Ignite UI for Angular 20.1 릴리스가 출시되어 수많은 새로운 개선 사항이 제공됩니다. 이제 셀 병합, 양면 열 고정 및 기타 그리드 개선 사항과 같은 강력한 추가 기능이 있습니다.
The App Builder Blog
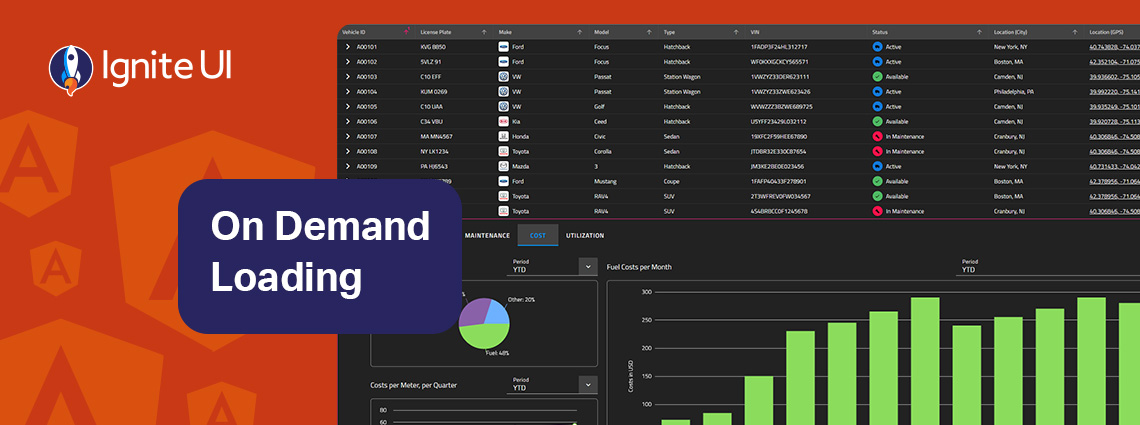
주문형 데이터 로딩은 마스터-세부 정보 인터페이스를 확장하기 위한 강력한 기술입니다. 모든 세부 정보를 미리 가져오는 대신 사용자가 필요할 때만 관련 레코드를 로드합니다. 이 문서에서 자세히 알아보세요.
Ignite UI for Angular 대 Angular 재료 - 어느 것을 선택해야 할까요? 이 블로그 게시물에서는 기능, 성능 및 사용 사례를 살펴봅니다. 이 주요 기준과 요소에 대해 모두 읽어보세요.
그리드가 무엇을 할 수 있는지 명확하게 볼 수 있도록 Ignite UI for React로 구축 된 5 개의 React 그리드 예제를 모았습니다. 이러한 React 샘플 앱은 영업 대시보드 강화, 대규모 ERP 시스템 관리 등을 포함하여 실제 시나리오에서 다양한 그리드가 어떻게 작동하는지 보여줍니다.
마스터-디테일 레이아웃은 화면을 압도하지 않고 관련 데이터를 표시할 수 있는 간단하고 확장 가능하며 사용자 친화적인 방법을 제공하는 입증된 UI 패턴입니다. 이 문서에서 자세히 알아보세요.
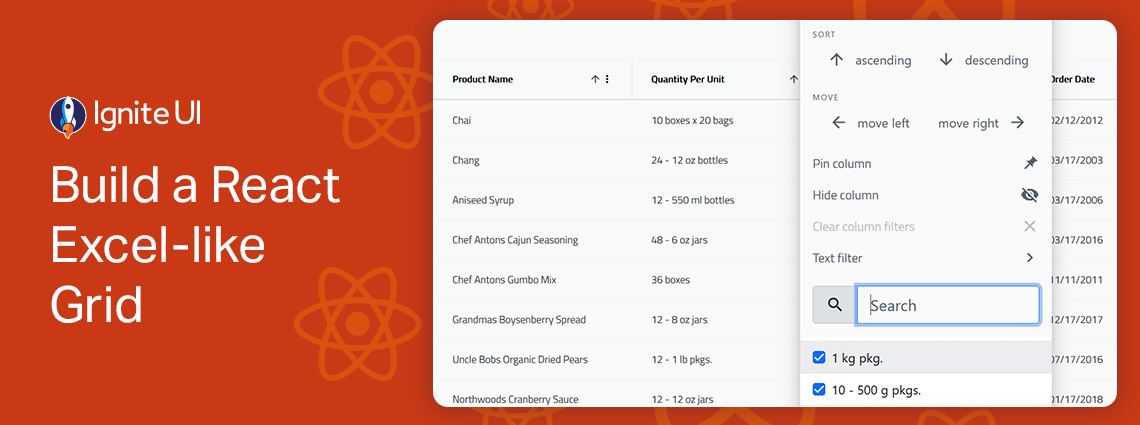
React Excel과 같은 그리드를 구축하는 것은 쉽지 않지만 Ignite UI for React 놀라울 정도로 간단합니다. 몇 분 안에 정렬, 필터링, 편집, Excel과 유사한 탐색 및 Excel 내보내기를 지원하는 기능이 풍부한 고성능 그리드를 통합할 수 있습니다.
잘 스타일링된 설계 시스템부터 완전한 제어를 제공하는 사용자 정의 가능한 구성 요소에 이르기까지 React 생태계는 다양한 프로젝트 및 개발 요구 사항에 맞는 다양한 옵션을 제공합니다. 하지만 어느 것이 차트를 이끌고 있을까요? 여기 우리의 최고 선택입니다.
Excel 스타일 필터링, 사용자 지정 필터링 피연산자, 사용자 지정 필터링 전략, 고급 필터링, 프로그래밍 방식 필터링 또는 원격 필터링을 활성화하는 방법을 알고 있습니까? 이 문서에서는 코드 조각, 예제 및 사용 사례를 포함하여 방법을 보여줍니다.
React 데이터 그리드를 선택할 때는 성능 및 가격 외에도 실제 사용자가 데이터 그리드와 상호 작용하는 방식과 앱 요구 사항 및 사용자의 기대에 부응하는 데 필요한 기능도 고려해야 합니다. 고급 필터링, 상태 지속성, 키보드 탐색 및 Excel로 내보내기와 같은 기능은 단순히 필요한 것이 아닙니다.
What's the best Angular grid on the market in 2025 that can handle any data scenario and provide all the features (basic and advanced) you need? Find out in this detailed guide.