
어떤 그리드로든 커스터마이즈가 가능한 React 앱을 만들어 보세요
가장 포괄적인 모듈러 React 컴포넌트 UI 라이브러리와 속도와 성능에 최적화된 가장 빠른 데이터 그리드를 활용해 현대적인 웹 앱 경험을 만들어보세요. 이제 100+ 프리미엄 컨트롤과 50+ 프로덕션 준비 가능한 오픈소스 컴포넌트를 포함시켜 개발팀 간 마찰을 줄이고 다음 애플리케이션 납품을 가속화합니다.
신뢰받는 사람:


















세계 최고가 신뢰하는




Excel에서 Ignite UI의 강점은 정말 최고 수준입니다. LOB 앱에 적합한 기능과 고품질 기술 지원이 개발에 도움이 되었습니다.

비엔지
고객에게 최첨단 기술 기능을 지속적으로 제공하기 위해 B-EN-G는 사물 인터넷(IOT)을 구성하는 새로운 범위의 장치에 연결하려는 고객의 요구를 충족시키기 시작했습니다. 더 읽어보기
Dock Manager를 통한 향상된 사용자 정의
Ignite UI Dock Manager 구성 요소는 창을 통해 애플리케이션의 레이아웃을 관리하는 수단을 제공하므로 최종 사용자가 창을 고정, 크기 조정, 이동 및 숨겨 추가로 사용자 지정할 수 있습니다.
개발자를 위한 개발자에 의해 구축
가장 까다로운 기업용 앱을 위해 제작된 현대적이고 기능이 풍부한 React 컴포넌트입니다. 고성능, 맞춤화, 확장성을 보장합니다.

다음 프로젝트를 불꽃 끄는 UI 컴포넌트 React
React 구성 요소 예제와 샘플!
100+ 개가 넘는 React UI 컴포넌트와 React 컴포넌트 예제로 다음 프로젝트를 시작하세요. 아름다운 스타일링, 데이터 접근, React 컴포넌트 및 React 앱 구축에 대한 모범 사례를 갖춘 10여 개 이상의 React 샘플을 보유하고 있습니다.
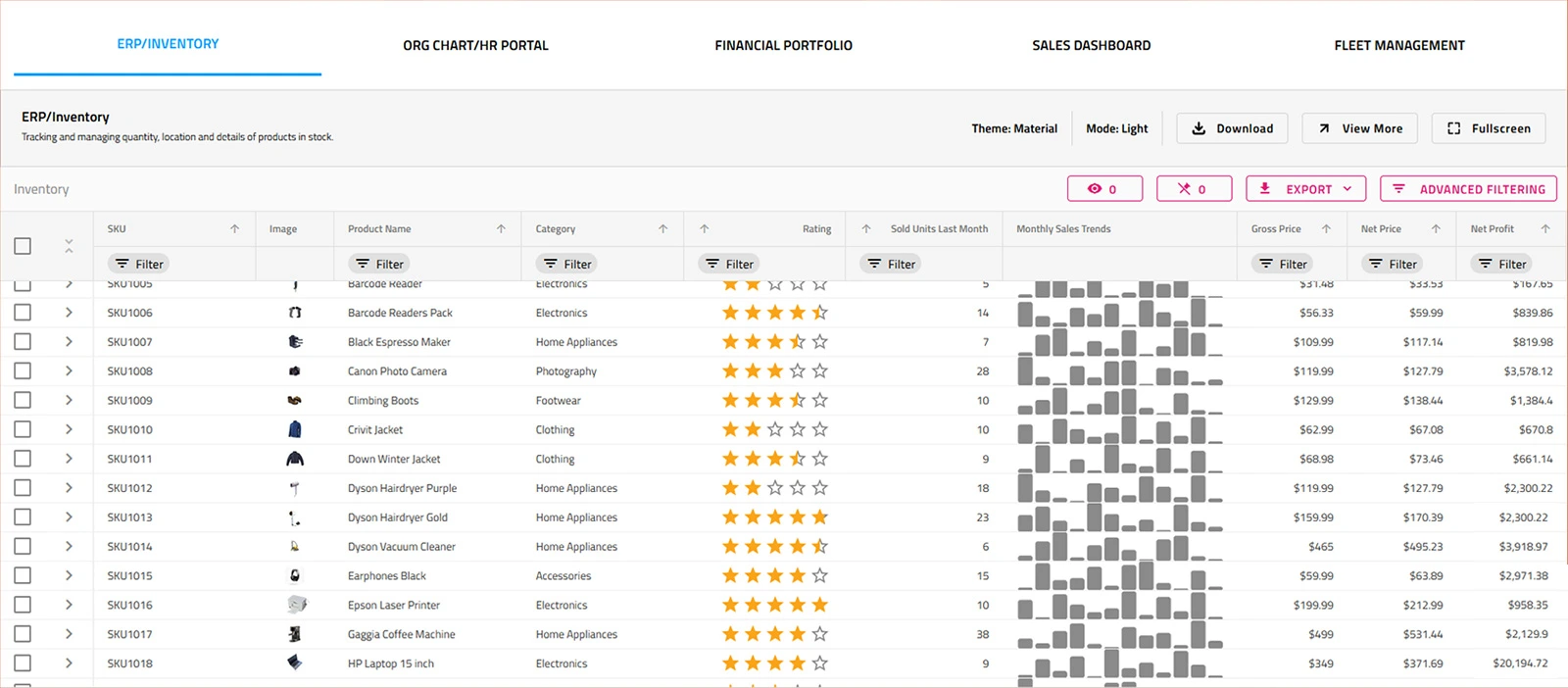
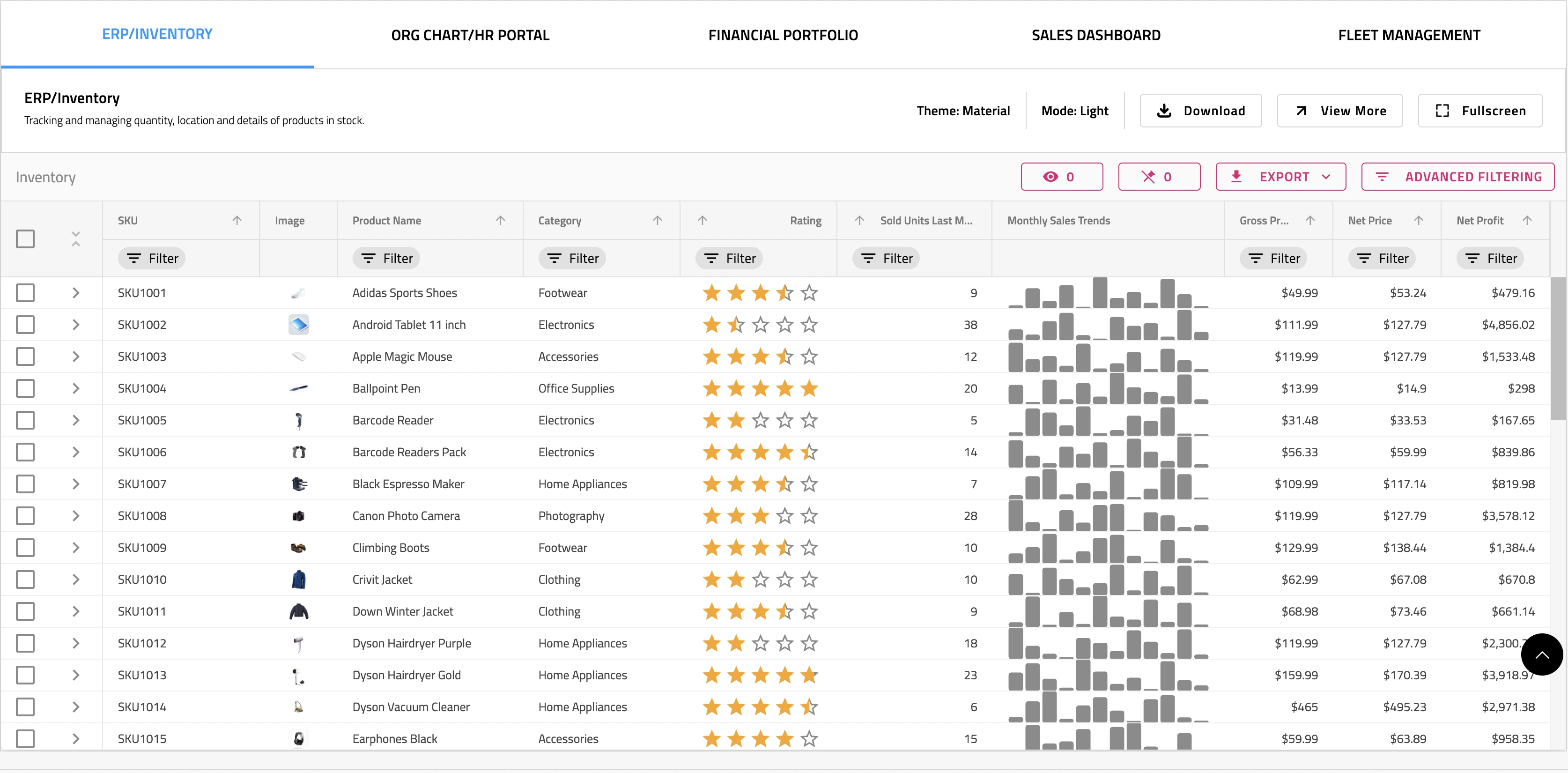
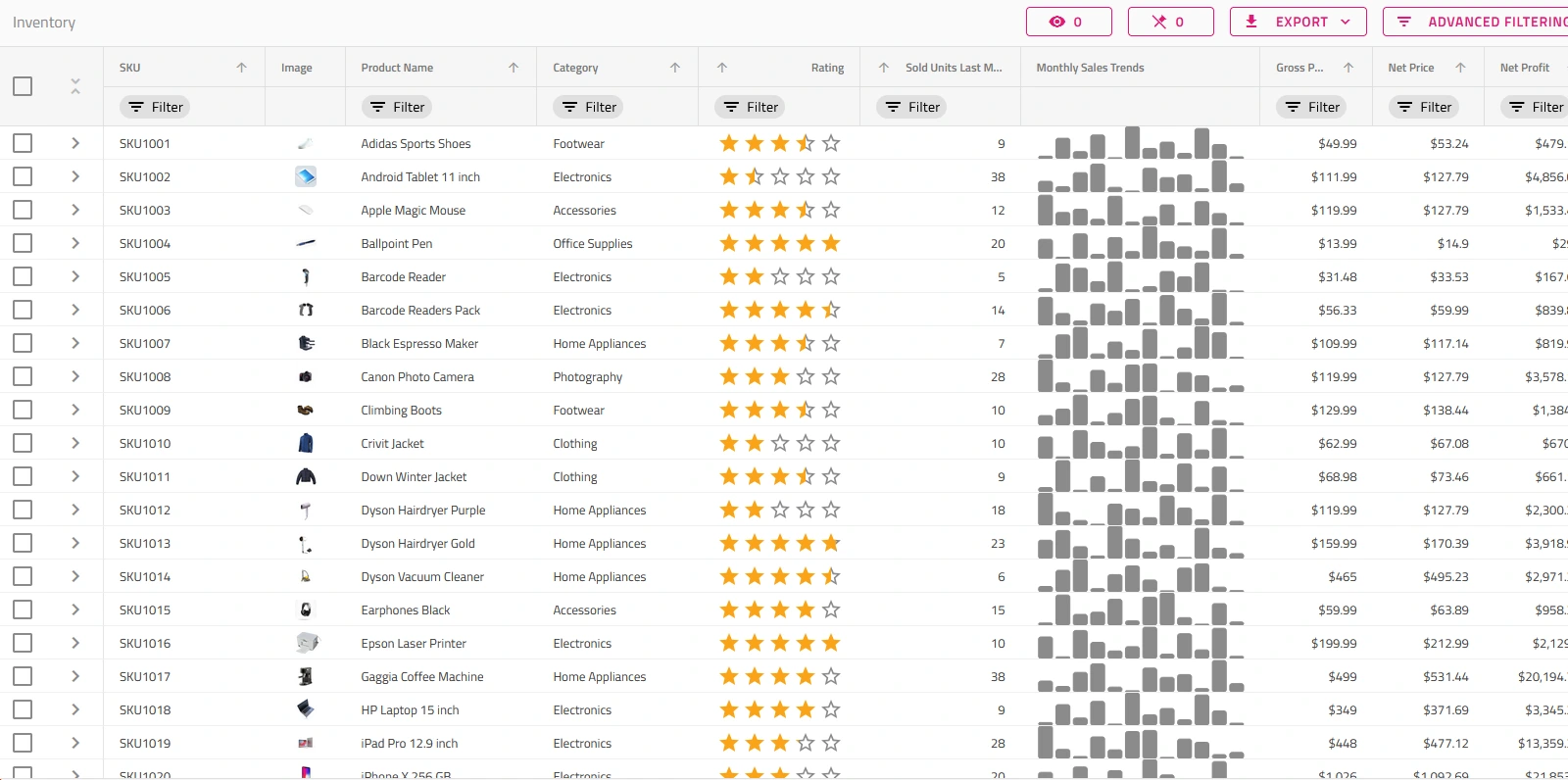
React 라이브 데이터 그리드
React Live-Data Grid 앱은 수천 개의 재무 기록을 연결하고 범주, 유형, 연락처별로 그룹화하고 수 밀리초마다 실시간으로 업데이트하는 React Data Grid를 보여줍니다.
앱 다운로드React 주식 차트 앱
React Stock Chart는 금융 차트 구성 요소와 FDC3 데이터 어댑터를 함께 사용하여 OpenFin FDC3 서비스를 통해 전송된 ViewChart 인텐트 메시지를 처리하는 방법을 보여줍니다.
앱 다운로드CRM 앱
HubSpot에서 영감을 받아 고객 세부 정보를 관리하기 위한 마스터-디테일 스타일 앱입니다. 여러 탭이 있는 개요 대시보드 및 고객 세부 정보에 대한 반응형 보기를 포함합니다.
앱 다운로드나에게 맞는 플랜을 선택하세요!
모든 프로젝트 규모에 맞는 포괄적인 솔루션을 제공하는 요구 사항에 맞게 제작된 가격 책정 번들을 살펴보세요. 모든 컨트롤에 '기본'으로 제공되는 사용자 경험과 지속적인 릴리스 일정에 대한 약속을 통해 모든 주요 프레임워크에서 가장 빠른 업데이트를 보장하여 애플리케이션이 최첨단을 유지할 수 있도록 합니다.
- 모든 주요 웹 프레임워크를 위한 수백 개의 UI 컨트롤 및 구성 요소
- 최신 웹 앱을 구축하는 가장 빠른 방법
다년 할인
- Ignite UI 및 Professional의 모든 것
- UI 프로토타이핑, 디자인 시스템, 사용자 테스트, 앱 구축 및 코드 생성
- 고성능, 최신 웹, 데스크탑 및 모바일 애플리케이션을 구축하기 위한 유일한 완벽한 UI/UX 툴킷
다년 할인
- Ignite UI의 모든 것
- 웹, 모바일 및 데스크톱 개발자를 위한 포괄적인 UI 구성 요소 라이브러리
다년 할인
대화에 참여
자주 묻는 질문
Ignite UI for React 대한 질문과 답변
What is Ignite UI for React?
Ignite UI for React 60개 이상의 데이터 차트와 그래프, 데이터 그리드와 테이블, 사용자 인터페이스(UI) 구성 요소를 포함하여 데이터가 풍부하고 반응형 웹 앱을 구축하기 위한 React 구성 요소의 완전한 라이브러리입니다.
What is Ignite UI CLI for React?
Ignite UI CLI는 다양한 프레임워크에 대한 애플리케이션을 빌드하고 스캐폴딩하는 데 도움이 되는 독립 실행형 명령줄 도구를 나타냅니다. CLI 도구는 Ignite UI for React에 대해 미리 구성된 다양한 템플릿을 프로젝트에 제공합니다. 프로젝트에 구성 요소를 추가하는 속도를 높이기 위해 CLI에 고유한 템플릿을 추가할 수도 있습니다.
What are React components?
React 구성 요소는 HTML, JavaScript 및 CSS로 표현된 사용자 인터페이스의 일부를 포함하는 템플릿을 반환하는 재사용 가능한 함수를 포함하는 클래스입니다. React 구성 요소의 예로는 데이터 차트 또는 데이터 그리드와 같은 복잡한 UI 컨트롤이나 HTML 요소가 있는 DIV와 같은 간단한 요소가 있습니다.
How to organize React components?
- 유형별로 구성 요소 구성 - 유사한 요소는 같은 장소에 체계화됩니다. React 구성 요소는 구성 요소 폴더에 있습니다. 스타일은 스타일 폴더에 있습니다. 등등.
- 구성 요소를 유사성에 따라 구성 요소 구성 - 이러한 유형의 React 구성 요소는 구성 요소에 필요한 모든 것이 구성 요소에 가능한 한 가깝게 유지되도록 보장합니다.
- 기능 영역별로 구성 요소 구성 – "고객"과 같이 앱 기능별로 구성 요소를 배치하면 고객 화면/기능에 대한 모든 관련 고객 구성 요소가 있게 됩니다.
How to test React components?
React 구성요소를 테스트하는 방법은 두 가지 일반적인 범주로 나뉩니다.
- 렌더링 구성 요소 트리 -React 구성 요소의 계층적 트리는 사용자 인터페이스를 설명하고 사용자가 브라우저에서 보고 상호 작용하는 애플리케이션의 모든 측면을 캡슐화합니다.
- 완전한 앱 실행 – 이는 실제 브라우저 환경에서 발생합니다. 이 프로세스를 "엔드-투-엔드" 테스트라고 합니다.
What is the difference between React functional components and class components?
- React의 함수형 컴포넌트는 단순히 JavaScript 함수입니다. 여기에는 render 메서드가 사용되지 않습니다. 함수형 컴포넌트는 속성(props)을 인수로 받은 다음 React 요소를 반환하여 작동합니다.
- 클래스 구성 요소는 앱에 기능을 추가하는 함수로 구성된 간단한 클래스를 나타냅니다. 여기에 이식하려면 render() 메서드가 필요합니다.
What makes Ignite UI for React different from other UI toolkits?
Ignite UI for React 사용 가능한 엔터프라이즈급 React UI 구성 요소의 가장 완벽한 라이브러리입니다. 전문적으로 설계 및 개발된 Ignite UI for React 현대적이고 진보적인 웹 앱을 빌드하는 데 필요한 모든 것을 제공합니다. 모두 Infragistics 30년 이상의 업계 리더십과 수상 경력에 빛나는 라이브 지원으로 뒷받침됩니다.
How does the pricing and licensing for Ignite UI for React work?
React 구성 요소는 Ignite UI 번들의 일부로 포함되어 있습니다. 단일 개발자 라이선스는 1년 표준 지원 및 업데이트를 포함한 1년 구독에 대해 미화 1,355달러부터 시작합니다. 또한 다년 라이선스에 대한 할인도 제공합니다. 가격 책정에 대한 자세한 내용은 가격 책정 페이지를 참조하세요.
How do I get started with Ignite UI for React?
시작하기 가장 좋은 곳은 시작하기 문서입니다.













Infragistics에 연결
최신 뉴스 및 업데이트를 위해 우리를 따르십시오