Ignite UI for Blazor 시작하기
이 주제에서는 Visual Studio를 사용하여 Ignite UI for Blazor 갖춘 Blazor Server 애플리케이션을 만드는 단계별 지침을 제공합니다.
Create a New Blazor Server Project
아래 단계는 새 Blazor Server 프로젝트를 만드는 방법을 설명합니다. 기존 애플리케이션에 Ignite UI for Blazor 추가하려면 Ignite UI for Blazor 패키지 설치 섹션으로 이동합니다.
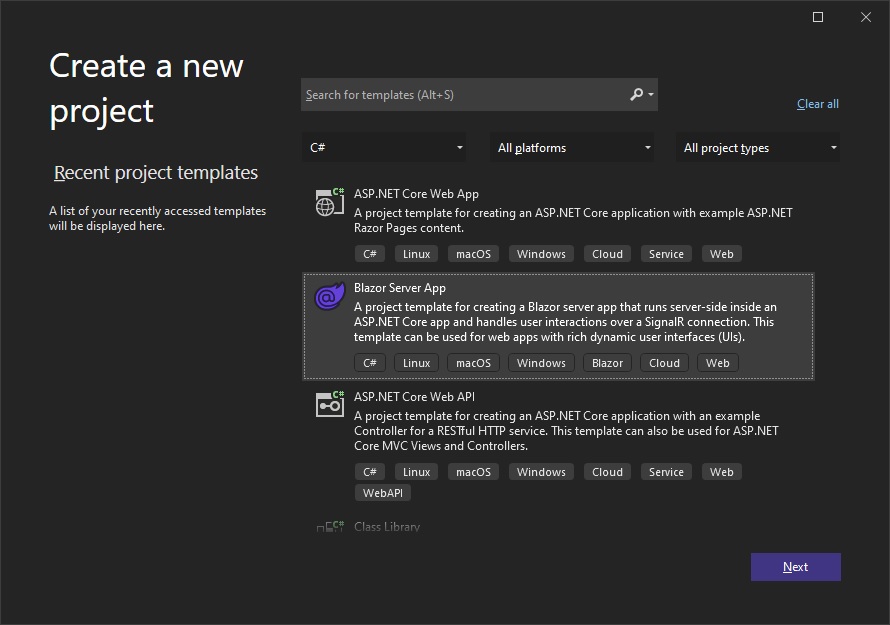
Visual Studio 2022를 시작하고 시작 페이지에서 새 프로젝트 만들기를 클릭하고 Blazor Server 앱 템플릿을 선택한 후 다음을 클릭합니다.

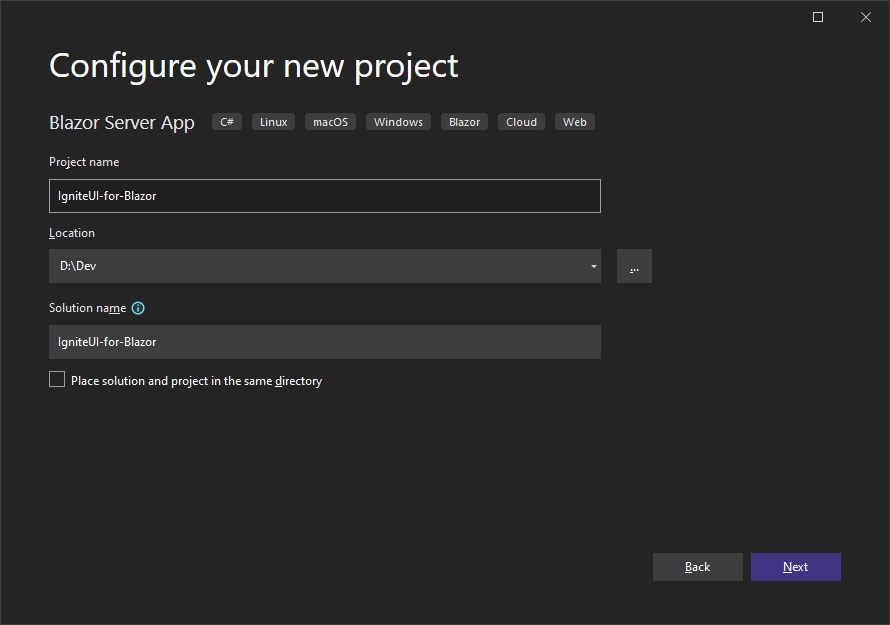
프로젝트 이름과 위치를 입력하고 다음을 클릭하세요.

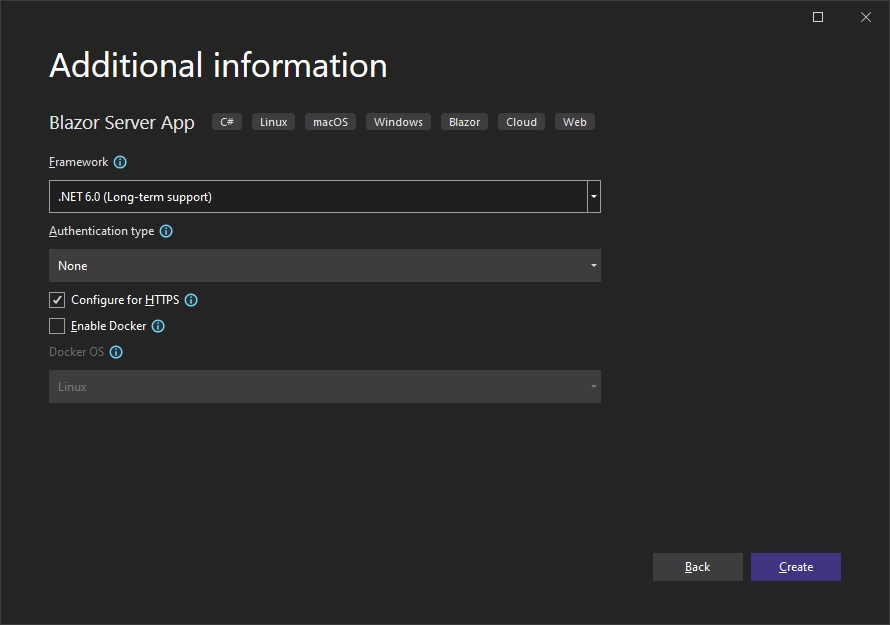
추가 프로젝트 옵션을 지정하고 만들기를 클릭합니다.

Install Ignite UI for Blazor
Ignite UI for Blazor NuGet 패키지를 통해 제공됩니다. Blazor 애플리케이션에서 Ignite UI for Blazor 구성 요소를 사용하려면 먼저 적절한 NuGet 패키지를 설치해야 합니다.
Visual Studio에서 도구 → NuGet 패키지 관리자 → 솔루션용 NuGet 패키지 관리를 선택하여 NuGet 패키지 관리자를 엽니다. IgniteUI.Blazor NuGet 패키지를 검색하고 설치합니다.
NuGet을 사용하여 Ignite UI for Blazor 설치하는 방법에 대한 자세한 내용은 Ignite UI for Blazor 설치 항목을 참조하세요.
Register Ignite UI for Blazor
.NET 6 및 이후 애플리케이션
1 -Program.cs 파일을 열고 builder.Services.AddIgniteUIBlazor 함수를 호출하여 Blazor Service용 Ignite UI를 등록합니다.
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddServerSideBlazor();
builder.Services.AddIgniteUIBlazor();
var app = builder.Build();
2 -_Imports.razor 파일에 IgniteUI.Blazor.Controls 네임스페이스를 추가합니다.
@using IgniteUI.Blazor.Controls
3a -Pages/_Layout.cshtml 또는 Pages/_Host.cshtml 파일의 <head> 요소에 스타일시트를 추가합니다.
<head>
<link href="_content/IgniteUI.Blazor/themes/light/bootstrap.css" rel="stylesheet" />
</head>
3b - 스크립트 참조 추가:
<script src="_content/IgniteUI.Blazor/app.bundle.js"></script>
<script src="_framework/blazor.server.js"></script>
.NET 5 애플리케이션
1 -Startup.cs 파일을 열고 services.AddIgniteUIBlazor()를 호출하여 Blazor Service용 Ignite UI를 등록합니다.
public void ConfigureServices(IServiceCollection services)
{
// ...
services.AddIgniteUIBlazor();
}
2 -_Imports.razor 파일에 IgniteUI.Blazor.Controls 네임스페이스를 추가합니다.
@using IgniteUI.Blazor.Controls
3a -Pages/_Host.cshtml 파일의 <head> 요소에 스타일시트를 추가합니다.
<head>
<link href="_content/IgniteUI.Blazor/themes/light/bootstrap.css" rel="stylesheet" />
</head>
3b -Pages/_Host.cshtml 파일에 스크립트 참조를 추가합니다.
<script src="_content/IgniteUI.Blazor/app.bundle.js"></script>
<script src="_framework/blazor.server.js"></script>
Add Ignite UI for Blazor Component
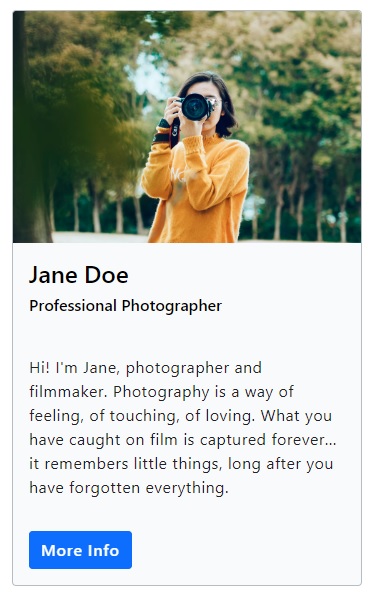
Razor 페이지에 Ignite UI for Blazor 구성 요소를 추가합니다.
<IgbCard style="width:350px">
<IgbCardMedia>
<img src="https://images.unsplash.com/photo-1541516160071-4bb0c5af65ba?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=350&q=80" />
</IgbCardMedia>
<IgbCardHeader>
<h4>Jane Doe</h4>
<h6>Professional Photographer</h6>
</IgbCardHeader>
<IgbCardContent>Hi! I'm Jane, photographer and filmmaker.
Photography is a way of feeling, of touching,
of loving. What you have caught on film is captured forever...
it remembers little things, long after you have
forgotten everything.</IgbCardContent>
<IgbCardActions>
<IgbButton>More Info</IgbButton>
</IgbCardActions>
</IgbCard>
Blazor 앱을 빌드하고 실행합니다.