고성능 jQuery 앱을 빠르게 구축
100+ JavaScript UI 구성 요소 중에서 선택하고 데이터가 풍부하고 반응이 빠른 웹 앱을 빌드하는 동시에 최신 브라우저에서 최고의 UX를 제공합니다. Razor Pages, Angular, AngularJS, React, Bootstrap, Knockout 등과 쉽게 통합됩니다.


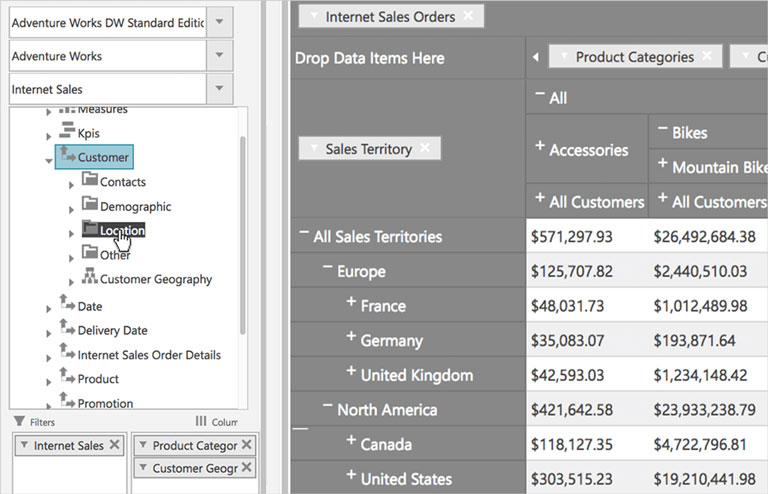
가장 빠른 jQuery 데이터 그리드
당사의 jQuery 데이터 그리드는 시장에서 가장 빠르고 직관적이고 사용하기 쉬운 JavaScript API, 내장된 터치 지원, 반응형 웹 디자인 요소 및 매력적인 UX를 제공합니다. 편집, 필터링, 그룹화 사용자 지정 및 Excel 내보내기와 같은 강력한 업무용 기능이 포함된 JavaScript 그리드를 사용하면 데이터를 테이블 형식으로 빠르고 효율적으로 관리하고 표시할 수 있습니다.
세계 최고가 신뢰하는




Excel에서 Ignite UI의 강점은 정말 최고입니다... LOB 앱을 위한 기능과 고품질 기술 지원이 개발에 도움이 되었습니다.

파소나테크
고객에게 최첨단 기술 기능을 지속적으로 제공하기 위해 B-EN-G는 사물 인터넷(IOT)을 구성하는 새로운 범위의 장치에 연결하려는 고객의 요구를 충족시키기 시작했습니다.더 읽어보기
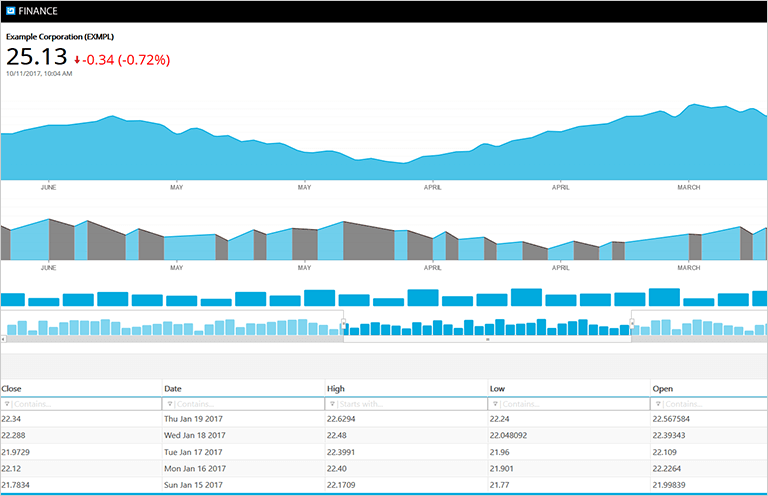
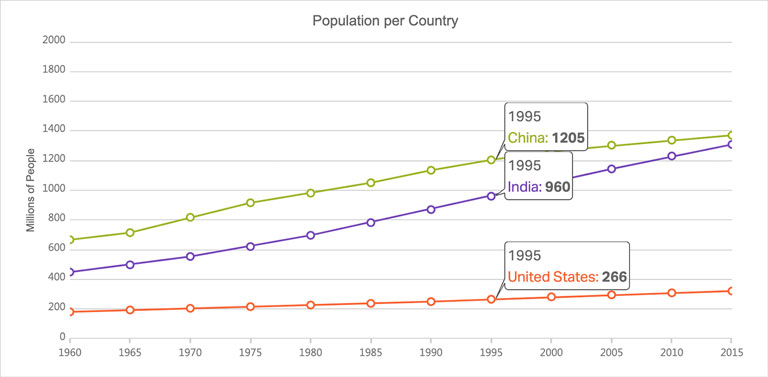
가장 빠른 jQuery 차트
JavaScript를 차트에 사용하면 표현력이 뛰어난 대시보드를 구축하고, 심층 분석을 적용하고, 수백만 개의 데이터 포인트를 렌더링할 수 있습니다. 우리의 포괄적 인 JavaScript 차트 라이브러리는 가장 많이 요청되는 재무, 추세선 및 파이 차트를 포함하여 60 + 실시간 차트로 가득 차 있습니다. 주식 추세 시각화에서 비즈니스 인텔리전스 보고서 및 기타 시각화된 메트릭에 이르기까지 Ultimate UI for jQuery 구성 요소는 핀테크 및 비즈니스 요구 사항을 충족합니다. 차트용 JavaScript의 기본 사항과 JavaScript 차트 예제를 포함한 광범위한 설명서가 포함되어 있으므로 jQuery 개발 팀이 원시 데이터를 유용한 대시보드로 변환하는 방법을 빠르게 배울 수 있습니다.

모든 경우에 대한 jQuery 차트
차트가 빨라서는 안 됩니다. 포괄적이어야 합니다. 막대형, 선형, 세로 막대형, 원형, 영역형, 누적 계열 등 모든 일반적인 범주 차트 유형을 사용하여 원하는 방식으로 데이터를 시각화할 수 있습니다. 재무 차트가 필요하십니까? Google 금융 및 야후 금융 차트와 동일한 기능을 제공합니다.
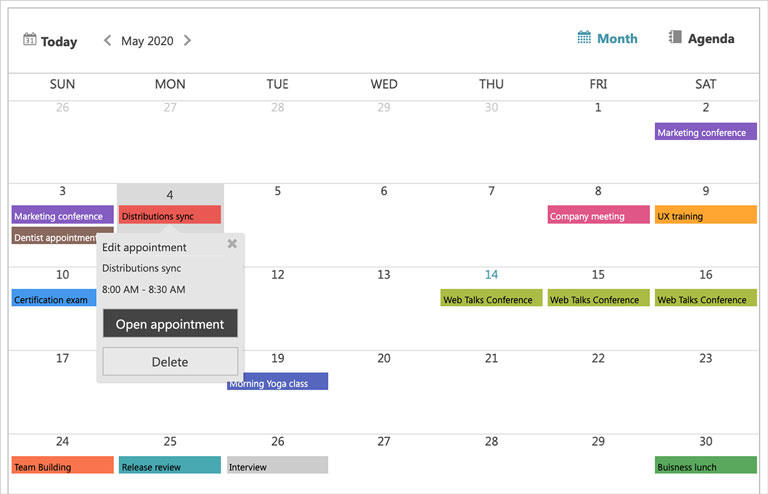
가장 인기 있는 jQuery 구성 요소
고유한 기능과 비교할 수 없는 성능을 갖춘 기업용으로 제작되었습니다.

다음 프로젝트에 불을 붙일 jQuery UI 구성 요소
샘플 어플리케이션
100개 이상의 jQuery UI 구성 요소 및 디자인으로 다음 프로젝트를 시작하여 데이터가 풍부하고 응답성이 뛰어난 웹 앱을 만들 수 있습니다.
모든 참조 응용 프로그램 보기나에게 맞는 플랜을 선택하세요!
모든 프로젝트 규모에 맞는 포괄적인 솔루션을 제공하는 요구 사항에 맞게 제작된 가격 책정 번들을 살펴보세요. 모든 컨트롤에 '기본'으로 제공되는 사용자 경험과 지속적인 릴리스 일정에 대한 약속을 통해 모든 주요 프레임워크에서 가장 빠른 업데이트를 보장하여 애플리케이션이 최첨단을 유지할 수 있도록 합니다.
- Ignite UI 및 Professional의 모든 것
- UI 프로토타이핑, 디자인 시스템, 사용자 테스트, 앱 구축 및 코드 생성
- 고성능, 최신 웹, 데스크탑 및 모바일 애플리케이션을 구축하기 위한 유일한 완벽한 UI/UX 툴킷
다년 할인
- Ignite UI의 모든 것
- 웹, 모바일 및 데스크톱 개발자를 위한 포괄적인 UI 구성 요소 라이브러리
다년 할인

대화에 참여
자주 묻는 질문
Ignite UI for jQuery에 대한 질문과 답변
What is jQuery used for?
jQuery는 HTML DOM 트리 순회, CSS 애니메이션, 이벤트 처리, Ajax 기반 앱 개발 프로세스를 훨씬 빠르고 쉽게 만들기 위해 설계된 헬퍼 함수 및 개발자 가속기로 구성된 JavaScript 라이브러리입니다. 일반적으로 JavaScript에서 많은 코드 줄을 필요로 하는 일반적인 작업을 단순화하여 코드를 더 간결하고 재사용 가능하게 만듭니다.
What are jQuery widgets?
jQuery 위젯은 기능을 제공하고, 앱 동작을 사용자 지정하고, 모두 더 나은 UX로 이어지는 풍부한 상호 작용을 제공하는 포괄적인 UI 컨트롤입니다. jQuery에서 가장 인기 있는 위젯에는 아코디언, 슬라이더, 탭, 데이터 그리드, 차트, 스프레드시트, Gantt, 피벗 그리드 등이 있습니다.
What are web components JavaScript?
JavaScript의 Web Components JavaScript 디자이너가 특정 기능과 스타일을 가진 재사용 가능한 사용자 정의 요소를 빌드하고 JavaScript 라이브러리에서 사용할 수 있도록 하는 일련의 기술(웹 플랫폼 API)을 나타냅니다. 구성 요소는 CSS 및 JavaScript를 포함하여 캡슐화된 HTML 요소 및 태그가 있는 코드 블록으로 구성됩니다. 웹 사이트 및 웹 앱에서 사용할 수 있습니다.
How to use jQuery UI widgets?
모든 jQuery UI 위젯 데모 샘플로 구성된 목록을 제공하는 다양한 데모 섹션을 시험해 볼 수 있습니다. 데모 샘플을 선택하면 해당 데모 구성이 제공됩니다. 데모를 사용하여 소스 코드를 보고 검사하고 적용된 변경 사항이 어떻게 작동하는지 확인할 수 있습니다.
How to create a grid in JavaScript?
JavaScript 그리드를 만드는 것은 쉽습니다. HTML 테이블을 만들고 테이블 행과 테이블 셀을 추가하고 jQuery UI 및 JavaScript의 기능을 사용하여 몇 줄의 코드로 대화형 JavaScript 그리드를 만들 수 있습니다.
igGrid를 JSON, XML, HTML 테이블 등과 같은 다양한 데이터 소스에 바인딩할 수 있습니다. igGrid는 인기 있는 오픈 소스 라이브러리인 KnockoutJS, History.js, JsRender 및 Bootstrap과 함께 작동합니다.
예제를 보고 코드 보기를 얻으려면 여기를 클릭하십시오.
What is Ultimate UI for jQuery?
Ultimate UI for jQuery는 100+ 데이터 차트, 그리드 및 구성 요소를 포함하여 데이터가 풍부하고 응답성이 뛰어난 웹 앱을 구축하기 위한 사용자 인터페이스(UI) 구성 요소의 완전한 라이브러리입니다.
What makes Ultimate UI for jQuery different from other UI toolkits?
Ultimate UI for jQuery는 사용 가능한 엔터프라이즈급 UI 구성 요소의 가장 완벽한 라이브러리입니다. 30 + 년 Infragistics 업계 리더십과 수상 경력에 빛나는 실시간 지원을 바탕으로 Ignite UI for jQuery은 현대적이고 진보적 인 웹 앱을 구축하는 데 필요한 모든 것을 제공합니다.
How does the pricing and licensing for Ultimate UI for jQuery work?
jQuery 구성 요소는 Infragistics Professional. 단일 개발자 라이선스는 1년 표준 지원 및 업데이트를 포함한 1년 구독에 대해 미화 1,575달러부터 시작합니다. 또한 다년 라이선스에 대한 할인도 제공합니다. 가격 책정에 대한 자세한 내용은 가격 책정 페이지를 참조하세요.
How do I get started with Ultimate UI for jQuery?
시작하기 가장 좋은 곳은 시작하기 문서입니다.











Infragistics에 연결
최신 뉴스 및 업데이트를 위해 우리를 따르십시오