
C# 구성 요소로 Blazor 앱을 더 빠르게 빌드하세요
Ignite UI for Blazor 구성 요소 라이브러리는 모든 앱 시나리오에 맞게 설계된 35개 이상의 기본 Blazor UI 컨트롤, 모든 기능이 포함된 그리드, 60개 이상의 고성능 차트를 제공합니다. 독점적인 Blazor Dock Manager와 Bootstrap, Fluent, Material 테마를 사용하여 앱 모양을 완벽하게 제어할 수 있습니다. Blazor Server, Blazor WebAssembly, .NET 8을 완벽하게 지원합니다.


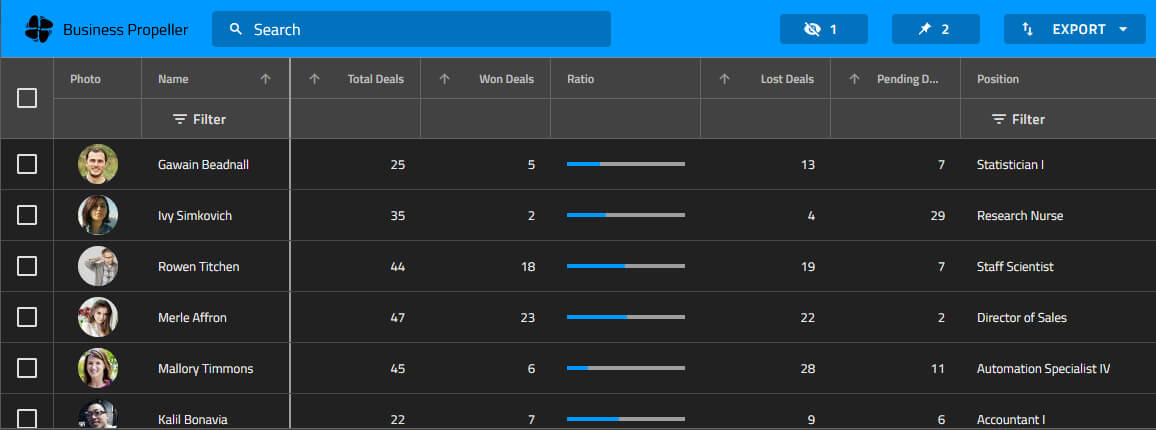
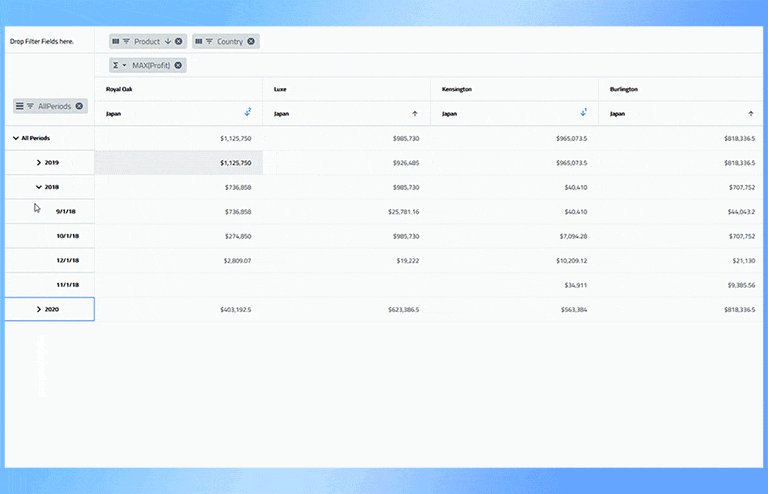
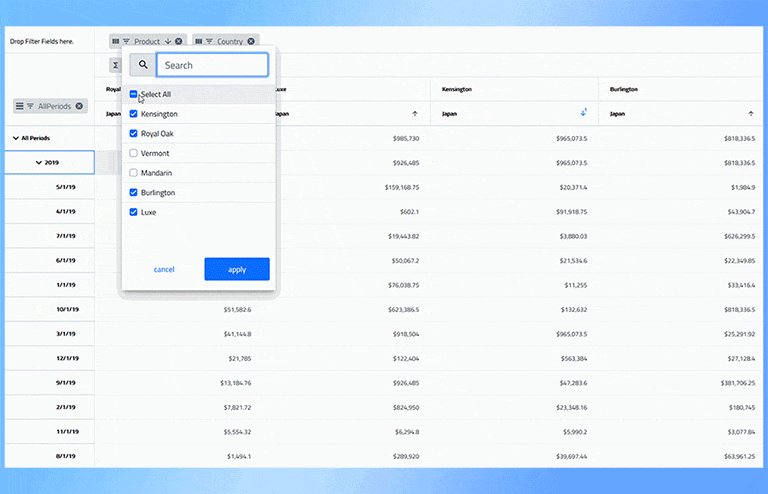
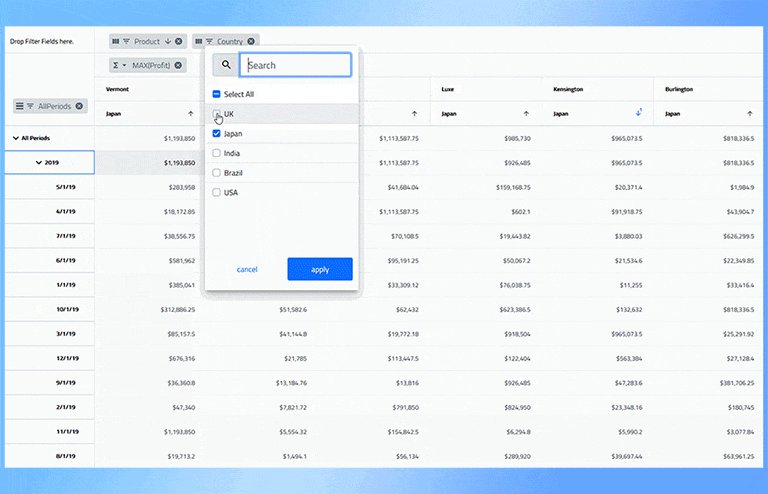
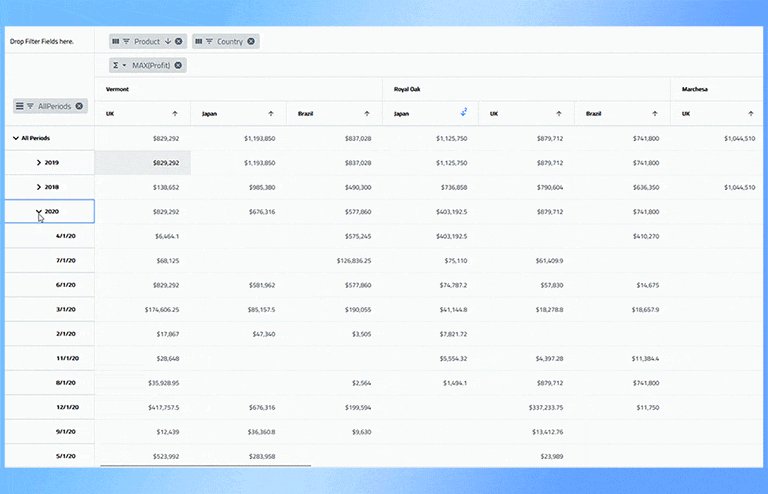
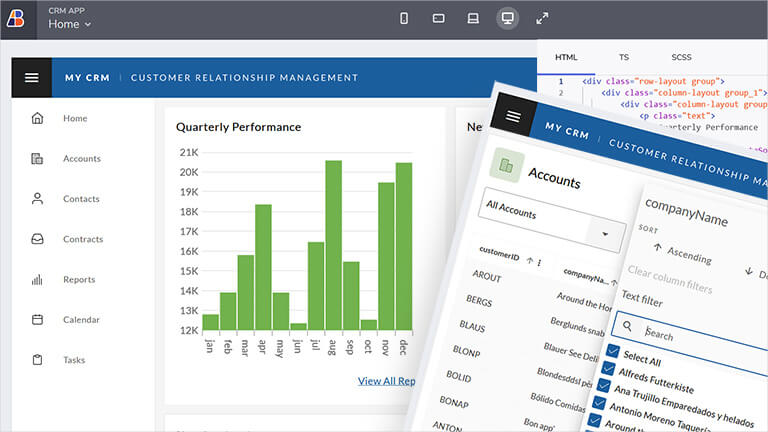
모든 기능을 갖춘 Blazor 데이터 그리드 및 테이블
가장 강력하고 가벼운 Data Grid 구성 요소가 포함된 Blazor 구성 요소 라이브러리를 사용하면 코딩이나 구성이 거의 또는 전혀 없이 대량의 데이터를 빠르게 처리하고 표시할 수 있습니다. 행과 열의 가상화, 데이터 입력 지원, Outlook 그룹화, 정렬, 열 고정, 열 이동, 다중 레벨 레이아웃, 마스터-세부 정보 보기, 계층적 보기 등과 같이 고객이 기대하는 모든 UX 상호 작용이 가능합니다. 더 이상 .NET 개발자는 최신 .NET 웹 앱에서 제공할 수 있는 내용에 제한을 받지 않습니다.
세계 최고가 신뢰하는




비즈니스 앱에 필요한 기능을 준비하고 고품질 기술 지원을 제공한 것이 개발에 도움이 되었습니다. 데이터 그리드에 대한 요구 사항을 충족하려면 Infragistics의 Ignite UI 통합하지 않았다면 비용이 두 배로 들었을 것입니다.

비엔지
고객에게 최첨단 기술 기능을 지속적으로 제공하기 위해 B-EN-G는 사물 인터넷(IOT)을 구성하는 새로운 범위의 장치에 연결하려는 고객의 요구를 충족시키기 시작했습니다. 더 읽어보기
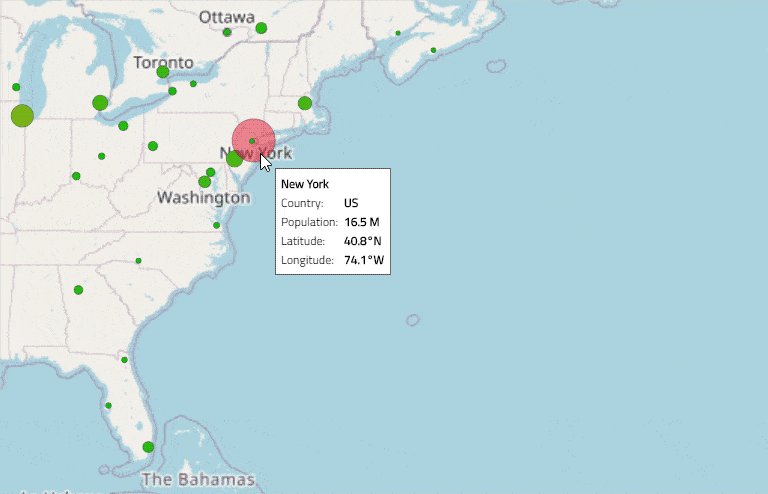
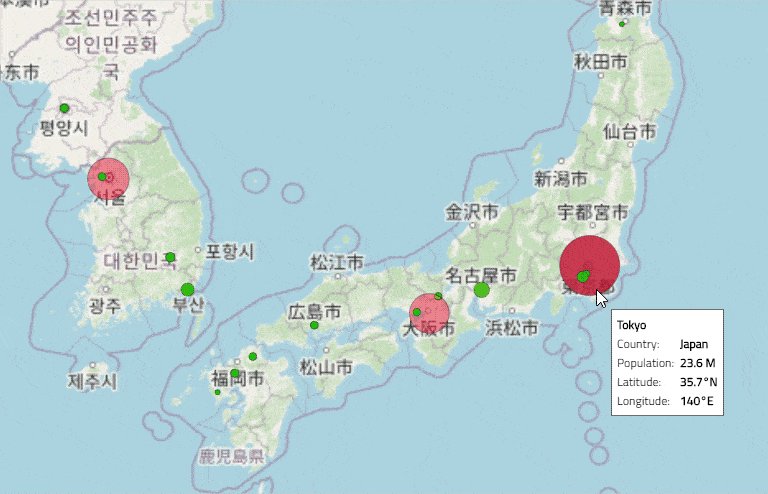
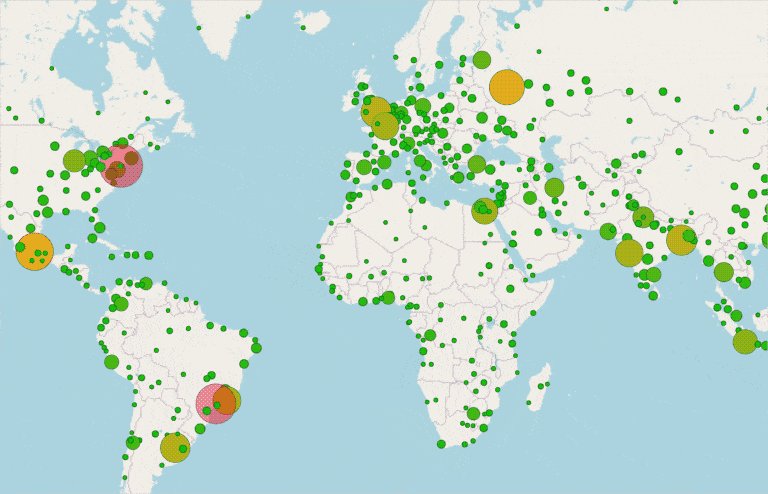
빠르고 대화형 Blazor WebAssembly 차트 및 그래프
심층 분석을 위한 표현력 있는 대시보드를 구축하고, 65개 이상의 고성능 Blazor 차트와 그래프로 수백만 개의 데이터 포인트를 실시간으로 렌더링합니다. Blazor WebAssembly와 Blazor Server에 최적화되어 있으며, 가장 많이 요청된 Blazor 구성 요소인 주식 차트, 선형 차트, 막대 차트를 포함했습니다. Ignite UI for Blazor Blazor 차트를 위한 고성능 Blazor 구성 요소와 기능에 대한 핀테크 및 비즈니스 요구 사항을 충족합니다.

Blazor WebAssembly 대 Blazor Server
모든 Ignite UI for Blazor 구성 요소는 Blazor WebAssembly 앱과 Blazor Server 앱에서 완벽하게 지원됩니다. 어떤 Blazor 모델을 선택해야 할지 잘 모르겠다면 Blazor WebAssembly와 Blazor Server를 간단히 비교해 보세요.
어떤 모델이 본인에게 가장 적합한지 선택하세요. 새로운 Blazor 앱에서 Blazor 구성 요소를 사용하는 방법에는 제한이 없습니다!
가장 인기 있는 Blazor 구성 요소
모든 C# 컨트롤과 Blazor 구성 요소는 모든 필수 기능과 성능을 갖추고 엔터프라이즈용으로 빌드되어 풍부한 기능을 갖춘 아름답고 현대적인 Blazor 앱을 제공할 수 있습니다. Blazor WebAssembly에 대한 전체 지원과 최상의 UX를 위해 모든 최신 브라우저에 배포할 수 있는 기능이 포함됩니다.

다음 프로젝트를 활성화할 Blazor 구성 요소
Ignite UI for Blazor의 전체 목록을 살펴보세요. 모든 기능을 갖춘 사용하기 쉬운 Blazor 구성 요소로, 데이터가 풍부하고 반응성이 뛰어난 웹 앱을 10배 더 시간 효율적으로 만들 수 있습니다.
Blazor 샘플 앱 - 영감은 어디에나 있습니다
C# 및 .NET 8을 사용하여 데이터가 풍부한 앱을 만드는 데 도움이 되는 UI 및 디자인을 위한 Blazor 구성 요소 및 컨트롤 라이브러리를 사용하여 전문적으로 설계 및 개발된 샘플 애플리케이션으로 다음 Blazor 프로젝트를 시작하세요.
모든 참조 응용 프로그램 보기나에게 맞는 플랜을 선택하세요!
모든 프로젝트 규모에 맞는 포괄적인 솔루션을 제공하는 요구 사항에 맞게 제작된 가격 책정 번들을 살펴보세요. 모든 컨트롤에 '기본'으로 제공되는 사용자 경험과 지속적인 릴리스 일정에 대한 약속을 통해 모든 주요 프레임워크에서 가장 빠른 업데이트를 보장하여 애플리케이션이 최첨단을 유지할 수 있도록 합니다.
- 모든 주요 웹 프레임워크를 위한 수백 개의 UI 컨트롤 및 구성 요소
- 최신 웹 앱을 구축하는 가장 빠른 방법
다년 할인
- Ignite UI 및 Professional의 모든 것
- UI 프로토타이핑, 디자인 시스템, 사용자 테스트, 앱 구축 및 코드 생성
- 고성능, 최신 웹, 데스크탑 및 모바일 애플리케이션을 구축하기 위한 유일한 완벽한 UI/UX 툴킷
다년 할인
- Ignite UI의 모든 것
- 웹, 모바일 및 데스크톱 개발자를 위한 포괄적인 UI 구성 요소 라이브러리
다년 할인
대화에 참여

Blazor에 대한 자주 묻는 질문
Ignite UI for Blazor에 대한 질문과 답변
What is Blazor?
Blazor는 Microsoft에서 개발했으며 개발자가 JavaScript 대신 C#, HTML 코드 및 Razor 구문을 사용하여 기능이 풍부한 웹 앱을 만들 수 있도록 하는 무료 오픈 소스 웹 프레임워크를 나타냅니다. 서버 측 앱 빌드는 Blazor Server에서 이루어지는 반면 Blazor WebAssembly는 브라우저에서 직접 클라이언트 측 앱을 실행합니다. Infragistics는 Blazor의 적극적인 기고자이자 후원자입니다.
How does Blazor work?
Blazor.NET으로 빌드된 브라우저에서 실행되는 최신 웹 애플리케이션을 빌드하기 위한 프레임워크입니다. Blazor 사용하면 서버 측(Blazor Server) 또는 클라이언트 측(Blazor WebAssembly) 모델이라는 두 가지 렌더링 모델로 웹 앱을 빌드할 수 있습니다.
- Blazor Server 응용 프로그램은 ASP.NET Core Razor 페이지를 실행하는 서버에서 호스팅되는 앱 ASP.NET Core 있습니다. 처리는 서버에서 수행되며, 클라이언트 HTML 페이지 업데이트는 서버 엔드포인트에서 SignalR 연결을 통해 수행됩니다.
- Blazor WebAssembly는 브라우저에서 직접 C#으로 작성된 .NET 어셈블리를 실행하는 단일 페이지 애플리케이션(SPA) 프레임워크입니다. WebAssembly는 웹 페이지에서 바이너리 코드를 실행하기 위한 오픈 표준입니다. 이 모드에서 코드는 애플리케이션과 함께 다운로드된 .NET 런타임에 대해 실행됩니다. 웹 애플리케이션에 사용하는 두 가지 접근 방식에 관계없이 둘 다 JavaScript 대신 클라이언트 및 서버 코드에 C#을 사용하여 웹 앱을 빌드할 수 있게 해주며 동시에 Blazor의 JavaScript 상호 운용성 브리지와 함께 모든 JavaScript 라이브러리를 사용할 수 있습니다.
Is Blazor the future?
Blazor의 고유한 가치는 자바스크립트 대신 C#으로 앱을 만들 수 있다는 점으로, .NET 개발자에게 데스크톱 앱에서 웹 앱으로 전환할 수 있는 훌륭한 경로를 포함하여 웹에서 새로운 대화형 환경을 구축할 수 있는 탁월한 선택지를 제공합니다. JavaScript 프레임워크는 수시로 등장하고 사라지지만, Microsoft의 ASP.NET은 20년이 지난 지금도 여전히 강세를 보이고 있습니다. ASP.NET의 다양한 버전과 반복이 있었지만, 모든 버전의 ASP.NET에서 공통적이고 일관된 주제는 C# 프로그래밍 언어와 .NET 프레임워크입니다. 지난 20년간 수백만 명의 개발자가 사용해 온 .NET Framework의 강력한 성능과 유연성은 오늘날 전 세계 대기업과 중소기업을 운영하고 있습니다. Blazor을 통해 최신 프레임워크로 웹 앱을 구축할 수 있는 길이 열렸습니다. Microsoft는 Blazor, Blazor Server 및 Blazor WebAssembly에 대한 강력한 로드맵을 가지고 있습니다. Microsoft는 플랫폼 기능, 성능 향상 및 .NET 5에 대한 장기적인 지원과 .NET 6으로의 전환도 발표했습니다. Infragistics 에서는 Blazor의 미래가 밝다고 믿으며, Blazor로 최고의 앱을 빌드할 수 있도록 UI 컨트롤 및 구성 요소에 투자하고 있습니다.
What is Blazor app?
Blazor 앱은 ASP.NET, C# 및 .NET Framework를 사용하여 구축된 대화형 최신 웹 애플리케이션으로, 웹에서 모든 유형의 사업 부문 애플리케이션, 생산성 애플리케이션 또는 SaaS 애플리케이션을 실행할 수 있습니다. ASP.NET Blazor는 Blazor는 .NET을 사용하여 대화형 클라이언트 측 웹 UI를 구축하기 위한 프레임워크입니다. Blazor 앱은 다음과 같은 점에서 Angular 또는 React 앱과 다릅니다.
- 개발자는 JavaScript 대신 C#을 사용하지만 JavaScript 사용에서 제외되는 것은 아닙니다.
- 개발자는 수십 년간의 보안 및 안정성이 내장된 .NET Framework를 최대한 활용할 수 있습니다.
- 응용 프로그램 논리는 ASP.NET Core를 사용하여 클라이언트와 서버 간에 공유할 수 있습니다.
- 개발자는 ASP.NET Core를 사용하는 서버 기반 모델인지 아니면 WebAssembly를 사용하는 순수 클라이언트 측 모델인지 선택할 수 있습니다.
- Blazor WebAssemby 처리는 전적으로 .NET 런타임을 사용하여 클라이언트의 브라우저에서 수행됩니다. Blazor 앱은 C# 클래스, C# 라이브러리 또는 JavaScript 라이브러리 및 Razor 페이지를 사용하여 빌드됩니다. Razor 페이지는 .razr 파일로 표시되며 개발자는 HTML 태그를 단일 페이지에서 C# 코드와 결합할 수 있습니다.
What are Blazor components?
Blazor 구성 요소는 클라이언트 쪽 UI 논리 및 컴퍼지션에 사용되는 .NET 어셈블리에 기본 제공되는 재사용 가능한 .NET C# 클래스입니다. Blazor 구성 요소는 페이지, 양식, 데이터 그리드, 데이터 차트 또는 HTML로 렌더링되는 페이지의 모든 측면과 같은 Blazor 웹 애플리케이션의 UI 요소(C# 코드, HTML 태그, 기타 구성 요소)를 나타냅니다. 구성 요소는 상호 작용, 이벤트 및 렌더링 논리를 처리합니다. 구성 요소는 웹앱 또는 다른 웹앱에서 클래스 라이브러리 또는 NuGet 패키지로 중첩 Razor 다시 사용할 수 있습니다. Blazor 구성 요소에 대한 Razor 페이지의 이점은 개발자가 Visual Studio Intellisense 및 디버깅 기능을 사용하여 구성 요소 및 페이지 개발을 가속화함으로써 HTML 태그, JavaScript 및 C#을 단일 파일에 포함할 수 있다는 것입니다. Infragistics은 30개 이상의 Blazor 구성 요소를 배송하며, 2021년에는 미래의 앱을 구축하는 데 필요한 것을 추가로 제공하기 위해 Blazor 구성 요소에 집중적으로 투자할 예정입니다.
How is Blazor performance compared to other frameworks?
성능은 모든 애플리케이션 프레임워크의 성공에 중요합니다. 작업이 느리고, 페이지 렌더링이 느리고, 상호 작용이 느리면 프레임워크를 채택하지 않을 것입니다. Microsoft는 누구보다 이를 잘 알고 있습니다. 모든 새로운 기술과 마찬가지로 Blazor 에는 버전 1과 함께 발생하는 문제가 항상 있으며, 그 중 일부는 성능과 관련이 있습니다. Blazor에 대한 가장 큰 반발은 .NET Framework와 실행되는 실제 애플리케이션의 WebAssembly를 포함하는 패키지의 크기와 관련이 있습니다. WebAssembly는 단순한 HTML 페이지가 아니라 서버에서 클라이언트로 전송되는 DLL과 바이너리를 포함하므로 웹에서 SaaS 앱인 경우 앱에 영향을 미칠 수 있는 더 큰 초기 페이로드의 위험이 있습니다. 내부 LOB(기간 업무) 앱의 경우 페이로드 크기는 일반적으로 중요하지 않습니다. Microsoft는 초기 페이로드 크기부터 클라이언트에서 런타임 실행의 전반적인 성능에 이르기까지 Blazor의 성능 문제를 해결하기 위해 노력하고 있습니다. Infragistics 에서는 이러한 문제가 지금부터 .NET 6이 출시되는 2021년 가을까지 해결될 것으로 기대합니다.
Is Blazor production ready?
Blazor 실제로 많은 중소기업과 대기업이 현재 Blazor을 사용하고 있습니다. Blazor은 2018년에 Microsoft에서 처음 출시했지만, Blazor에 대한 관심은 2020년 5월 19일 Blazor WebAssembly의 공식 출시 즈음에 최고조에 달했습니다. Blazor WebAssembly는 Angular 및 React에서 따르는 애플리케이션 작성을 위한 SPA(단일 페이지 애플리케이션) 패턴과 거의 일치합니다. 즉, 애플리케이션은 비즈니스 로직을 수행하기 위해 웹 서버에 의존하지 않고 브라우저에서 실행할 수 있으며 웹 서버는 정적 콘텐츠를 클라이언트에 제공하는 데만 필요합니다. 더 좋은 점은 C#을 아는 .NET 개발자가 JavaScript를 몰라도 Blazor을 사용하여 최신 대화형 웹 애플리케이션을 구축할 수 있다는 것입니다. Infragistics 에서는 Blazor에 큰 관심을 보이고 있으며, 특히 Windows Forms 또는 WPF에서 웹으로 마이그레이션을 고려하는 내부 업무용 애플리케이션을 위한 Blazor이 프로덕션 준비가 되어 있다고 생각합니다. 2021년에는 성장세가 회복되어 고객들이 본격적으로 Blazor 애플리케이션을 구축하기 시작할 것으로 예상됩니다.
How do I Create a Blazor app?
Blazor 앱을 만드는 것은 간단합니다.
Blazor 앱의 전제 조건
- ASP.NET 및 웹 개발이 설치된 Windows용 Visual Studio 2019 버전 16.6 또는 Mac용 버전 8.6을 설치합니다.
- Visual Studio Code를 사용하는 경우 .NET 5 SDK를 설치합니다.
Visual Studio로 Blazor 앱 만들기
- 비주얼 스튜디오를 엽니다.
- 새 프로젝트 만들기를 클릭합니다.
- Blazor 앱을 선택한 후 다음을 클릭합니다.
- 프로젝트 이름, 위치 및 솔루션 이름을 변경하거나 기본값을 그대로 두고 다음을 클릭합니다.
- ASP.NET Core를 사용하여 서버 쪽 웹 앱을 만들려면 Blazor Server App을 선택하고, 클라이언트에서 실행할 WebAssembly를 만들려면 Blazor WebAssembly App을 선택합니다.
- WebAssembly 앱을 선택한 경우 앱의 자산이 클라이언트에 정적 콘텐츠를 제공하기 위해 ASP.NET Core 서버에 정적 파일로 배포되므로 Blazor ASP.NET Core hosted 확인란을 선택합니다.
- 만들기 버튼을 클릭합니다.
명령줄을 사용하여 Visual Studio Code로 Blazor 앱 만들기
- Visual Studio Code에서 새 터미널을 엽니다.
- 터미널 프롬프트에서 만들려는 Blazor 앱의 유형(Blazor WebAssembly 또는 Blazor Server)에 따라 다음 중 하나를 입력합니다.
dotnet 새로운 blazorwasm
dotnet 새 blazorserver
명령줄에서 Blazor 앱을 만드는 데 필요한 모든 옵션을 알아보려면 -h를 사용하여 도움말 옵션을 가져옵니다.
dotnet 새 blazorwasm -h
dotnet 새 blazorserver -h
What is Ignite UI for Blazor component library?
Ignite UI for Blazor는 풍부하고 반응성이 뛰어난 웹 앱을 빌드하려는 C# 및 .NET 개발자를 위해 설계된 Blazor 구성 요소 및 컨트롤의 완전한 라이브러리입니다. Blazor 구성 요소 라이브러리에는 더 나은 시각화를 위한 60개 이상의 데이터 차트와 그래프, 빠른 데이터 그리드 및 테이블, 사용자 인터페이스(UI) 구성 요소가 포함되어 있습니다.
What makes Ignite UI for Blazor components different from other UI toolkits?
Ignite UI for Blazor는 사용 가능한 엔터프라이즈급 Blazor UI 구성 요소의 가장 완벽한 라이브러리입니다. C# 및 .NET 개발자를 위해 전문적으로 설계 및 개발된 Ignite UI for Blazor 풍부한 웹 애플리케이션을 빌드하는 데 필요한 모든 것을 제공합니다. 모두 Infragistics 30년 이상의 업계 리더십과 수상 경력에 빛나는 라이브 지원으로 뒷받침됩니다.
How often does Infragistics release updates to their Blazor UI Components?
Infragistics 매달 사소한 업데이트를 출시하고, 매년 두 번씩 대규모 릴리스를 통해 새로운 Blazor 구성 요소, 제품 기능 및 향상된 기능을 소개합니다.
How does the pricing and licensing for Ignite UI for Blazor work?
Blazor 구성 요소는 Ignite UI 번들의 일부로 포함되어 있습니다. 단일 개발자 라이선스는 1년 표준 지원 및 업데이트를 포함한 1년 구독에 대해 미화 1,355달러부터 시작합니다. 또한 다년 라이선스에 대한 할인도 제공합니다. 가격 책정에 대한 자세한 내용은 가격 책정 페이지를 참조하세요.
How do I get started with Ignite UI for Blazor?
시작하기에 가장 좋은 곳은 Ignite UI for Blazor 설명서와 시작하기 자료입니다. Visual Studio를 사용하여 Blazor Server 앱, Blazor WebAssembly 앱, .NET MAUI Blazor 앱을 만드는 방법에 대한 단계별 설명을 제공합니다. 기존 애플리케이션에 Ignite UI for Blazor 추가할 수도 있습니다. Ignite UI for Blazor 패키지 설치로 이동하기만 하면 됩니다.
Can I deploy an application that uses Ignite UI for Blazor components to multiple customers?
네, Ignite UI for Blazor 구성 요소 또는 컨트롤을 사용하는 애플리케이션을 무제한 클라이언트에 배포할 수 있습니다. 당사 플랜의 유연성 덕분에 개발자 기준으로만 라이선스를 제공하며 런타임, 로열티 또는 배포 수수료를 청구하지 않습니다.
Where can I find Blazor component samples and sample applications?
Infragistics 팀은 귀하가 액세스할 수 있는 포괄적인 Blazor 코드 샘플 라이브러리를 유지 관리합니다. 여기 그리고 간단한 새로운 Blazor 프로젝트가 어떻게 생겼는지 확인하세요. 또한 팀 협업 앱, 전자 상거래, 여행 등을 포함한 샘플 애플리케이션 라이브러리가 있습니다. Blazor 샘플 앱을 탐색할 수 있습니다. 여기
Are Blazor components in Ignite UI compatible with .NET 8?
Infragistics Ultimate 22.2 릴리스를 기준으로 모든 Blazor 구성 요소는 .NET 8과 호환됩니다. Infragistics 팀은 항상 .NET의 주요 릴리스를 모니터링하고 모든 구성 요소의 호환성을 유지하므로 개발자는 성능 저하 없이 영향력 있는 UX 및 모든 기능을 갖춘 앱을 만들 수 있습니다.










Infragistics에 연결
최신 뉴스 및 업데이트를 위해 우리를 따르십시오