
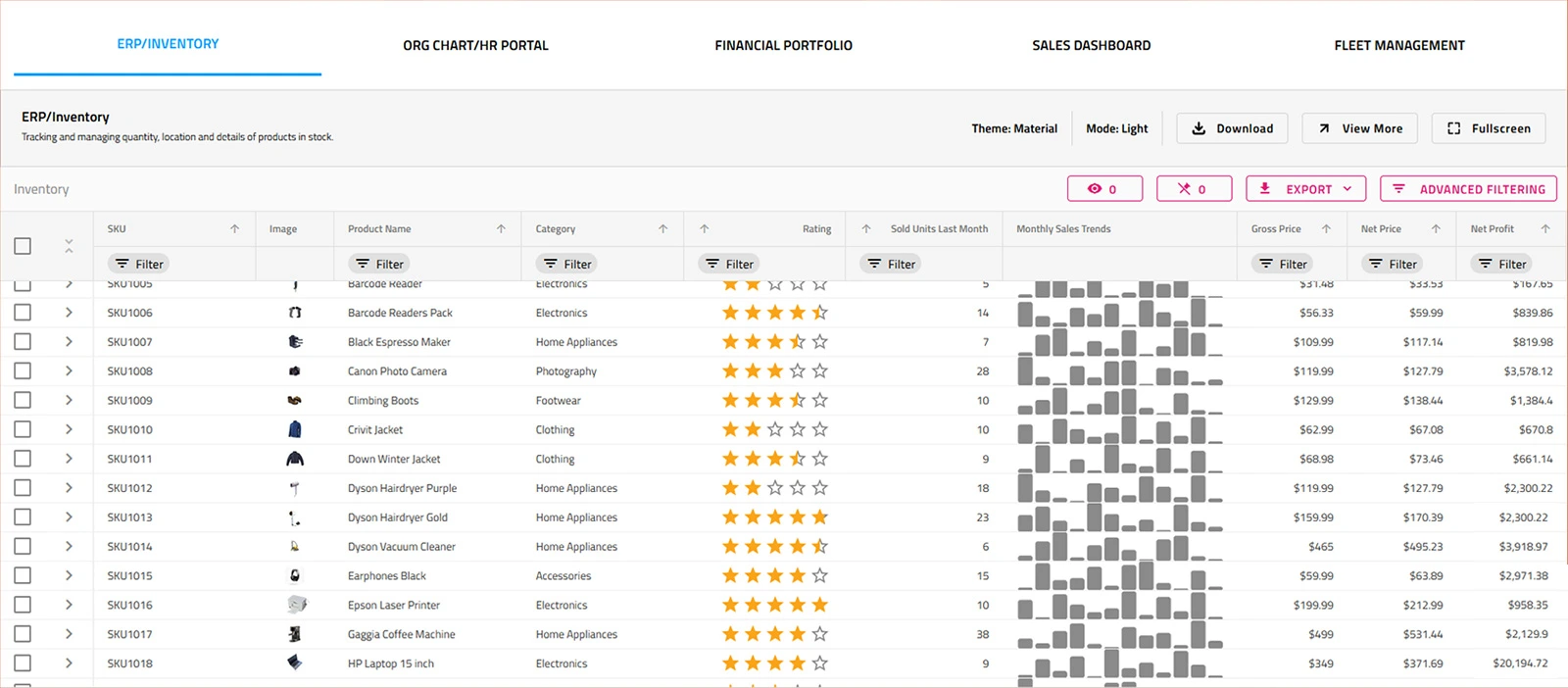
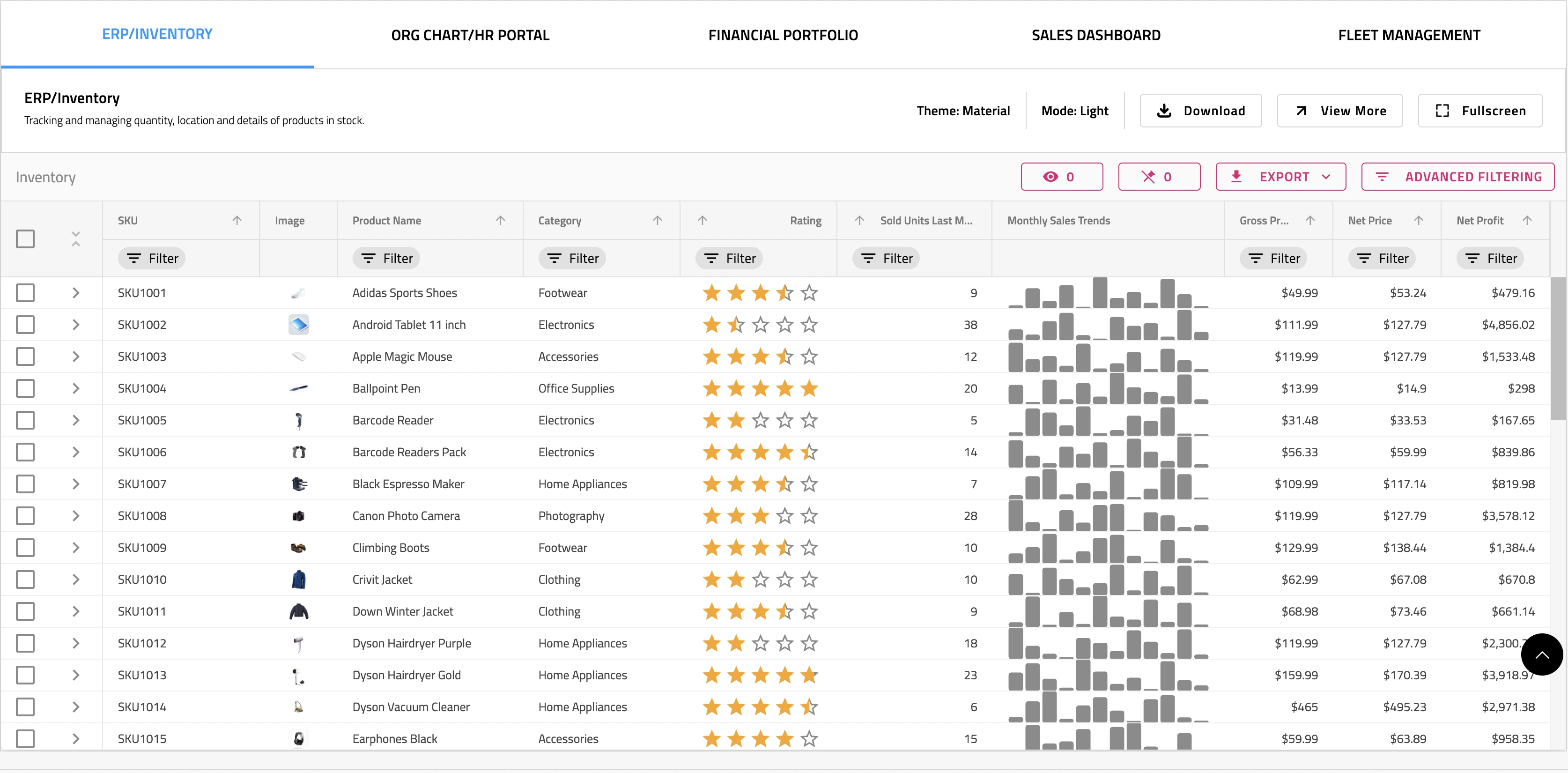
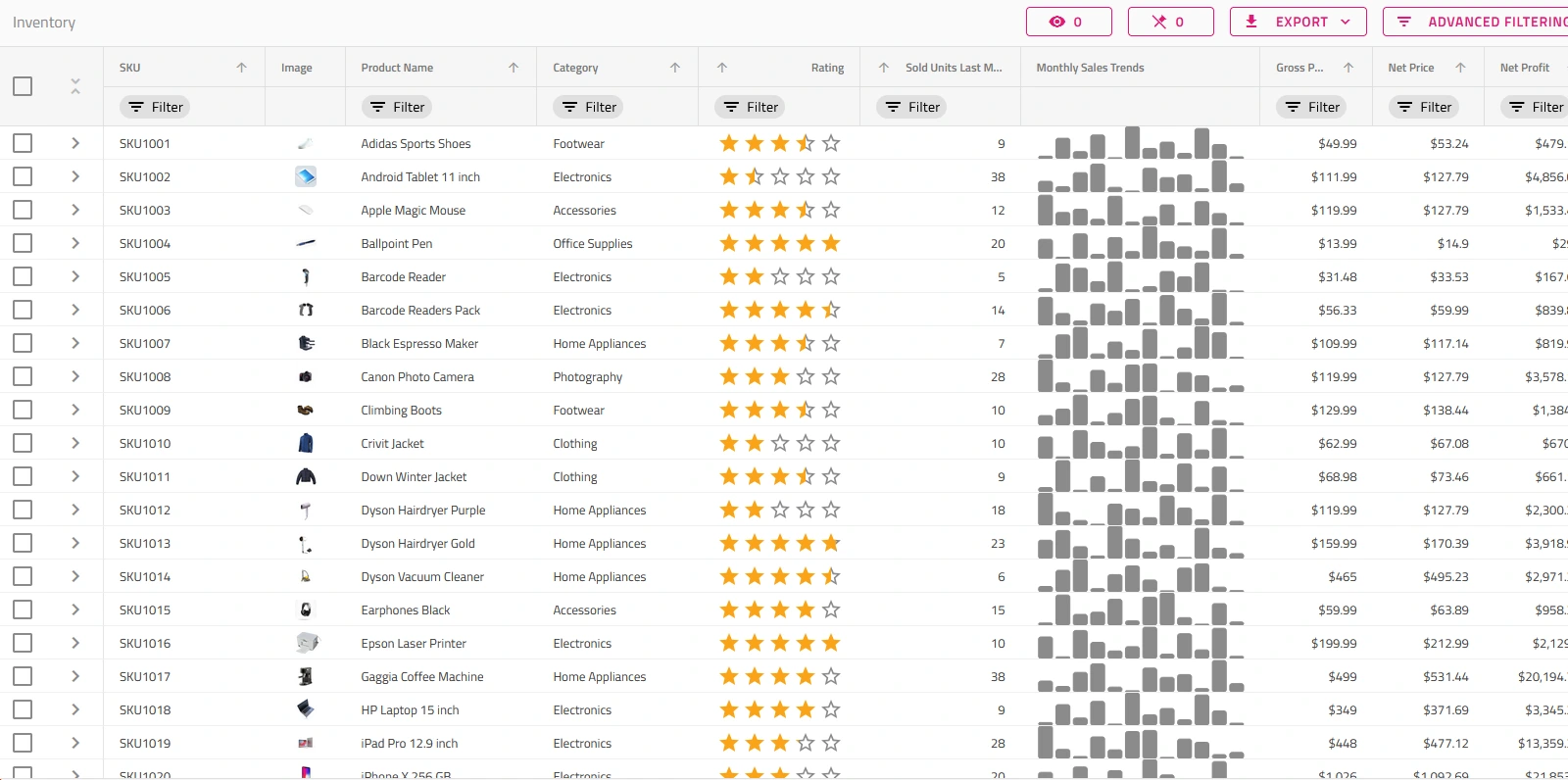
사용자 지정 가능한 그리드로 데이터 풍부한 Web Components 앱을 구축하세요
우리의 Web Components 프레임워크에는 시장에서 가장 빠른 데이터 그리드, 고성능 계층적 그리드 및 피벗 그리드, 60+ 데이터 차트 등이 포함되어 있습니다. 현재 50+개의 오픈 소스 컴포넌트도 제공되어 더 나은 웹 앱과 현대 UX 경험을 만드는 데 도움을 줍니다.
신뢰받는 사람:


















세계 최고가 신뢰하는




Excel에서 Ignite UI의 강점은 정말 최고 수준입니다. LOB 앱에 적합한 기능과 고품질 기술 지원이 개발에 도움이 되었습니다.

비엔지
고객에게 최첨단 기술 기능을 지속적으로 제공하기 위해 B-EN-G는 사물 인터넷(IOT)을 구성하는 새로운 범위의 장치에 연결하려는 고객의 요구를 충족시키기 시작했습니다. 더 읽어보기
Dock Manager를 통한 향상된 사용자 정의
Ignite UI Dock Manager 구성 요소는 창을 통해 애플리케이션의 레이아웃을 관리하는 수단을 제공하므로 최종 사용자가 창을 고정, 크기 조정, 이동 및 숨겨 추가로 사용자 지정할 수 있습니다.
가장 빠른 Web Components 차트
표현력 있는 대시보드를 구축하고, 심층 분석을 적용하며, 60+ 실시간 Web Components 차트로 수백만 개의 데이터 포인트를 렌더링하세요. Web Components 차트는 단순히 빠르기만 해서는 안 됩니다; 그들은 모든 것을 포괄해야 합니다. 바, 선, 열, 영역, 파이 등 모든 일반적인 카테고리 차트 유형을 통해 원하는 방식으로 데이터를 시각화할 수 있습니다. Ignite UI의 Web Components 컨트롤을 통해 구글 파이낸스와 야후 파이낸스 차트에서 볼 수 있는 기능과 동일한 기능을 제공합니다.
개발자를 위한 개발자에 의해 구축
가장 까다로운 기업용 앱을 위해 제작된 현대적이고 기능이 풍부한 웹 컴포넌트 라이브러리입니다. 고성능, 맞춤화, 확장성을 보장합니다.

다음 프로젝트를 점화하는 UI 컨트롤 Web Components
Web Components 예시와 샘플!
다음 프로젝트를 시작하세요. 100+ Web Components UI 컨트롤과 Web Components 예제가 포함되어 있습니다. 아름다운 스타일링, 데이터 접근, Web Components 제어 및 Web Components 앱 구축에 대한 모범 사례를 갖춘 10여 개 이상의 Web Components 샘플을 보유하고 있습니다.
CRM 앱
HubSpot에서 영감을 받아 고객 세부 정보를 관리하기 위한 마스터-디테일 스타일 앱입니다. 여러 탭이 있는 개요 대시보드 및 고객 세부 정보에 대한 반응형 보기를 포함합니다.
앱 다운로드나에게 맞는 플랜을 선택하세요!
모든 프로젝트 규모에 맞는 포괄적인 솔루션을 제공하는 요구 사항에 맞게 제작된 가격 책정 번들을 살펴보세요. 모든 컨트롤에 '기본'으로 제공되는 사용자 경험과 지속적인 릴리스 일정에 대한 약속을 통해 모든 주요 프레임워크에서 가장 빠른 업데이트를 보장하여 애플리케이션이 최첨단을 유지할 수 있도록 합니다.
- 모든 주요 웹 프레임워크를 위한 수백 개의 UI 컨트롤 및 구성 요소
- 최신 웹 앱을 구축하는 가장 빠른 방법
다년 할인
- Ignite UI 및 Professional의 모든 것
- UI 프로토타이핑, 디자인 시스템, 사용자 테스트, 앱 구축 및 코드 생성
- 고성능, 최신 웹, 데스크탑 및 모바일 애플리케이션을 구축하기 위한 유일한 완벽한 UI/UX 툴킷
다년 할인
- Ignite UI의 모든 것
- 웹, 모바일 및 데스크톱 개발자를 위한 포괄적인 UI 구성 요소 라이브러리
다년 할인
대화에 참여
자주 묻는 질문
Ignite UI for Web Components에 대한 질문과 답변
What are Web Components?
웹 구성 요소는 종속성이 없고 순수한 HTML/JavaScript이며 기본 HTML 요소로 표시되는 웹 표준 호환 구성 요소입니다. 웹 구성 요소는 함께 사용되는 세 가지 기술로 구성됩니다.
사용자 정의 요소: 이는 동작 및 사용 방법을 정의할 수 있는 일련의 JavaScript API로 만들어진 HTML 요소이며 프레임워크와 브라우저 간에 전달될 수 있습니다.
Shadow DOM: 캡슐화된 "shadow" DOM 트리를 요소에 연결하여 사용자가 DOM 조각을 서로 분리할 수 있도록 하는 JavaScript API 세트입니다.
HTML 템플릿: 이러한 요소는 렌더링된 페이지에 표시되지 않는 HTML의 사용자 정의 템플릿입니다.
What is Ignite UI for Web Components?
Ignite UI for Web Components는 종속성이 없는 접근 방식으로 캡슐화 및 재사용 가능한 구성 요소의 개념을 사용하는 최신 웹 애플리케이션을 위한 완전한 구성 요소 라이브러리입니다. 여기에는 데이터 그리드 및 테이블, 60+ 데이터 차트 및 그래프, 사용자 인터페이스(UI) 구성 요소가 포함됩니다.
What makes Ignite UI for Web Components different from other UI toolkits?
Ignite UI for Web Components는 사용 가능한 엔터프라이즈급 Web Components UI 구성 요소의 가장 완벽한 라이브러리입니다. 전문적으로 설계 및 개발된 Ignite UI for Web Components는 종속성이 없는 접근 방식으로 재사용 가능한 구성 요소를 사용하여 최신 웹 애플리케이션을 구축하는 데 필요한 모든 것을 제공합니다. 이 모든 것은 30 + 년의 업계 리더십과 수상 경력에 빛나는 실시간 지원 Infragistics 의해 뒷받침됩니다.
How does the pricing and licensing for Ignite UI for Web Components work?
웹 컴포넌트는 Ignite UI 번들의 일부로 포함되어 있습니다. 단일 개발자 라이선스는 1년 표준 지원 및 업데이트를 포함한 1년 구독에 대해 미화 1,355달러부터 시작합니다. 또한 다년 라이선스에 대한 할인도 제공합니다. 가격 책정에 대한 자세한 내용은 가격 책정 페이지를 참조하세요.
How do I get started with Ignite UI for Web Components?
시작하기 가장 좋은 곳은 시작하기 문서입니다.
Where can I find Web Components samples and sample applications?
Infragistics 팀은 여기에서 액세스할 수 있는 포괄적인 Web Components 코드 샘플 라이브러리를 유지 관리합니다. 또한 여기에서 액세스할 수 있는 샘플 응용 프로그램 라이브러리도 유지 관리합니다.
Why use Web Components?
Web Components는 프로덕션 준비가 되어 있지만 계속해서 발전하고 발전하여 현재와 미래에 많은 이점을 제공할 수 있습니다. 캡슐화 기능과 <html-element>의 재사용성을 제공합니다. 이러한 모듈화는 모든 프로젝트의 어느 곳에서나 개별 요소를 쉽게 사용할 수 있도록 합니다. 사용자 지정 요소에서 슬롯에 이르기까지 Web Components의 모든 부분이 브라우저에서 원활하게 작동합니다. 사용자 정의 기본 제공 요소는 기본 HTML 요소도 확장할 수 있습니다. 마지막으로, Web Components 플랫폼 독립성을 제공합니다.
When to use Web Components?
Web Components는 서로 다른 기술 스택을 가진 여러 프로젝트에서 작업하고, 서로 다른 앱에서 구성 요소를 사용하거나 공유하려는 경우, 반복적인 작업을 제거하려는 경우에 이상적인 솔루션입니다. 또한 코딩 경험이 거의 없는 개발자에게도 훌륭하고 유용합니다.
How to use Web Components?
새 구성 요소를 쉽게 만들고, 스타일과 기능을 정의하고, 원하는 JavaScript 프레임워크 또는 라이브러리에서 사용할 수 있습니다. Ignite UI for Web Components 시작하려면 컴퓨터에 NodeJS와 Visual Studio Code를 모두 설치해야 합니다.













Infragistics에 연결
최신 뉴스 및 업데이트를 위해 우리를 따르십시오