Author
Radoslav Mirchev
Published posts 18Product Owner of Ignite UI platform, that includes Ignite UI for Angular, Ignite UI for Web Components, Ignite UI for React, Ignite UI for Blazor and App Builder. I am responsible to advocate for customers’ perspective and needs within the product team, to prioritize the backlog items and make sure everything is ready to deliver, with highest quality and in time.
Seamlessly crafted for compatibility, Ignite UI for Angular is the library that enables you to leverage the power of the latest technologies and major releases. Committed to providing you with the best Angular UI toolkit and related insights, our goal is to equip you with more know-how, new features, enhanced performance, and improved stability.
This release reinforces our commitment to performance, consistency, and modernization, while simultaneously empowering teams to design and develop with more speed, control, and cross-platform consistency than before.
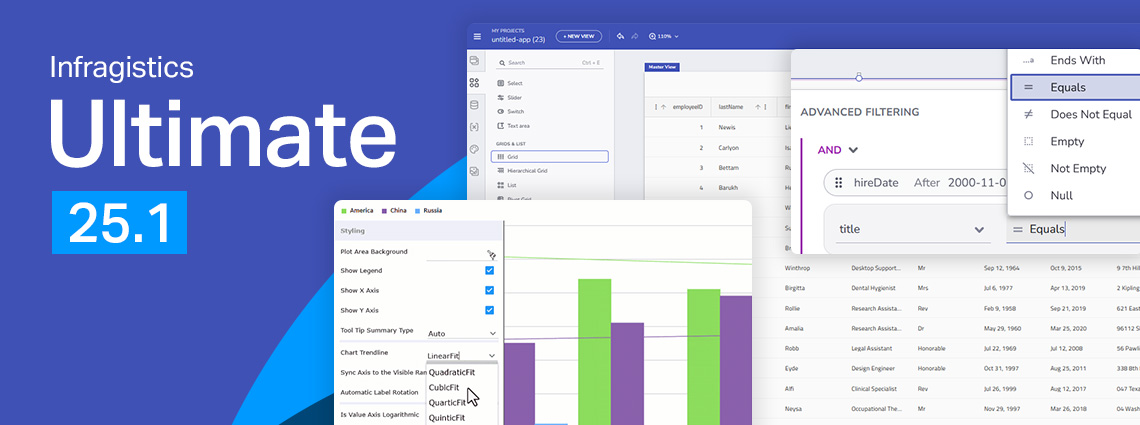
Ignite UI for Angular 20.1 release is out, bringing tons of new enhancements. There are now powerful add-ons like cell merging, dual-side column pinning, and other improvements to the grids.
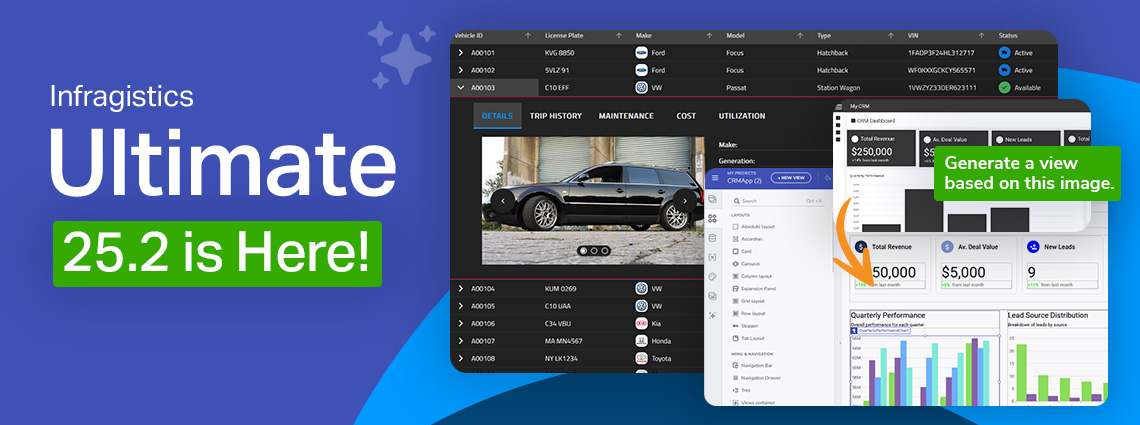
From brand-new components to exciting new features - here's everything you need to know about the Infragistics Ultimate 25.1 Release. Angular 19 updates, more charting capabilities, AI functionalities, and beyond.
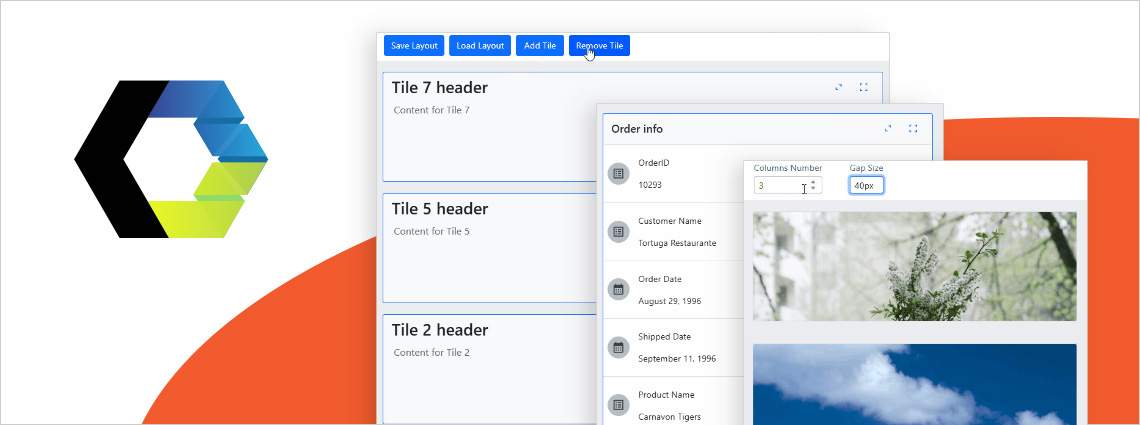
Ignite UI for Angular 19.2 is here and it introduces a major update to SSR (Server Side Rendering) and SSG (Prerendering), plus a brand-new component - Angular Tile Manager. Read more about these enhancements.
Ensuring ultimate app development flexibility and agility with the components you use is key. That's why we've added a new component to the Ignite UI for Web Components toolbox - Tile Manager. Check out its properties and see how to use it.
Ignite UI for Angular 19.1 comes with powerful new capabilities, including Query Builder and Carousel component. Learn more in this release blog post.
The latest release of Ignite UI is out and it brings tons of new features and components for Angular. Learn more about the updates and try the new capabilities.
Discover the latest enhancements in Ignite UI for Blazor, including .NET 8.0 support, new chart features, state persistence, and more components.
Discover all that's new in the latest Ignite UI for React 24.1. New grids, gauges, and features - these are all part of our continuous release. Read more here.