React 데이터 그리드를 선택할 때는 성능 및 가격 외에도 실제 사용자가 데이터 그리드와 상호 작용하는 방식과 앱 요구 사항 및 사용자의 기대에 부응하는 데 필요한 기능도 고려해야 합니다. 고급 필터링, 상태 지속성, 키보드 탐색 및 Excel로 내보내기와 같은 기능은 단순히 필요한 것이 아닙니다.
The App Builder Blog
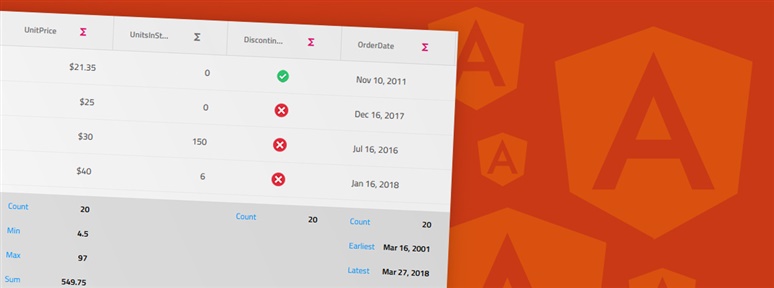
2025년 시장에서 모든 데이터 시나리오를 처리하고 필요한 모든 기능(기본 및 고급)을 제공할 수 있는 최고의 Angular 그리드는 무엇입니까? 이 자세한 가이드에서 알아보십시오.
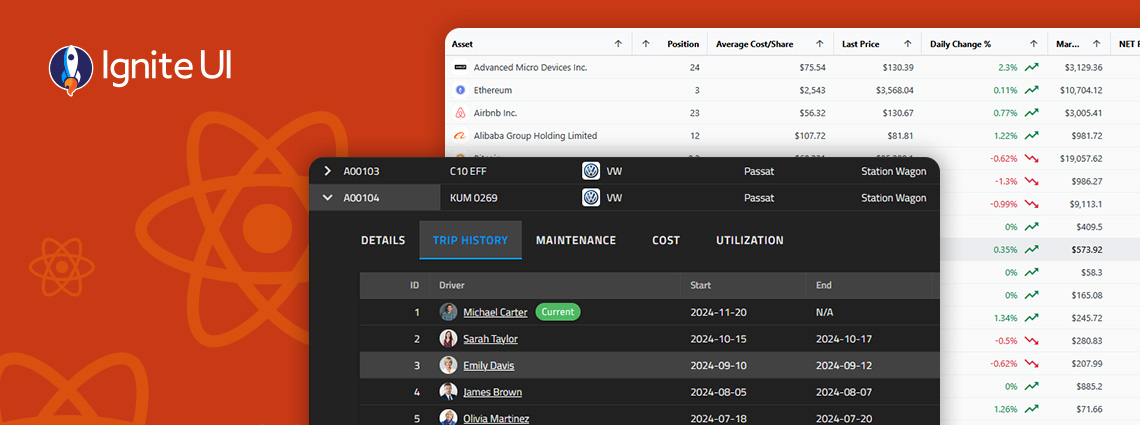
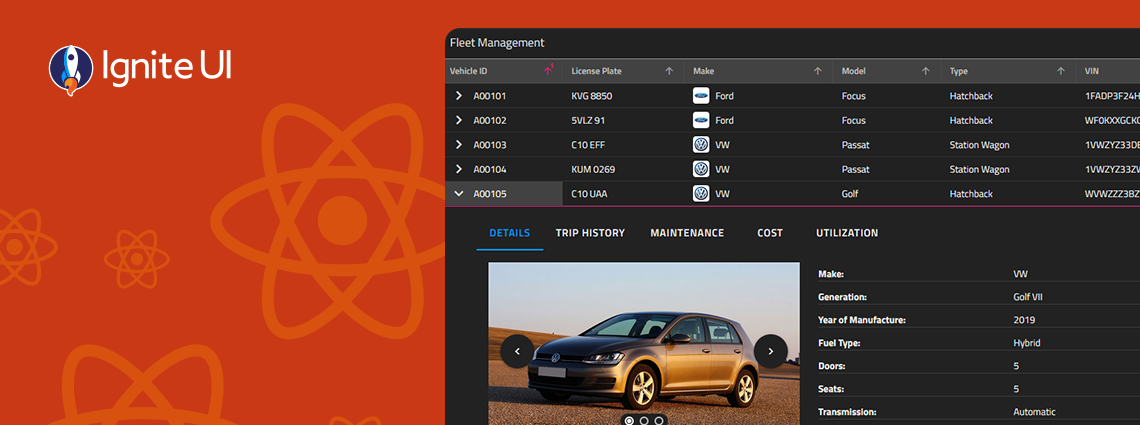
오늘날 시장에서 사용할 수 있는 최고의 React Data Grid는 무엇입니까? Ignite UI for React에서 Syncfusion에 이르기까지 시장은 강력한 그리드 솔루션으로 가득 차 있습니다. 이것이 우리가 상위 10개를 나열한 이유입니다. 더 읽어보기.
Ignite UI for React 19를 통해 React 개발자에게 보다 기본적이고 성능이 뛰어나며 메모리 효율적인 경험을 제공하기 위한 중요한 단계를 밟았으며, 고객이 Infragistics 기대하는 기능, 유연성 및 폭을 희생하지 않습니다. 새로운 기능을 확인하세요.
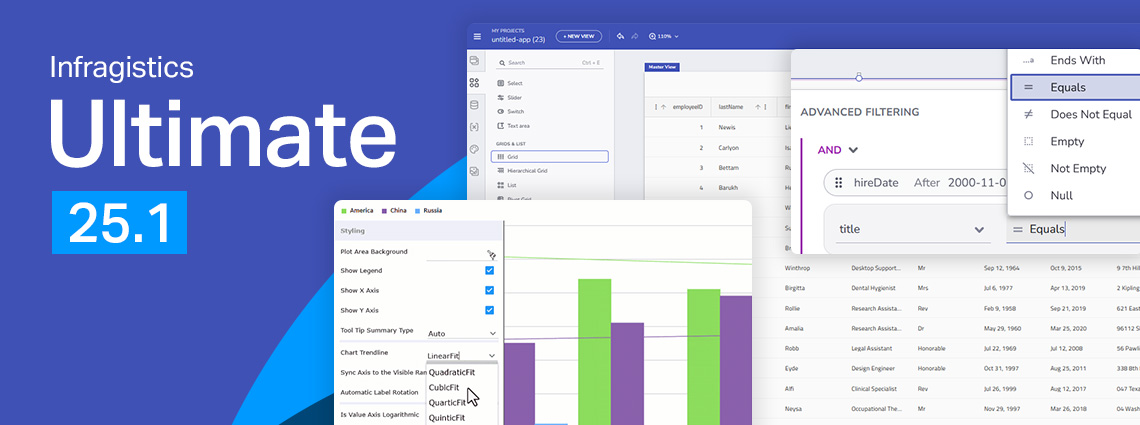
새로운 구성 요소부터 흥미로운 새 기능에 이르기까지 Infragistics Ultimate 25.1 릴리스에 대해 알아야 할 모든 것이 있습니다. Angular 19가지 업데이트, 더 많은 차트 작성 기능, AI 기능 등이 있습니다.
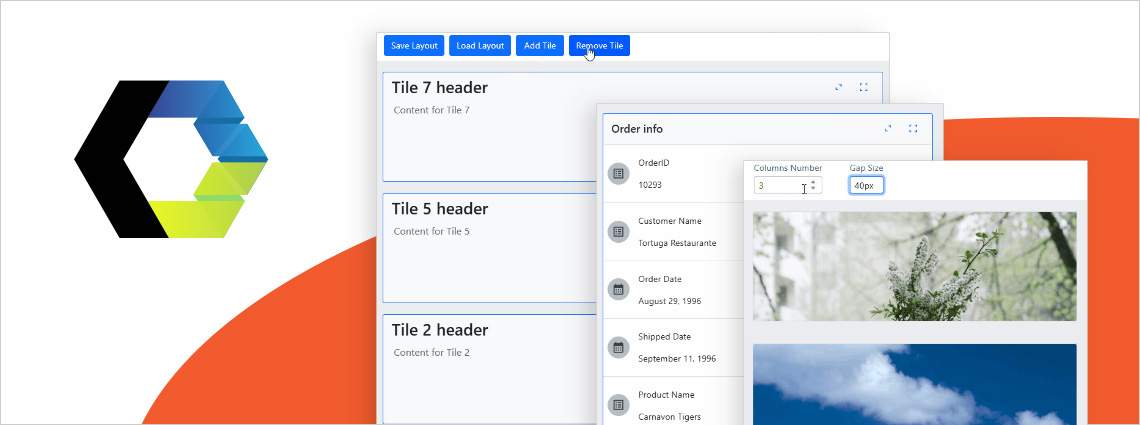
Ignite UI for Angular 19.2가 출시되었으며 SSR(Server Side Rendering) 및 SSG(Prerendering)에 대한 주요 업데이트와 새로운 구성 요소인 Angular Tile Manager가 도입되었습니다. 이러한 개선 사항에 대해 자세히 알아보세요.
보안 문제와 코드 가시성으로 인해 주요 기업은 유료 오픈 소스 소프트웨어를 사용합니다. 반면에 무료 오픈 소스 플랫폼은 예산이 제한된 개인 개발자 또는 소규모 회사 및 신생 기업이 선택하는 선택입니다.
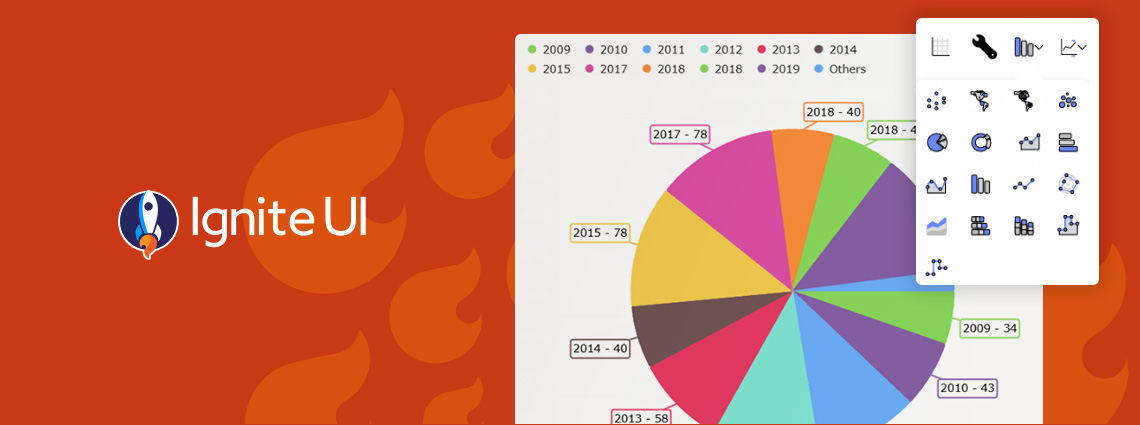
새로운 차트 기능인 대시보드 타일을 소개하게 되어 매우 기쁩니다. 이 차트 작성 기능을 사용하여 거의 수동 코딩 없이 대화형 대시보드를 구축하는 방법을 알아보세요.
사용하는 구성 요소로 궁극적인 앱 개발, 유연성 및 민첩성을 보장하는 것이 중요합니다. 그래서 Ignite UI for Web Components 도구 상자에 새로운 구성 요소인 Tile Manager를 추가했습니다. 속성을 확인하고 사용 방법을 확인하십시오.
Ignite UI for Angular 19.1에는 쿼리 빌더 및 캐러셀 구성 요소를 비롯한 강력한 새 기능이 포함되어 있습니다. 이 릴리스 블로그 게시물에서 자세히 알아보세요.