Blazor Stepper 개요
Blazor Stepper 구성 요소는 마법사와 같은 워크플로를 제공하며 번호가 매겨진 단계를 통해 진행 상황을 표시하는 데 사용됩니다. 개발자는 긴 콘텐츠를 일련의 논리적 단계로 나누어 최종 사용자가 전체 프로세스를 더 쉽게 탐색할 수 있도록 돕습니다. Blazor Stepper는 수직 또는 수평선으로 표시됩니다. Blazor Stepper에는 단계 검증, 스타일링, 방향 및 키보드 탐색과 같은 여러 기능이 있습니다.
Blazor Stepper Example
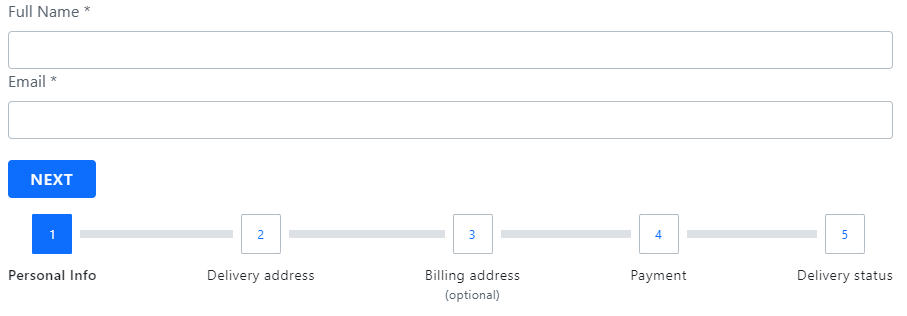
아래의 Ignite UI for Blazor Stepper 예제는 컴포넌트가 동작하는 모습을 보여줍니다. 이는 최종 사용자가 주문 세부 정보를 구성하기 위해 거쳐야 하는 프로세스를 시각화한 것으로, 여러 연속 단계를 거칩니다.
Getting Started with Blazor Stepper
// in Program.cs file
builder.Services.AddIgniteUIBlazor(
typeof(IgbStepperModule)
);
IgbStepper 구성 요소에 스타일을 적용하려면 추가 CSS 파일을 연결해야 합니다. 다음은 Blazor Web Assembly 프로젝트의 wwwroot/index.html 파일이나 Blazor Server 프로젝트의 Pages/_Host.cshtml 파일에 배치해야 합니다.
<link href="_content/IgniteUI.Blazor/themes/light/bootstrap.css" rel="stylesheet" />
이제 Blazor IgbStepper와 해당 단계의 기본 구성을 시작할 수 있습니다.
How To Use Blazor Stepper
에 IgbStep 속 IgbStepper 하는 모든 단계의 표현입니다. 단계는 비즈니스 요구 사항에 따라 단계 상태를 구성할 수 있는 기능을 제공하는 , Active, Optional 및 Disabled Complete 속성을 제공합니다 Invalid.
Declaring Blazor Stepper
다음 접근 방식 중 하나를 사용하여 단계를 선언할 수 있습니다.
- 데이터 세트 반복
<IgbStepper>
@foreach (var item in this.StepsData)
{
<IgbStep Disabled="@item.Disabled">
<p slot="title">@item.Title</p>
</IgbStep>
}
</IgbStepper>
- 정적 단계 생성
<IgbStepper>
<IgbStep>
<p slot="title">Step 1</p>
</IgbStep>
<IgbStep>
<p slot="title">Step 2</p>
</IgbStep>
</IgbStepper>
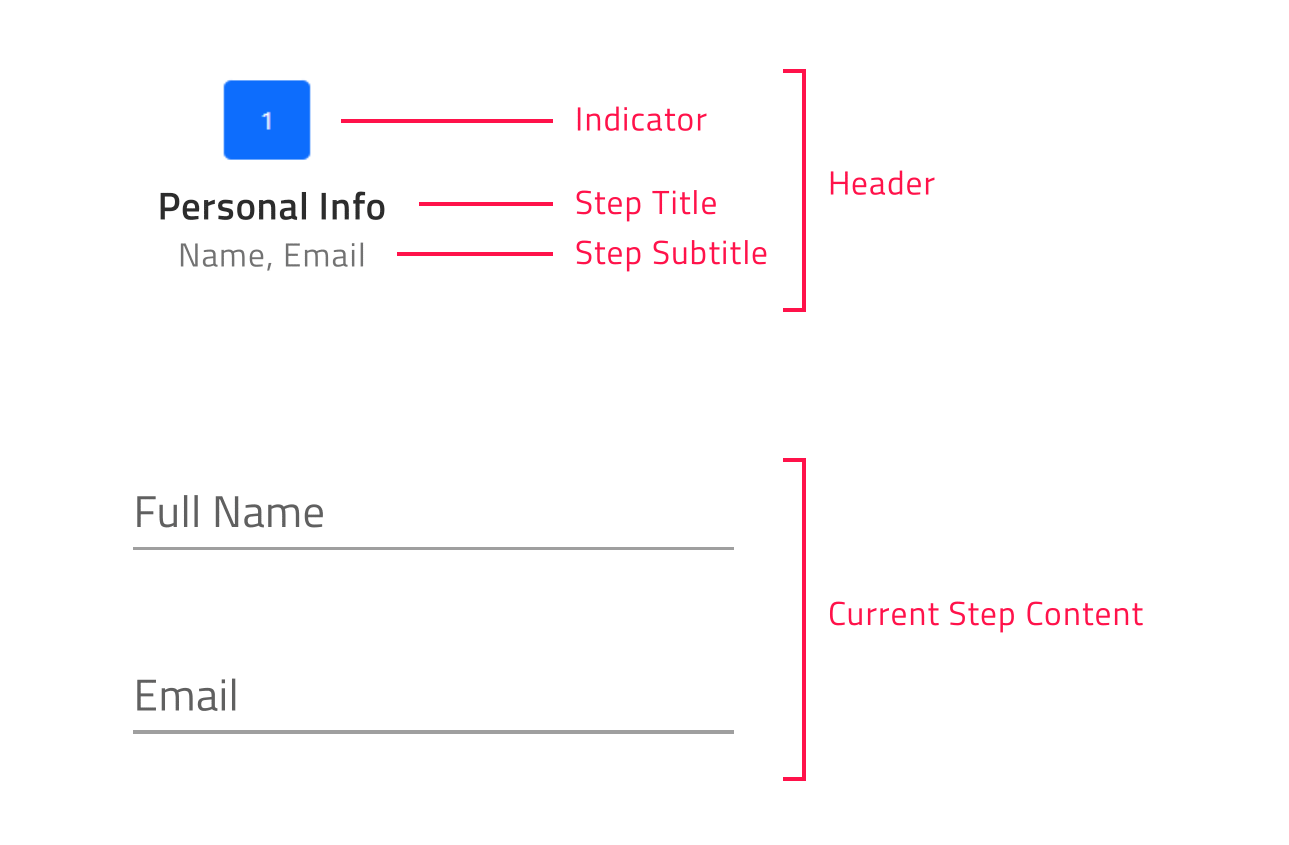
각 단계에서 사용자는 다음과 같이 Indicator, 제목 및 Subtitle 슬롯을 사용하여 표시기, Title 및 자막을 구성할 수 있습니다.
[!Note] The
DefaultIgbStepslot renders the content of the step.
<IgbStepper>
<IgbStep>
<IgbIcon slot="indicator" IconName="home" Collection="material" />
<p slot="title">Home</p>
<p slot="subtitle">Home Sub Title</p>
<div>
Step Content
...
</div>
</IgbStep>
</IgbStepper>

Orientation in Blazor Stepper
노출된 Orientation 속성을 통해 스테퍼 방향을 사용자 정의할 수 있습니다. 수평 (기본값) 또는 수직으로 설정할 수 있습니다.
수평 스테퍼 방향
horizontal은 IgbStepper orientation 속성의 기본값입니다. Blazor stepper가 수평으로 방향이 지정되면 단계의 콘텐츠를 단계 헤더 위에 표시할지 아래에 표시할지 여부를 결정할 수 있습니다. 이는 IgbStepper ContentTop 부울 속성을 설정하여 달성할 수 있으며, 기본값은 false 입니다. 활성화된 경우 단계의 콘텐츠가 단계 헤더 위에 표시됩니다.

수직 스테퍼 방향
가로 레이아웃에서 세로 레이아웃으로 쉽게 전환할 수 있습니다. 기본 방향을 변경하려면 Orientation 속성을 Vertical로 설정해야 합니다.
아래 샘플은 스테퍼 방향과 제목 위치가 런타임에 어떻게 변경될 수 있는지 보여줍니다.
Step States
Blazor IgbStepper 5가지 단계 상태를 지원하며 각 단계 상태는 기본적으로 다른 스타일을 적용합니다.
- active- 단계가 현재 표시되는지 여부를 결정합니다. 설계상, 사용자가 일부 단계의 활성 속성을 명시적으로 true로 설정하지 않은 경우 초기 활성 단계는 비활성화되지 않은 첫 번째 단계가 됩니다.
- 비활성화됨- 단계가 다루기 어려운지 여부를 결정합니다. 기본적으로 단계의 비활성화된 속성은 false로 설정됩니다.
- 유효하지 않음- 단계가 유효한지 여부를 결정합니다. 해당 값에 따라 사용자가 선형 스테퍼 모드에서 앞으로 이동할 수 있는지 여부가 결정됩니다. 기본값은 false 입니다.
- 선택사항- 기본적으로 단계의 선택사항 속성은 false로 설정됩니다. 선형 스테퍼에서 단계의 유효성이 필요하지 않은 경우 단계 유효성과 독립적으로 앞으로 나아갈 수 있도록 선택적 속성을 활성화할 수 있습니다.
- 완료- 기본적으로 단계의 완료 속성은 false 를 반환합니다. 그러나 사용자는 필요에 따라 완료 속성을 설정하여 이 기본 완료 동작을 재정의할 수 있습니다. 단계가 완료로 표시되면 기본적으로 단계 헤더의 스타일이 변경될 뿐만 아니라 완료된 단계와 다음 단계 사이의 진행 라인 스타일도 변경됩니다.
Linear Blazor Stepper
Blazor IgbStepper Linear 속성을 사용하여 단계 흐름을 설정할 수 있는 기회를 제공합니다. 기본적으로 linear는 false로 설정되고 사용자는 IgbStepper에서 비활성화되지 않은 단계를 선택할 수 있습니다.
<IgbStepper Linear="true">
<IgbStep>
<p slot="title">Step 1</p>
</IgbStep>
<IgbStep>
<p slot="title">Step 2</p>
</IgbStep>
</IgbStepper>
선형 속성이 true로 설정된 경우 스테퍼는 다음 단계로 진행하기 전에 현재 선택 사항이 아닌 단계가 유효해야 합니다.
현재 비선택적 단계가 유효하지 않은 경우 현재 단계를 확인할 때까지 다음 단계로 진행할 수 없습니다.
[!Note] Optional steps validity is not taken into account in order to move forward.
Step Interactions
IgbStepper 단계 상호 작용을 위해 다음과 같은 API 메서드를 제공합니다.
- NavigateTo– 주어진 인덱스로 단계를 활성화합니다.
- next- 비활성화되지 않은 다음 단계를 활성화합니다.
- prev– 비활성화되지 않은 이전 단계를 활성화합니다.
- 재설정– 스테퍼를 초기 상태로 재설정합니다.
[!Note] The reset method would reset the stepper to its initial state, i.e. activates the first step. It would not clear the step`s content. This should be done manually.
Customizing the Steps
Ignite UI for Blazor 사용하면 제목, 표시기 등에 대한 다양한 옵션을 구성할 수 있습니다.
이는 IgbStepper의 StepType 속성을 통해 달성할 수 있습니다. 다음 값을 사용합니다.
- 전체 (기본값)
- 지시자
- 제목
가득한
제목과 부제목이 정의된 경우 이 설정을 사용하면 표시기와 제목이 모두 렌더링됩니다.
또한 사용자는 단계 제목의 위치를 정의할 수 있으므로 단계 표시기 앞, 뒤, 위 또는 아래에 제목을 배치할 수 있습니다. 사용자는 TitlePosition 속성을 사용하여 제목 위치를 구성할 수 있습니다. 다음 값을 사용합니다.
- 정의되지 않음 (기본값)
- 끝
- 시작
- 맨 아래
- 맨 위
Blazor IgbStepper 가로 방향으로 배치되고 제목 위치가 정의되지 않은 경우 제목은 표시기 아래에 표시됩니다.
방향이 세로로 설정되고 제목 위치가 정의되지 않은 경우 제목은 표시기 뒤에 표시됩니다.
[!Note] titlePosition property is applicable only when the stepper stepType property is set to full.
지시자
단계에 대한 표시기만 표시하려면 stepType 옵션을 표시기로 설정하십시오.
단계 표시기는 모든 콘텐츠를 지원하지만 크기는 항상 24픽셀로 제한됩니다. 이를 염두에 두고 IgbIcon 또는 IgbAvatar 단계 표시기로 사용하는 것이 좋습니다.
제목
단계의 제목만 표시하려면 stepType 옵션을 title로 설정하세요.
이런 방식으로 자막이 정의되면 단계 제목 아래에도 렌더링됩니다.
[!Note] This container could be re-templated as per your requirement without any size restrictions. For example, you could add an indicator with size greater than 24 pixels inside it.
아래 샘플은 노출된 모든 단계 유형과 변경 방법을 보여줍니다.
Stepper Animations
Blazor IgbStepper Animations는 최종 사용자에게 정의된 단계와 상호 작용하는 아름다운 경험을 제공합니다. 사용 가능한 애니메이션 옵션은 스테퍼의 방향에 따라 다릅니다.
스테퍼가 가로 방향인 경우 기본적으로 애니메이션을 slide 사용하도록 구성됩니다. 대안으로도 지원됩니다 fade. 애니메이션은 입력을 HorizontalAnimation 통해 구성됩니다.
세로 방향 레이아웃에서는 속성을 사용하여 애니메이션 유형을 정의할 수 있습니다 VerticalAnimation. 기본적으로 해당 값은 로 grow 설정되며 사용자는 이 값을 설정할 fade 수 있습니다.
두 애니메이션 유형 입력 모두에 none 설정하면 스테퍼 애니메이션이 비활성화됩니다.
IgbStepper 구성 요소는 단계 간 전환 기간을 구성하는 기능도 제공합니다. 이는 숫자를 인수로 사용하는 animationDuration 속성을 통해 달성할 수 있으며 두 방향 모두에 공통됩니다. 기본값은 320ms로 설정되어 있습니다.
Keyboard Navigation
Ignite UI for Blazor 최종 사용자에게 다양한 키보드 상호 작용을 제공합니다. 이 기능은 기본적으로 활성화되어 있으며 최종 사용자가 단계를 쉽게 탐색할 수 있습니다. Blazor IgbStepper 탐색은 W3 접근성 표준을 준수하며 사용하기 편리합니다.
주요 조합
- TAB- 포커스를 다음 탭 가능한 요소로 이동합니다.
- SHIFT + TAB- 포커스를 이전 탭 가능 요소로 이동합니다.
- ↓- 스테퍼가 수직 방향 일 때 포커스를 다음 액세스 가능한 단계의 헤더로 이동합니다.
- ↑- 스테퍼가 수직 방향 일 때 액세스 가능한 이전 단계의 헤더로 포커스를 이동합니다.
- ←- 두 방향 모두에서 액세스 가능한 이전 단계의 헤더로 초점을 이동합니다.
- →- 초점을 두 방향 모두에서 액세스 가능한 다음 단계의 헤더로 이동합니다.
- HOME- 포커스를 스테퍼에서 FIRST 활성화 단계의 헤더로 이동합니다.
- END- 포커스를 스테퍼에서 LAST 활성화 단계의 헤더로 이동합니다.
- ENTER 또는 SPACE- 현재 포커스가 있는 단계를 활성화합니다.
Styling Blazor Stepper
아래에 나열된 노출된 CSS 부분 중 일부를 사용하여 모양을 변경할 수 있습니다. IgbStep
| 부품명 | 설명 |
|---|---|
header-container |
단계 헤더 및 해당 구분 기호의 래퍼입니다. |
disabled |
비활성화된 상태를 나타냅니다. 헤더 컨테이너에 적용됩니다. |
complete-start |
현재 단계의 전체 상태를 나타냅니다. 헤더 컨테이너에 적용됩니다. |
complete-end |
이전 단계의 전체 상태를 나타냅니다. 헤더 컨테이너에 적용됩니다. |
optional |
선택적 상태를 나타냅니다. 헤더 컨테이너에 적용됩니다. |
invalid |
잘못된 상태를 나타냅니다. 헤더 컨테이너에 적용됩니다. |
top |
제목이 표시기 위에 있어야 함을 나타냅니다. 헤더 컨테이너에 적용됩니다. |
bottom |
제목이 표시기 아래에 있어야 함을 나타냅니다. 헤더 컨테이너에 적용됩니다. |
start |
제목이 표시기 앞에 와야 함을 나타냅니다. 헤더 컨테이너에 적용됩니다. |
end |
제목이 표시자 뒤에 와야 함을 나타냅니다. 헤더 컨테이너에 적용됩니다. |
header |
단계 표시기 및 텍스트의 래퍼입니다. |
indicator |
단계의 표시기입니다. |
text |
단계 제목 및 부제목의 래퍼입니다. |
empty |
단계에 제목과 부제목이 제공되지 않았음을 나타냅니다. 텍스트에 적용됩니다. |
title |
단계의 제목입니다. |
subtitle |
단계의 부제목입니다. |
body |
단계 콘텐츠의 래퍼입니다. |
content |
단계 내용. |
이러한 CSS 부분을 사용하여 다음과 같이 IgbStepper 구성 요소의 모양을 사용자 정의할 수 있습니다.
igc-step::part(title) {
color: var(--ig-primary-500);
}
igc-step[active]::part(indicator) {
background-color: var(--ig-primary-500);
}
igc-step::part(indicator) {
background-color: var(--ig-surface-500);
}