
데이터가 풍부한 최신 웹앱 구축
속도와 성능에 최적화된 지구상에서 가장 빠른 데이터 그리드와 데이터 차트를 포함하여 모든 주요 웹 프레임워크를 위한 수백 개의 UI 컨트롤 및 구성 요소로 구성된 완벽한 라이브러리입니다.

고성능 웹 앱을 구축하는 데 필요한 모든 것
선호하는 프레임워크를 지원하는 가장 완벽한 엔터프라이즈급 JavaScript 및 .NET UI 구성 요소 라이브러리로 다음 프로젝트를 바로 시작하세요.
사람들이 Ignite UI에 대해 말하는 것







세계 최고가 신뢰하는




Ignite UI for Angular 사용하면 그리드 성능이 빨라졌으며 다중 클릭, 데이터 입력을 더 쉽게 하는 탭 사용, 보다 친근한 탐색과 같은 기능을 통해 향상된 행 선택 기능이 포함되었습니다.

영국 투자 은행
영국의 가장 유명한 투자 은행이 Ignite UI의 Angular 구성 요소를 사용하여 전략적 가격 책정 애플리케이션을 현대적이고 직관적이며 사용자 친화적인 UI로 업그레이드한 방법을 알아보세요. 자세히 보기
인기 있는 Ignite UI 구성 요소
고유한 기능과 비교할 수 없는 성능을 갖춘 기업용으로 제작되었습니다.
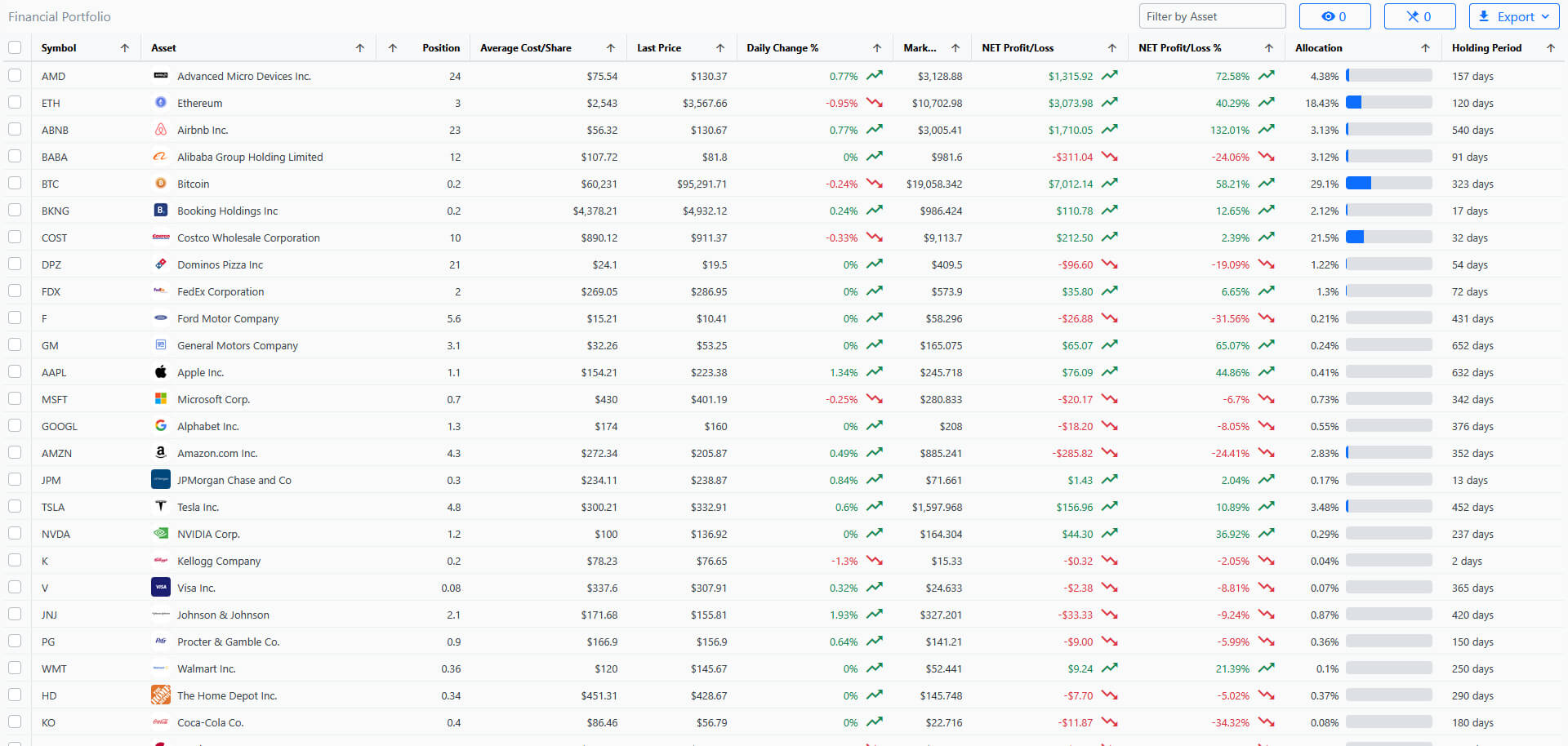
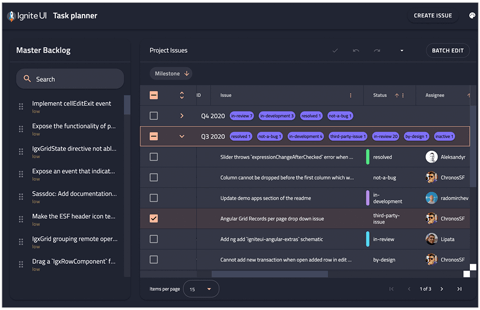
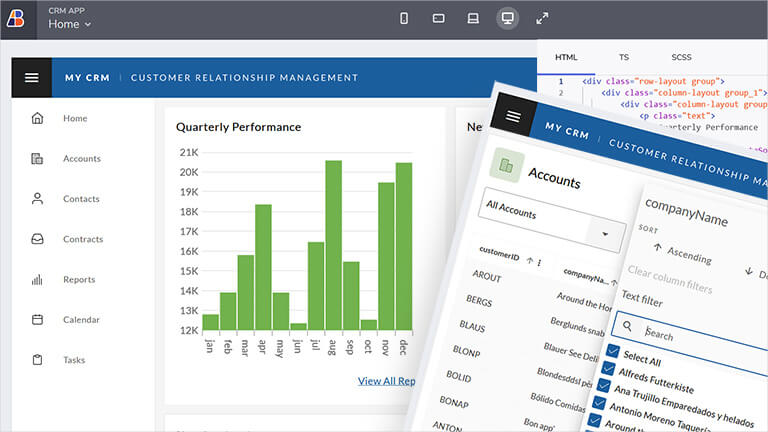
샘플 어플리케이션
100개 이상의 JavaScript 및 .NET UI 구성 요소와 디자인으로 다음 프로젝트를 시작하여 좋아하는 프레임워크를 지원하는 응답성이 뛰어난 최신 웹 앱을 만들 수 있습니다.
모든 참조 응용 프로그램 보기
Ignite UI의 새로운 기능
매번 개발자 생산성을 높이는 초고속 고성능 구성 요소로 웹에서 가능한 것의 한계를 뛰어 넘습니다.
파일 크기와 렌더링 속도의 총체적인 최적화를 위해 설계된 Ignite UI는 최고의 사용자 경험을 요구하는 최신 웹 앱을 위한 유일한 선택입니다. 우리의 뛰어난 기능은 다음과 같습니다.
- Ignite UI for Angular 20.1 릴리스 중복 값을 제거하여 가독성을 향상시키는 셀 병합과 최대의 유연성과 제어를 위한 양면 열 고정과 같은 강력한 추가 기능; 더 깔끔한 데이터 표시, 최적화된 데이터 세트 및 보다 원활한 사용자 경험을 제공할 수 있습니다.
- Ignite UI for React 19 구성 요소 제품군 React 개발자에게 성능이나 유연성을 희생하지 않고 보다 기본적이고 성능이 뛰어나며 메모리 효율적인 경험을 제공합니다. 몇 가지 복잡한 데이터 시각화 구성 요소가 React 그리드 및 차트에 추가되었습니다.
- 최신 웹에 대한 Azure Map 지원 Azure 기반 지도 이미지를 지원하여 개발자가 여러 애플리케이션 유형에 걸쳐 상세한 동적 지도를 표시할 수 있습니다. 여러 맵 레이어를 결합하고, 지리 데이터를 시각화하고, 대화형 매핑 환경을 쉽게 생성할 수 있습니다.
- 향상된 React 래퍼 + 상태 관리 업데이트되고 더 가벼운 래퍼 구성 요소와 간소화된 상태 관리를 통해 거의 즉각적인 렌더링과 부드러운 스크롤을 가능하게 하여 IgrGrid 구성 요소를 사용할 때 Ignite UI for React 최대 3배 적은 메모리를 차지할 수 있습니다.
나에게 맞는 플랜을 선택하세요!
모든 프로젝트 규모에 맞는 포괄적인 솔루션을 제공하는 요구 사항에 맞게 제작된 가격 책정 번들을 살펴보세요. 모든 컨트롤에 '기본'으로 제공되는 사용자 경험과 지속적인 릴리스 일정에 대한 약속을 통해 모든 주요 프레임워크에서 가장 빠른 업데이트를 보장하여 애플리케이션이 최첨단을 유지할 수 있도록 합니다.
- 모든 주요 웹 프레임워크를 위한 수백 개의 UI 컨트롤 및 구성 요소
- 최신 웹 앱을 구축하는 가장 빠른 방법
다년 할인
- Ignite UI 및 Professional의 모든 것
- UI 프로토타이핑, 디자인 시스템, 사용자 테스트, 앱 구축 및 코드 생성
- 고성능, 최신 웹, 데스크탑 및 모바일 애플리케이션을 구축하기 위한 유일한 완벽한 UI/UX 툴킷
다년 할인
- 로우 코드 WYSIWYG 드래그 앤 드롭
- 전체 코드 생성 기능
- 웹을 위한 포괄적인 UI 구성 요소 라이브러리
다년 할인
대화에 참여
자주 묻는 질문
Ignite UI에 대한 질문과 답변
What is Ignite UI?
Ignite UI Angular, Blazor, React 및 Web Components 위한 수백 개의 데이터 차트, 그리드 및 구성 요소를 포함하여 데이터가 풍부하고 반응형 웹 앱을 구축하기 위한 사용자 인터페이스(UI) 구성 요소의 완전한 라이브러리입니다.
What makes Ignite UI different from other UI toolkits?
Ignite UI 시중에서 가장 빠른 그리드와 차트를 포함하여 사용 가능한 엔터프라이즈급 UI 구성 요소의 가장 완벽한 라이브러리입니다. Infragistics 30년 이상의 업계 리더십과 수상 경력에 빛나는 라이브 지원으로 뒷받침되는 Ignite UI 현대적이고 진보적인 웹 앱을 구축하는 데 필요한 모든 것을 제공합니다.
How does the pricing and licensing for Ignite UI work?
Ignite UI은 구독 모델을 통해 라이선스가 부여됩니다. Ignite UI 용 단일 개발자 라이선스는 1년 구독에 $1,355 USD이며, 1년 표준 지원 및 업데이트가 포함됩니다. 또한 다년 라이선스에 대한 할인도 제공합니다. 가격 책정에 대한 자세한 내용은 가격 책정 페이지를 참조하세요.
How do I get started with Ignite UI?
시작하기 가장 좋은 곳은 시작하기 문서 입니다.
Where can I find component samples and sample applications?
Infragistics의 팀은 여기에서 액세스할 수 있는 포괄적인 코드 샘플 라이브러리를 유지 관리합니다. 또한 여기에서 액세스할 수 있는 샘플 애플리케이션 라이브러리도 유지 관리합니다.
Does Ignite UI support accessibility (a11y)?
Ignite UI 제품군의 각 제품과 각 구성 요소는 최신 접근성 지침 및 사양에 따라 구현됩니다. 모든 구성 요소는 OS 또는 브라우저에서 제공하는 접근성 기술인 화면 판독기를 사용하여 테스트되었습니다. 이 팀은 지침이 구현될 뿐만 아니라 시각 장애인 또는 시각 장애인에게 제공되는 실제 콘텐츠가 실제로 소비 가능하고 사용자에게 친화적인지 확인합니다.
Does Ignite UI support internationalization (i18n)?
Ignite UI 제품군의 각 제품은 국제화를 염두에 두고 제작되었습니다. 모든 제품은 지원되는 프레임워크에 특정한 국제화 메커니즘을 제공합니다. 기본적으로 지원되는 언어는 영어, 일본어, 한국어 및 스페인어입니다. Ignite UI for jQuery 및 그 파생 제품인 MVC용 Ignite UI 및 ASP.NET Core 용 Ignite UI 에는 프랑스어, 독일어, 러시아어 및 불가리아어에 대한 기본 언어 지원도 포함됩니다.
Is Ignite UI compatible with .NET 8?
Infragistics Ultimate 22.2 릴리스부터 모든 구성 요소와 솔루션은 이제 ASP.NET(Core 및 MVC) 및 Blazor를 포함하여 모두 .NET 8과 호환됩니다.












Infragistics에 연결
최신 뉴스 및 업데이트를 위해 우리를 따르십시오