
새로운 기능: Web Components Tile Manager
사용하는 구성 요소로 궁극적인 앱 개발, 유연성 및 민첩성을 보장하는 것이 중요합니다. 그래서 Ignite UI for Web Components 도구 상자에 새로운 구성 요소인 Tile Manager를 추가했습니다. 속성을 확인하고 사용 방법을 확인하십시오.
이 Ignite UI for Web Components 5.3 릴리스에는 민첩성과 최적의 사용자 경험을 보장하는 기능을 갖춘 새로운 시간 절약 구성 요소인 Tile Manager가 도입되었습니다. 이 블로그 게시물에서는 작동 방식을 설명하고 크기 조정, 재정렬, 직렬화 등과 같은 기능을 살펴봅니다.
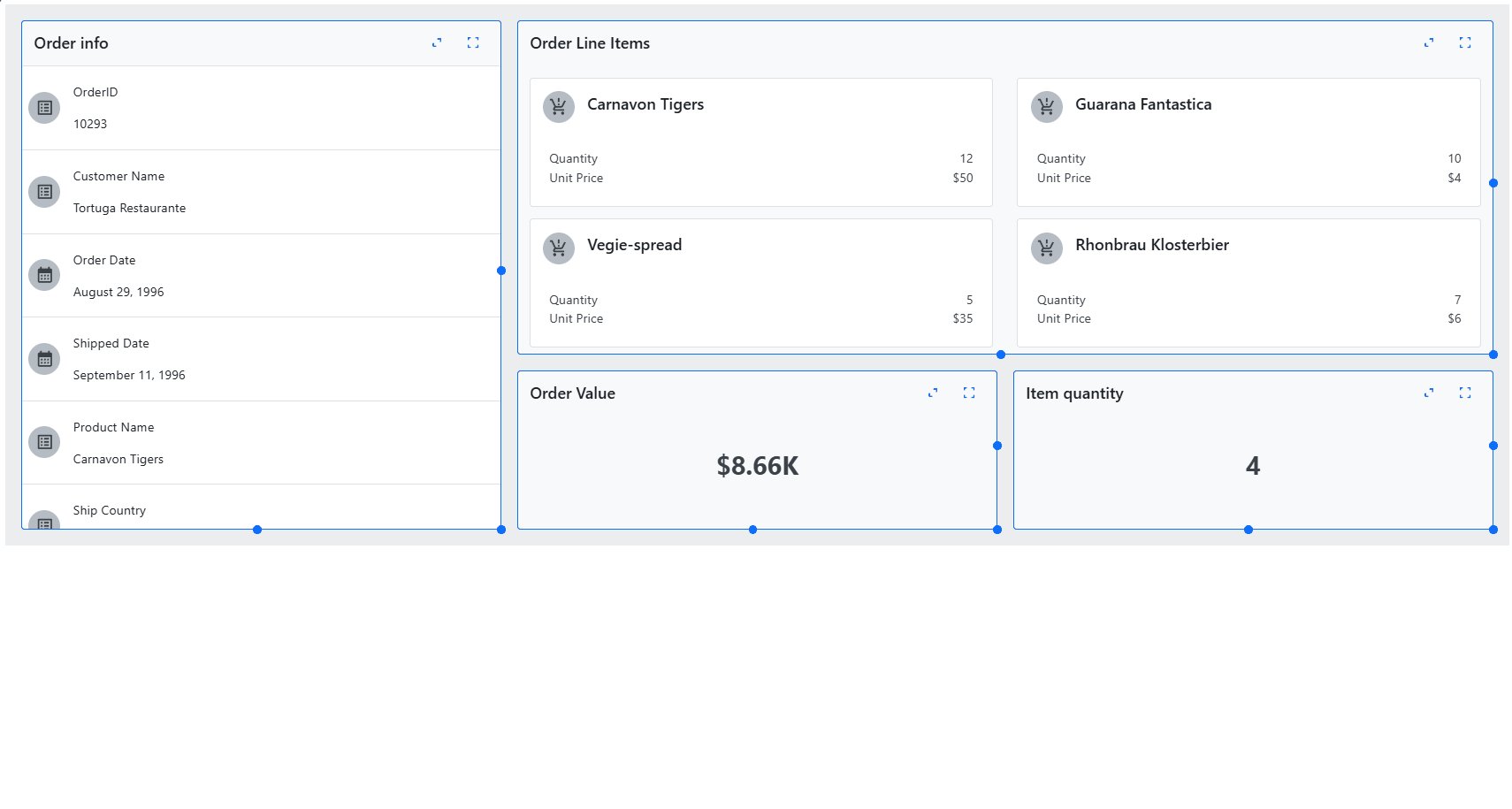
Web Components Tile Manager 컴포넌트
Web Components 타일 관리자 컴포넌트는 개별 타일에 콘텐츠를 표시하는 UI를 제공합니다. 이를 통해 사용자는 타일을 재정렬하고 크기를 조정하여 타일과 상호 작용할 수 있습니다. 기본 설정에 따라 콘텐츠의 레이아웃과 모양을 사용자 지정할 수 있는 자유는 Dock Manager 구성 요소 에서만 일치할 수 있습니다. 이러한 유연성은 콘텐츠를 보다 개인화되고 효율적인 방식으로 보고 관리할 수 있도록 하여 사용자 환경을 향상시킵니다.

타일 매니저의 속성
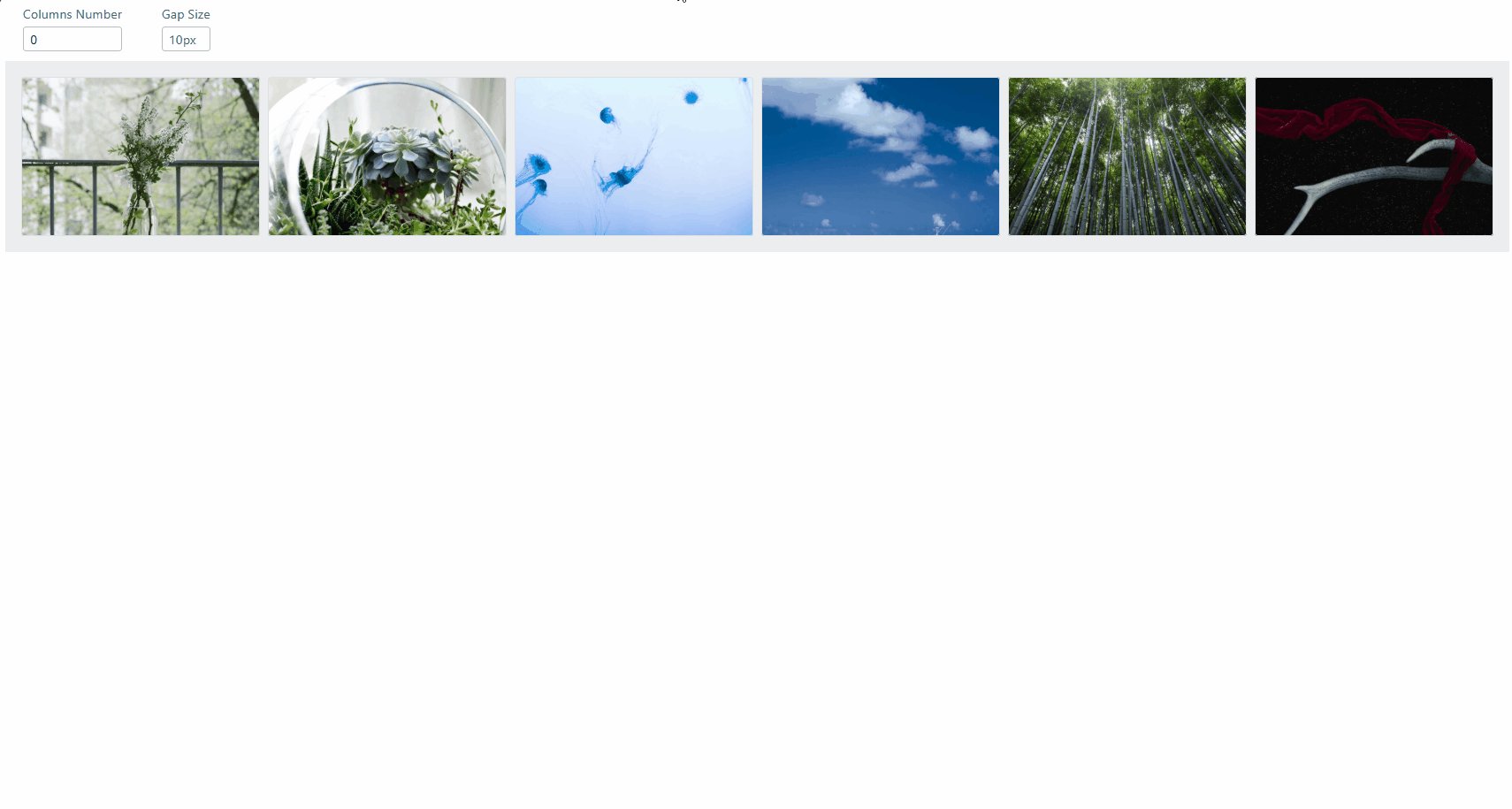
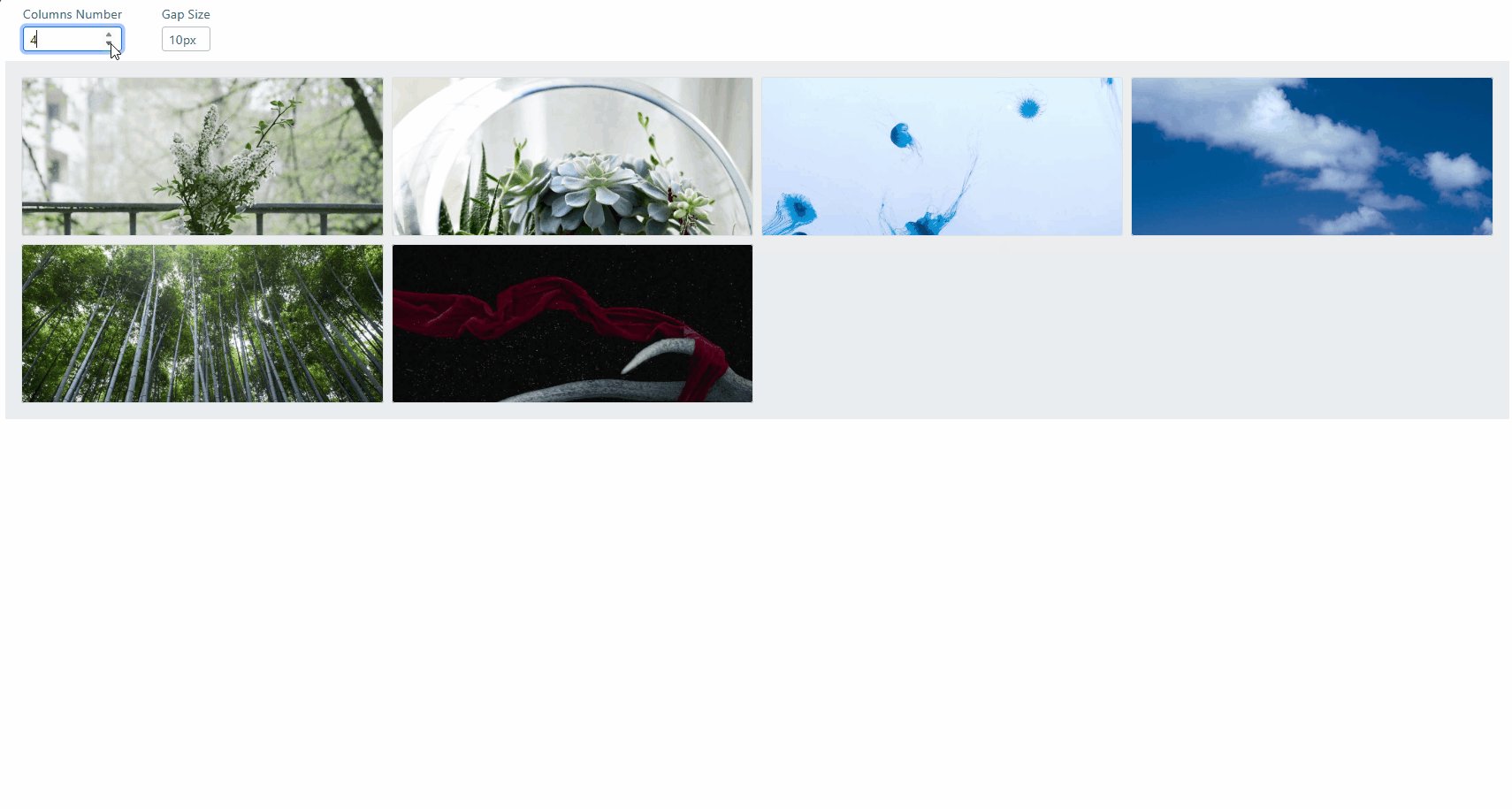
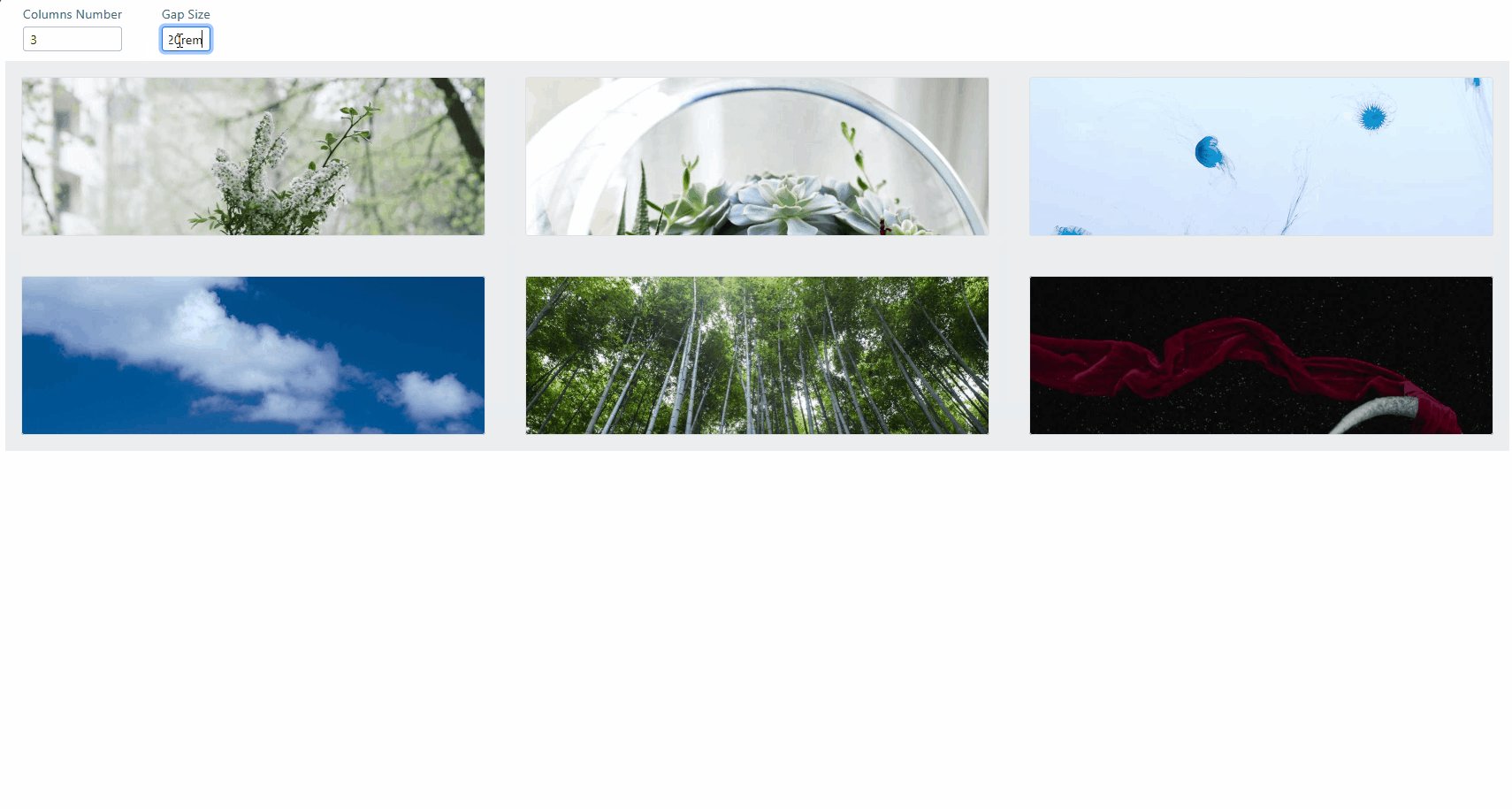
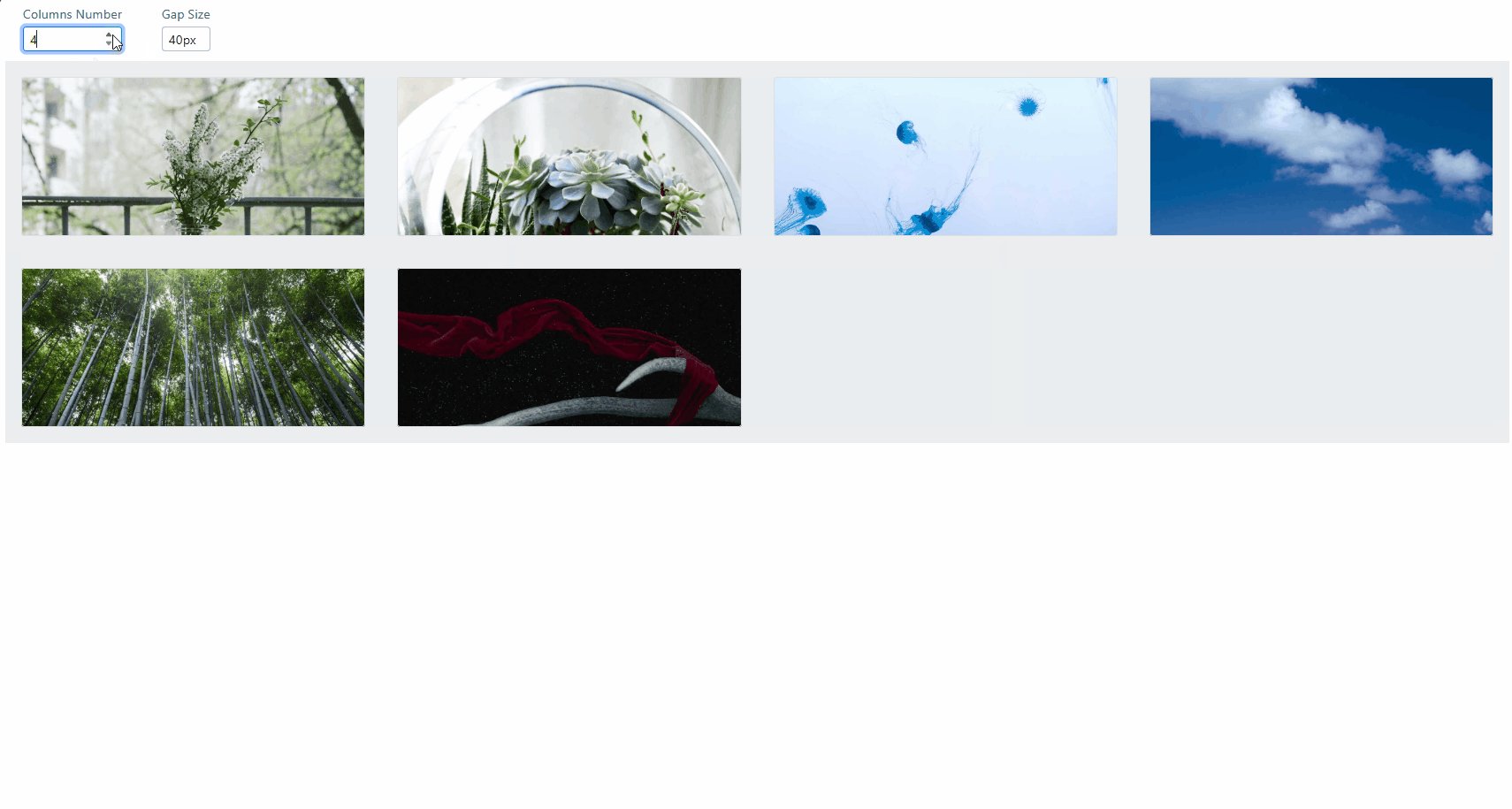
열과 행
사용자는 타일 매니저의 그리드 열 수를 정의할 수 Web Components. 이를 위해 원하는 열 수로 속성을 설정column-count 하면 됩니다.
Gap
Gap 속성은 타일 사이의 공간을 정의합니다. 속성의gap 값은 숫자 뒤에 길이 단위(예: px, rem, em, ...)가 따라야 합니다. 이 값은 타일 사이의 가로 간격(너비)과 수직 간격(높이) 모두에 적용됩니다.
최소 너비 및 높이
는 타일 관리자에서 열min-column-width의 최소 너비()와 행min-row-height의 최소 높이()를 설정하는 속성입니다. 간극 속성과 유사하게, 이 특성들의 값은 숫자 뒤에 길이 단위가 붙어야 합니다.

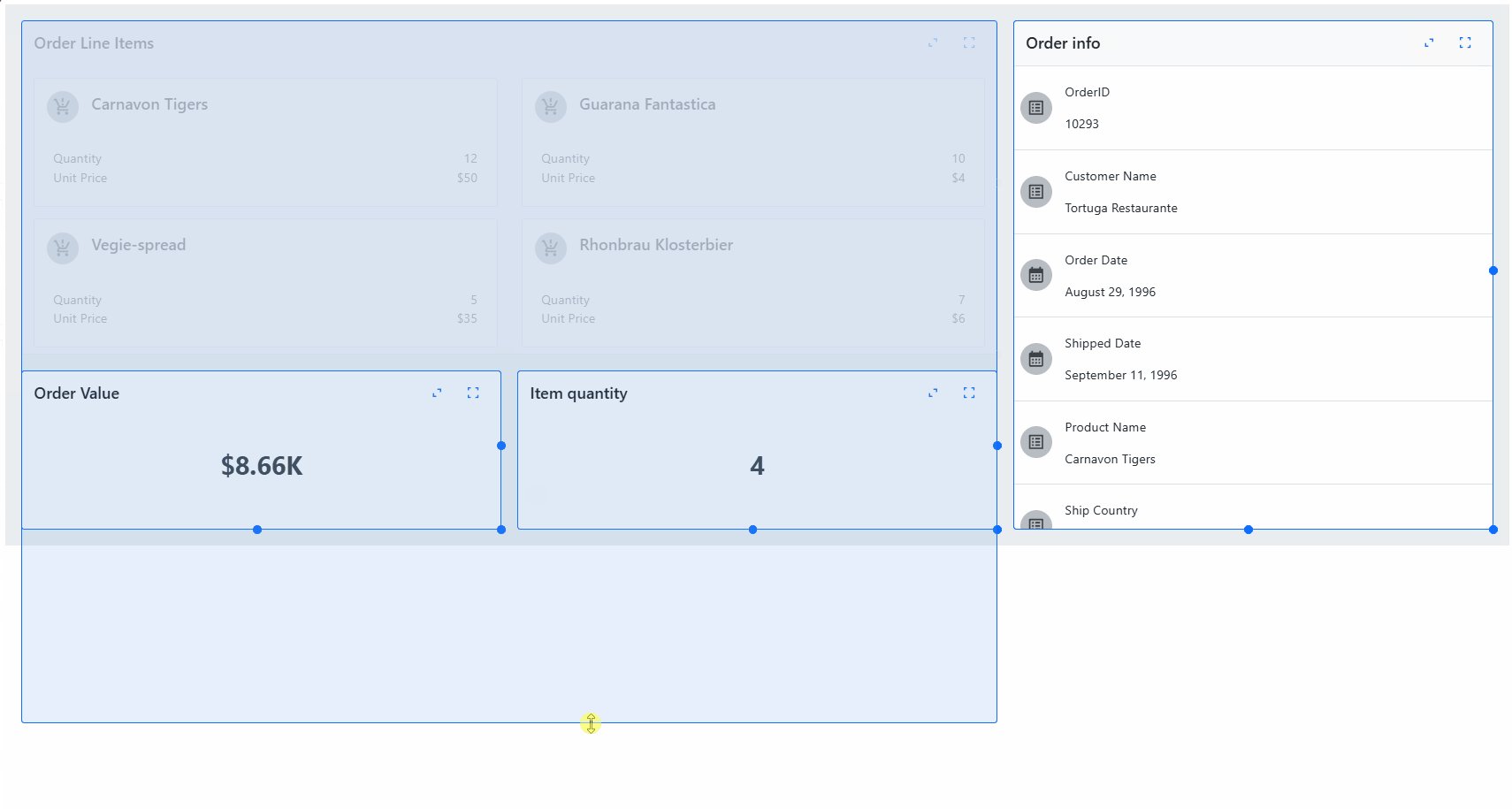
크기 조정
타일 관리자의 크기 조정은 세 가지 다른 크기 조정 표시기를 사용하여 타일 크기를 조정할 수 있는 기능입니다.
- Side Adorner: 열 범위를 수정하여 너비를 조정합니다.
- 아래쪽 표시기: 행 범위를 수정하여 높이를 조정합니다.
- 모서리 표시기: 너비와 높이를 동시에 조정합니다.
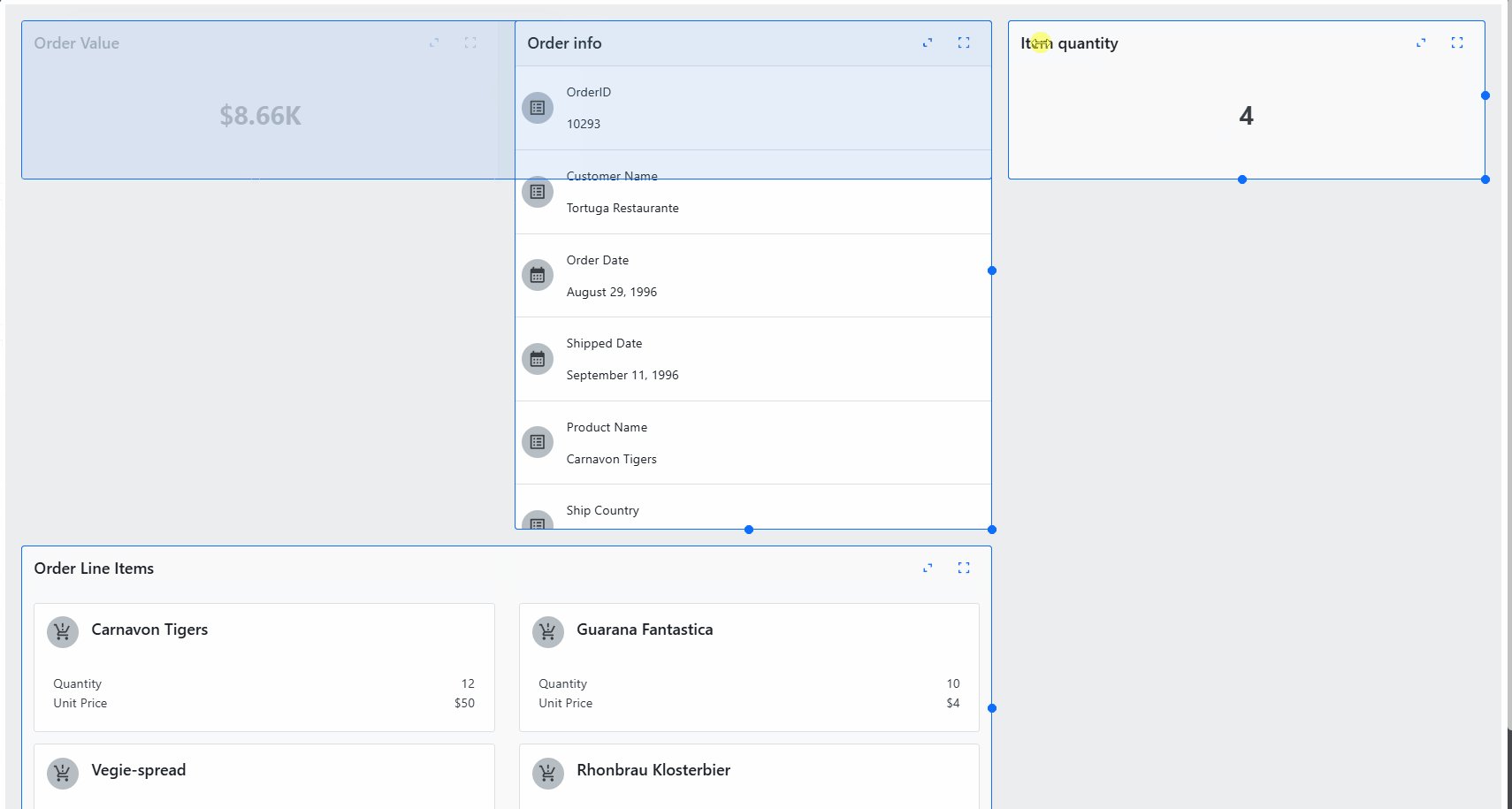
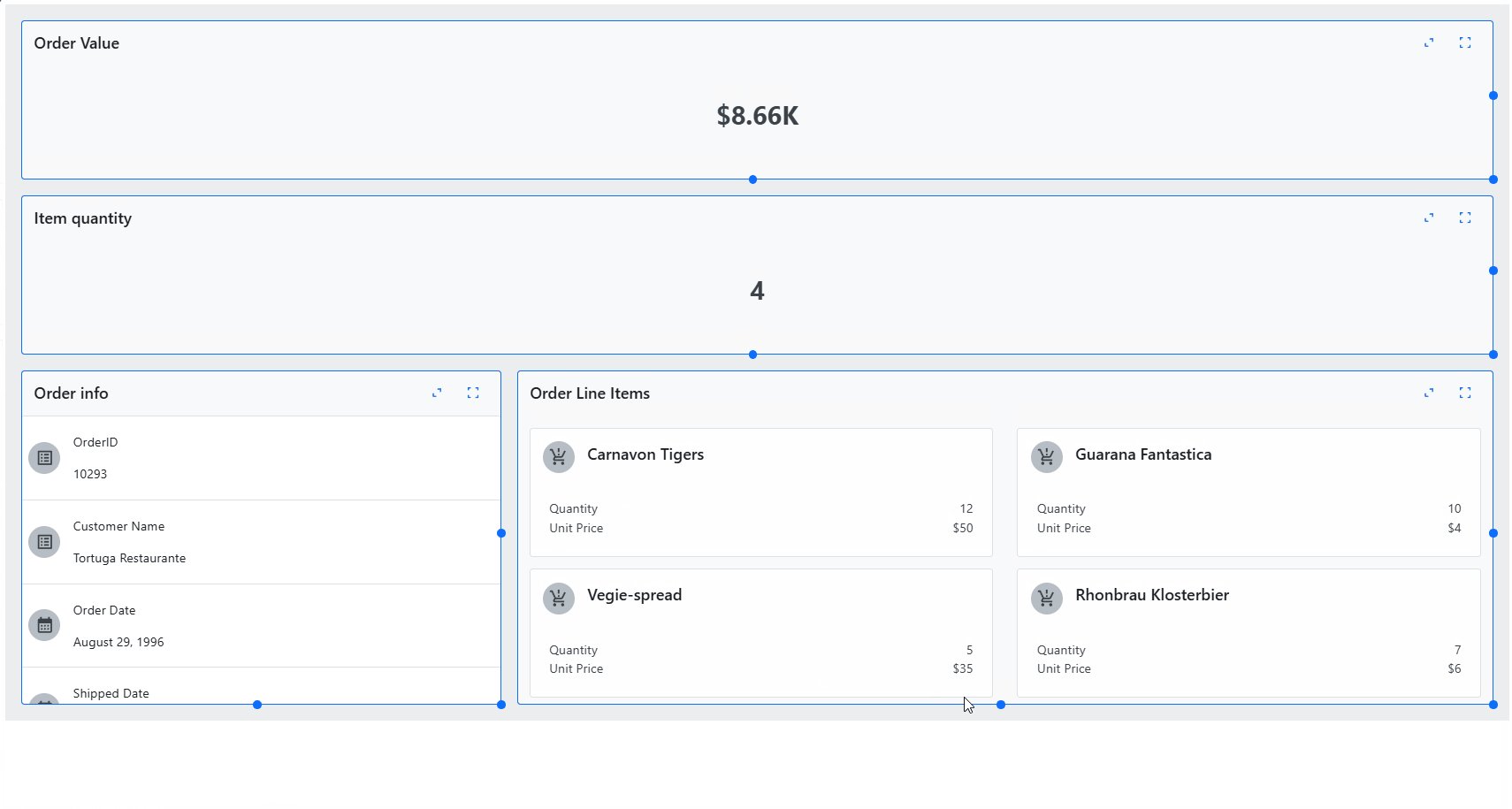
재주문
타일 관리자에서 드래그 앤 드롭 기능을 사용해 타일을 재정렬할 수 있습니다. 기본적으로 타일은 드래그할 수 없습니다. 이 기능을 활성화하려면 타일 관리자의 속성을 또는 또는 중 하나drag-modetile로 설정tile-header 하세요.
- 이 옵션을 사용하면
tile개별 타일의 아무 곳을 클릭하고 길게 눌러 드래그할 수 있습니다. - 이 옵션을 사용하면
tile-header타일의 헤더 섹션을 클릭하고 누르고 있으면 드래그 과정을 시작할 수 있습니다.
직렬화
Web Components Tile Manager는 타일 레이아웃을 관리하는 데 도움이 되는 메서드를 제공합니다.
-
saveLayout이 방법은 타일 매니저에 현재 배치된 타일을 저장할 수 있게 해줍니다. 모든 타일의 현재 순서, 크기, 위치를 기록해 나중에 정확한 상태로 복원할 수 있습니다. -
loadLayout이 방법은 이전에 저장해둔 레이아웃을 불러올 수 있게 해줍니다. 호출되면 레이아웃이 저장되었을 때의 정확한 상태로 타일을 복원하며, 순서, 크기, 위치를 포함합니다.
스타일링
두 구성 요소의 외관도 커스터마이즈할 수 있습니다 –Tile Manager그리고Tile. 이 경우Tile Manager 타일 매니저의 기본 래퍼를 스타일링하는 데 사용할 수 있는 CSS 속성base 하나만 노출됩니다. 타일 컴포넌트는 사용할 수 있는 여러 CSS 속성을 공개합니다.

Tile 구성 요소의 속성
Web Components Tile 구성 요소에는 각 타일에 대해 개별적으로 설정할 수 있는 속성이 있습니다. 이러한 속성 중 일부는 다음과 같습니다.
- 이 속성은
col-span타일이 레이아웃에서 몇 개의 열을 가로질지 지정해주어, 타일의 수평 크기를 조절할 수 있게 해줍니다. - 이 속성은
row-span타일이 수직으로 몇 행 가로질지 결정하며, 레이아웃 내에서 타일의 높이를 조절합니다. - 속성은
col-start타일이 놓인 시작 열을 지정합니다. - 속성은
row-start타일이 놓인 시작 행을 지정합니다. - 이 속성은
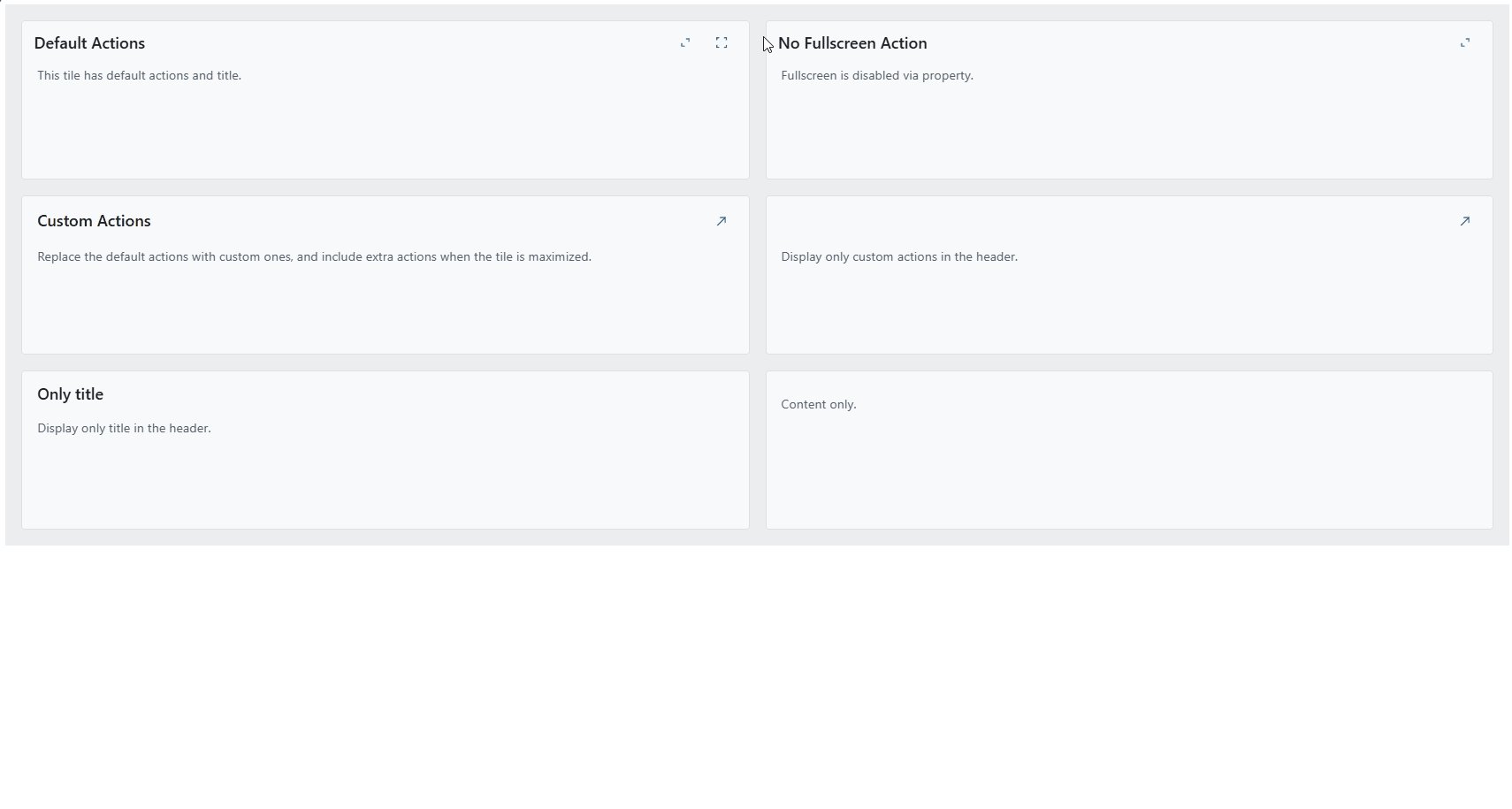
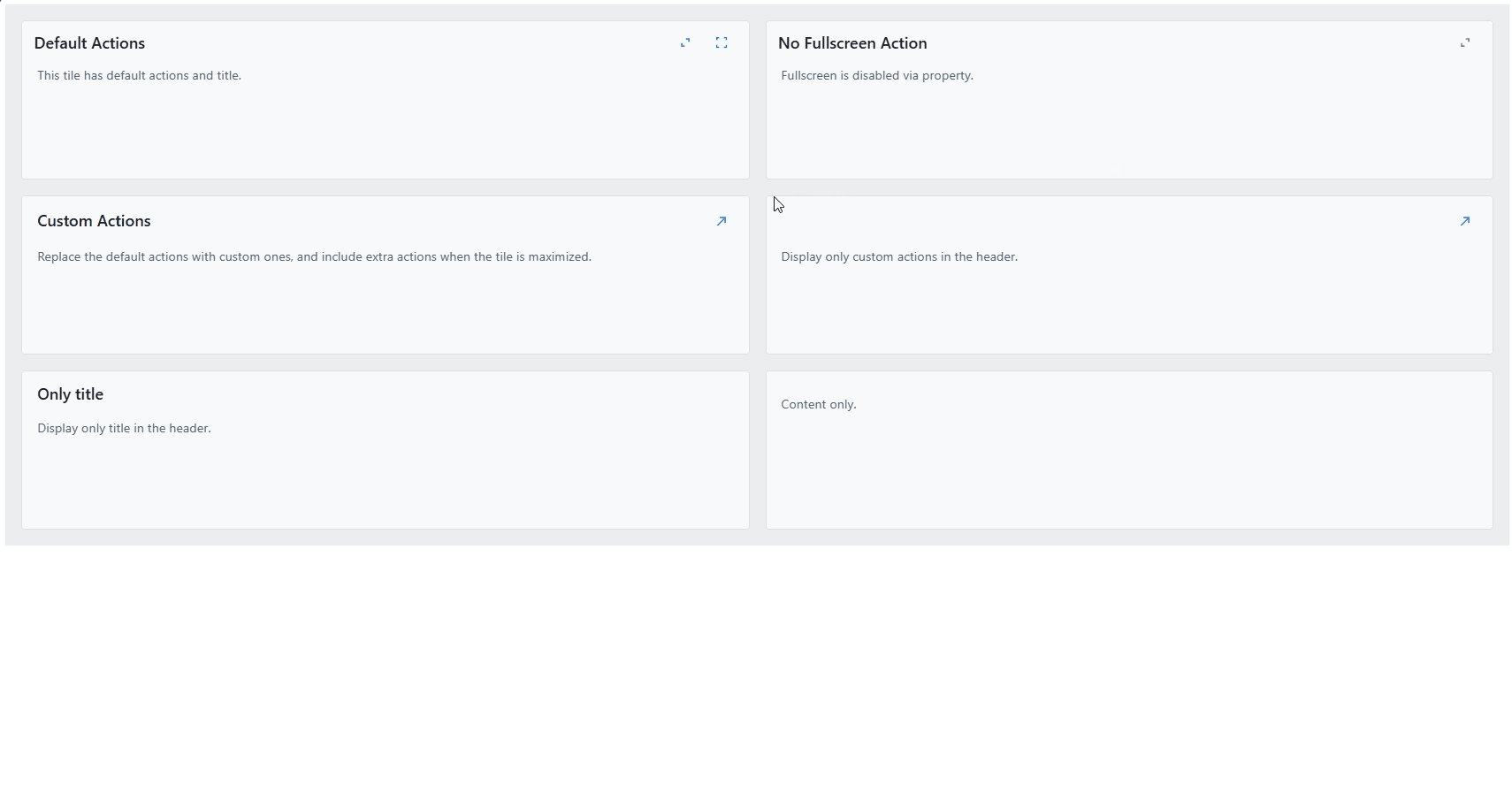
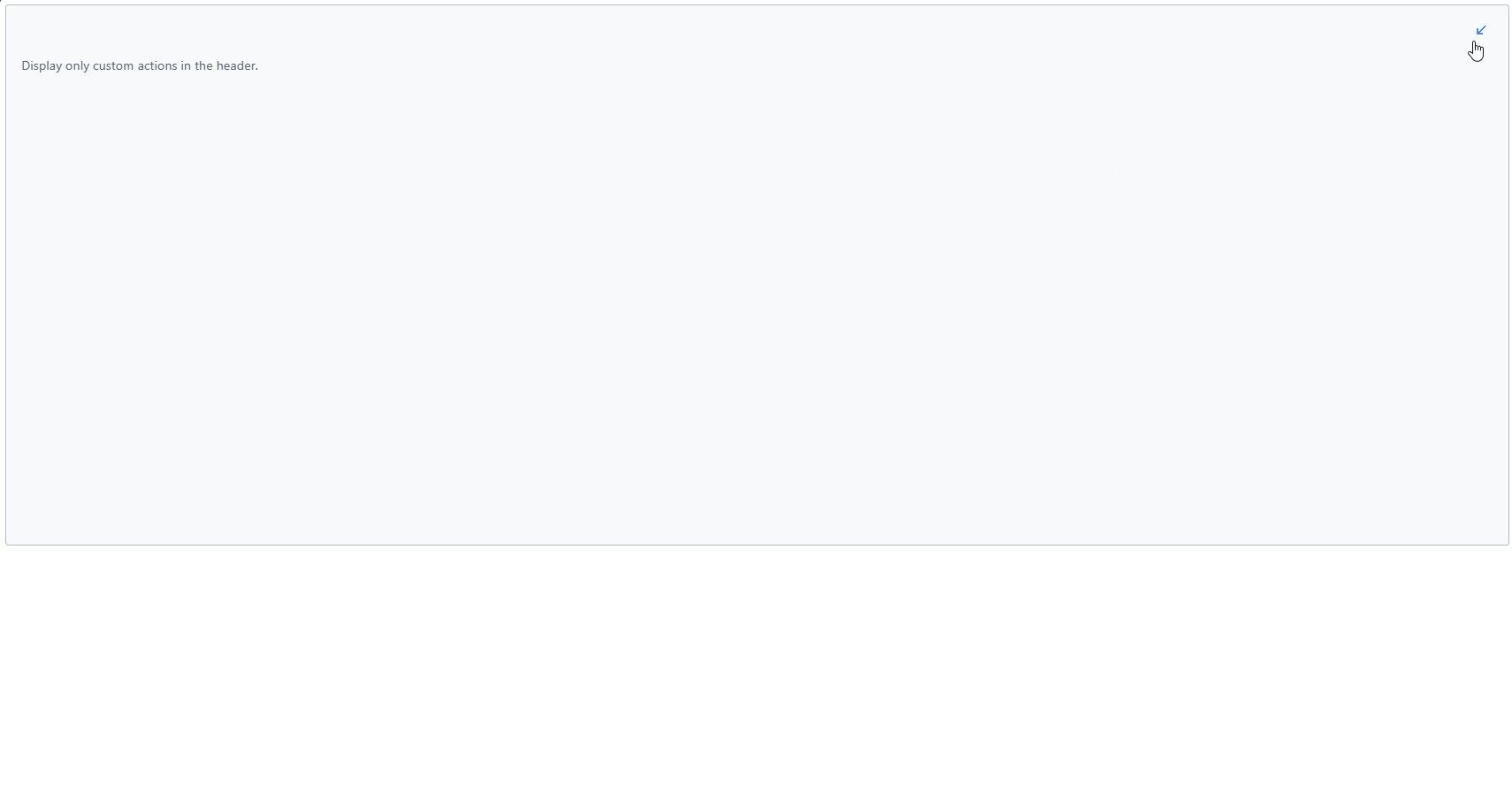
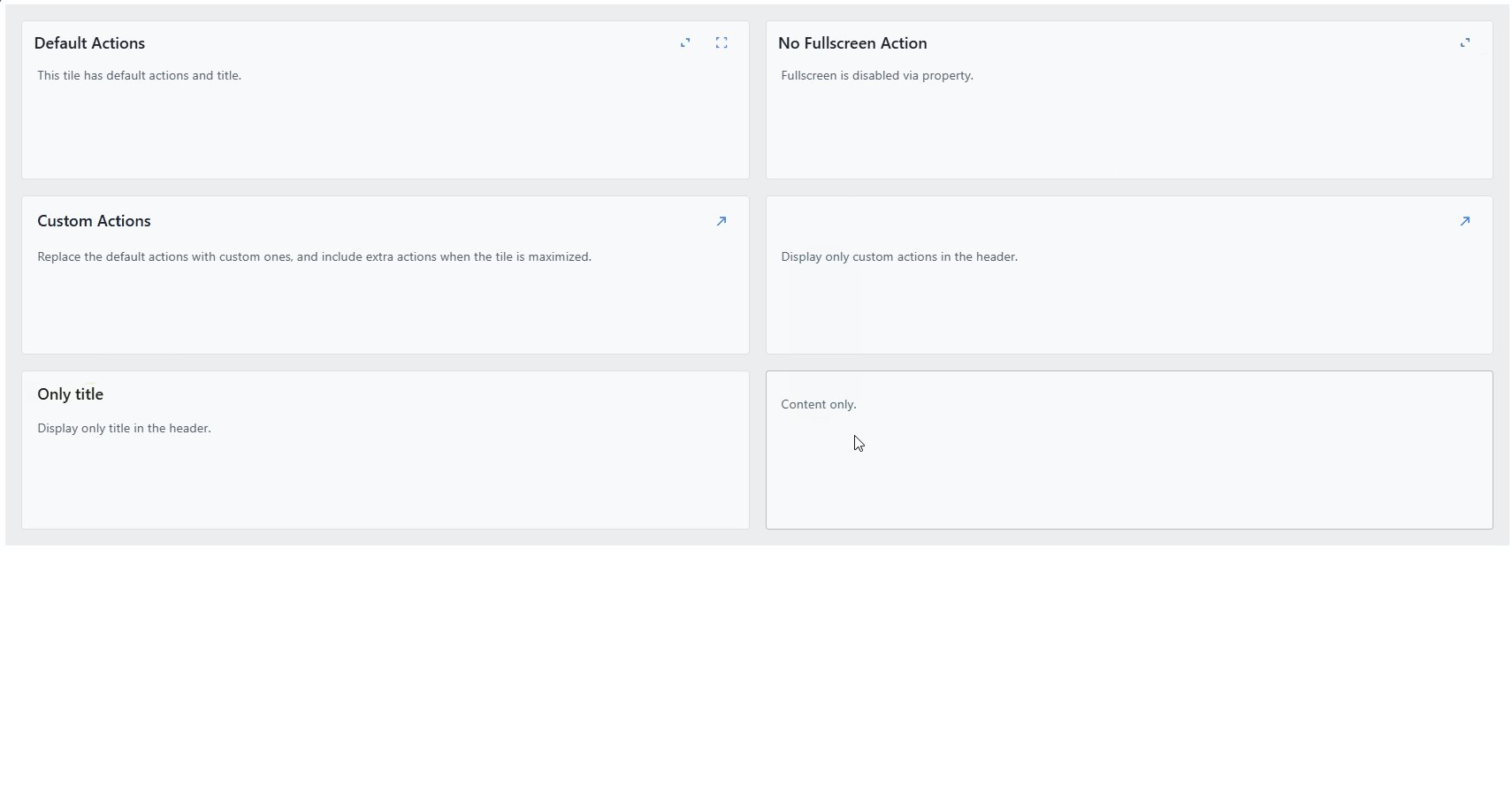
disable-fullscreen기본 전체 화면 액션 버튼을 숨깁니다. - 이 속성은
disable-maximize기본값인 최대 토글 액션 버튼을 숨깁니다. - 이 속성은
disable-resize사용자가 타일을 크기를 조절하는 것을 방지합니다.

Ignite UI for Web Components 5.3.0 변경 내역
여기에서 모든 세부 정보를 살펴보세요.
Added
- 타일 관리자 구성 요소 #1402
- List
- 이 컴포넌트는
igc-list-item새로운selected속성을 노출시킵니다. 리스트 항목에 설정하면 해당 항목이 시각적으로 강조되어 표시됩니다 #1590
- 이 컴포넌트는
변경
- Progressbar
- Use theme schemas #1582
Fixed
요약하자면...
호환성을 위해 매끄럽게 제작된 Ignite UI for Angular는 최신 기술과 주요 릴리스의 기능을 활용할 수 있도록 지원하는 라이브러리입니다. 최고의 Angular UI 툴킷 및 관련 인사이트를 제공하기 위해 최선을 다하고 있으며, 더 많은 노하우, 새로운 기능, 향상된 성능 및 향상된 안정성을 제공하는 것이 목표입니다. Ignite UI for Web Components GitHub 리포지토리를 통해 여러분과 같은 사용자의 요청 덕분에 일부 개선 사항이 추가되었습니다. 이를 염두에 두고 우리는 항상 제안과 피드백에 열려 있습니다 – 이를 통해 우리는 성장하고 귀하의 개발 요구에 더 잘 대응할 수 있습니다.
자세한 내용이 필요한 경우 다음을 확인하는 것이 좋습니다.
또한
Medium의 Ignite UI 팔로우하여 최신 정보를 얻고 현재 진행 중인 최신 Angular 관련 프로젝트에 대해 알아보세요. GitHub에서 별을 제공하고 문제 섹션에서 우려 사항, 질문 또는 기능 요청을 해결하여 제품을 계속 개선할 수 있도록 도와주세요.