Web Components Dock Manager 개요
Infragistics Web Components Dock Manager는 창을 통해 응용 프로그램의 레이아웃을 관리할 수 있는 수단을 제공하므로 최종 사용자가 창을 고정, 크기 조정, 이동, 최대화 및 숨기기를 통해 추가로 사용자 지정할 수 있습니다.
Web Components Dock 관리자 예제
이 예에서는 애플리케이션에서 사용할 수 있는 IgcDockManagerComponent
EXAMPLE
TS
HTML
DockManagerStyles.css
index.css
import './DockManagerStyles.css'
import { defineCustomElements } from 'igniteui-dockmanager/loader' ;
import { IgcDockManagerPaneType } from 'igniteui-dockmanager' ;
import { IgcSplitPaneOrientation } from 'igniteui-dockmanager' ;
import { IgcDockManagerComponent } from 'igniteui-dockmanager' ;
defineCustomElements();
export class DockManagerOverview private dockManager: IgcDockManagerComponent;
constructor (this .dockManager = document .getElementById('dockManager' ) as IgcDockManagerComponent;
this .dockManager.layout = {
rootPane : {
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.horizontal,
panes : [
{
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.vertical,
panes : [
{
type : IgcDockManagerPaneType.contentPane,
contentId : 'content1' ,
header : 'Content Pane 1'
},
{
type : IgcDockManagerPaneType.contentPane,
contentId : 'content2' ,
header : 'Unpinned Pane 1' ,
isPinned : false
}
]
},
{
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.vertical,
size : 200 ,
panes : [
{
type : IgcDockManagerPaneType.documentHost,
size : 200 ,
rootPane : {
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.horizontal,
allowEmpty : true ,
panes : [
{
type : IgcDockManagerPaneType.tabGroupPane,
panes : [
{
type : IgcDockManagerPaneType.contentPane,
header : 'Document 1' ,
contentId : 'content3' ,
documentOnly : true
},
{
type : IgcDockManagerPaneType.contentPane,
header : 'Document 2' ,
contentId : 'content4' ,
documentOnly : true
}
]
}
]
}
},
{
type : IgcDockManagerPaneType.contentPane,
contentId : 'content5' ,
header : 'Unpinned Pane 2' ,
isPinned : false
}
]
},
{
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.vertical,
panes : [
{
type : IgcDockManagerPaneType.tabGroupPane,
size : 200 ,
panes : [
{
type : IgcDockManagerPaneType.contentPane,
contentId : 'content6' ,
header : 'Tab 1'
},
{
type : IgcDockManagerPaneType.contentPane,
contentId : 'content7' ,
header : 'Tab 2'
},
{
type : IgcDockManagerPaneType.contentPane,
contentId : 'content8' ,
header : 'Tab 3'
},
{
type : IgcDockManagerPaneType.contentPane,
contentId : 'content9' ,
header : 'Tab 4'
},
{
type : IgcDockManagerPaneType.contentPane,
contentId : 'content10' ,
header : 'Tab 5'
}
]
},
{
type : IgcDockManagerPaneType.contentPane,
contentId : 'content11' ,
header : 'Content Pane 2'
}
]
}
]
},
floatingPanes : [
{
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.horizontal,
floatingHeight : 150 ,
floatingWidth : 250 ,
floatingLocation : { x : 300 , y : 200 },
panes : [
{
type : IgcDockManagerPaneType.contentPane,
contentId : 'content12' ,
header : 'Floating Pane'
}
]
}
]
};
}
}
new DockManagerOverview();
ts コピー <!DOCTYPE html >
<html >
<head >
<title > DockManagerOverview</title >
<meta charset ="UTF-8" />
<link rel ="shortcut icon" href ="https://static.infragistics.com/xplatform/images/browsers/wc.png" >
<link rel ="stylesheet" href ="https://fonts.googleapis.com/icon?family=Material+Icons" />
<link rel ="stylesheet" href ="https://fonts.googleapis.com/css?family=Kanit&display=swap" />
<link rel ="stylesheet" href ="https://fonts.googleapis.com/css?family=Titillium Web" />
<link rel ="stylesheet" href ="https://static.infragistics.com/xplatform/css/samples/shared.v8.css" type ="text/css" />
</head >
<body >
<div id ="root" >
<div class ="container sample" >
<igc-dockmanager id ="dockManager" >
<div slot ="content1" class ="dockManagerContent" > Content 1</div >
<div slot ="content2" class ="dockManagerContent" > Content 2</div >
<div slot ="content3" class ="dockManagerContent" > Content 3</div >
<div slot ="content4" class ="dockManagerContent" > Content 4</div >
<div slot ="content5" class ="dockManagerContent" > Content 5</div >
<div slot ="content6" class ="dockManagerContent" > Content 6</div >
<div slot ="content7" class ="dockManagerContent" > Content 7</div >
<div slot ="content8" class ="dockManagerContent" > Content 8</div >
<div slot ="content9" class ="dockManagerContent" > Content 9</div >
<div slot ="content10" class ="dockManagerContent" > Content 10</div >
<div slot ="content11" class ="dockManagerContent" > Content 11</div >
<div slot ="content12" class ="dockManagerContent" > Content 12</div >
</igc-dockmanager >
</div >
</div >
<% if (false) { %><script src ="src/index.ts" > </script > <% } %>
</body >
</html > html コピー
.dockManagerContent {
padding : 0.5rem ;
height : calc (100% - 1rem );
width : calc (100% - 1rem );
display : flex;
flex-direction : column;
}
css コピー
Dock Manager 패키지를 설치하려면 다음 명령을 실행하십시오.
npm install --save igniteui-dockmanagercmd 그런 다음 DefineCustomElements() 함수를 가져와서 호출해야 합니다.
import { defineCustomElements } from 'igniteui-dockmanager/loader' ; defineCustomElements();ts
용법
Dock Manager를 가져온 후에는 페이지에 추가할 수 있습니다.
<igc-dockmanager id ="dockManager" > </igc-dockmanager > html
Dock Manager 구성 요소는 ShadowDOM 및 슬롯을 사용하므로 Internet Explorer 11 및 Edge 18 이하(Chromium이 아닌 버전)와 같은 이전 브라우저에서는 지원되지 않습니다.
Dock Manager에는 창의 레이아웃을 설명하는 layoutrootPane
import { IgcDockManagerPaneType, IgcSplitPaneOrientation, IgcDockManagerComponent } from 'igniteui-dockmanager' ; ts 창의 콘텐츠를 로드하기 위해 Dock Manager는 슬롯을 사용합니다. 콘텐츠 요소의 슬롯 속성은 레이아웃 구성에 있는 콘텐츠 창의 contentId100% 로 설정하는 것이 좋습니다.
<igc-dockmanager id ="dockManager" > <div slot ="content1" style ="width: 100%; height: 100%;" > Content 1</div > </igc-dockmanager > html Dock Manager는 여러 창 유형을 정의합니다.
각 유형의 창에는 속성이 있습니다 sizeuseFixedSize 설정해야 합니다. 이에 대한 자세한 내용은 분할 창 고정 크기 모드 항목을 참조하십시오.
최종 사용자는 다음 작업을 수행하여 런타임 시 레이아웃을 사용자 정의할 수 있습니다.
창 고정/고정 해제
창 크기 조정
창 닫기
창을 끌어 부동 상태로 만들기
부동 창 이동
부동 창 도킹
창 최대화
이들 모두는 Dock Manager의 layout
콘텐츠 창
IgcContentPane
const contentPane: IgcContentPane = { type : IgcDockManagerPaneType.contentPane, contentId : 'content1' , header : 'Pane 1' }ts headerheaderIdtabHeaderIdunpinnedHeaderIdheader
<igc-dockmanager id ="dockManager" > <div slot ="content1" style ="width: 100%; height: 100%;" > Content 1</div > <span slot ="tabHeader1" > Pane 1 Tab</span > </igc-dockmanager > html const contentPane: IgcContentPane = { type : IgcDockManagerPaneType.contentPane, contentId : 'content1' , header : 'Pane 1' , tabHeaderId : 'tabHeader1' }ts 창이 고정 해제되면 Dock Manager 가장자리 중 하나에 탭 헤더로 나타납니다. 최종 사용자가 이를 선택하면 해당 콘텐츠가 고정된 창 위에 표시됩니다. 콘텐츠 창을 고정 해제하려면 isPinnedfalse 로 설정하세요.
const contentPane = { type : IgcDockManagerPaneType.contentPane, contentId : 'content1' , header : 'Pane 1' , isPinned : false }ts isPinned
기본적으로 콘텐츠 창의 고정 해제 대상은 문서 호스트를 기준으로 창의 위치를 기준으로 자동으로 계산됩니다. 둘 이상의 문서 호스트가 정의되면 고정 해제된 콘텐츠 창의 상위 계층 구조에서 가장 가까운 호스트가 사용됩니다. 정의된 문서 호스트가 없으면 기본 위치인 Left 사용됩니다. unpinnedLocation
allowCloseallowPinningallowDockingallowFloating
콘텐츠 창을 정의할 때 documentOnly
콘텐츠 창 및 해당 콘텐츠와의 사용자 상호 작용을 제한하려면 disabled
기본적으로 창을 닫으면 layoutlayouthiddentrue 로 설정하면 UI에서 숨겨지지만 layoutPaneClose 이벤트를 구독할 수 있습니다.
this .dockManager.addEventListener('paneClose' , ev =>for (const pane of ev.detail.panes) { pane.hidden = true ; } ev.preventDefault(); });ts 분할 창
IgcSplitPaneorientationpanes
const splitPane: IgcSplitPane = { type : IgcDockManagerPaneType.splitPane, orientation : IgcSplitPaneOrientation.horizontal, panes : [ { type : IgcDockManagerPaneType.contentPane, contentId : 'content1' , header : 'Pane 1' }, { type : IgcDockManagerPaneType.contentPane, contentId : 'content2' , header : 'Pane 2' } ] }ts 분할 창에는 다른 분할 창을 포함한 모든 창 유형의 하위 창이 포함될 수 있습니다.
기본적으로 분할 창이 비어 있으면 표시되지 않습니다. 그러나 해당 동작을 변경하려는 경우 해당 allowEmpty
탭 그룹 창
IgcTabGroupPanepanes
const tabGroupPane: IgcTabGroupPane = { type : IgcDockManagerPaneType.tabGroupPane, panes : [ { type : IgcDockManagerPaneType.contentPane, contentId : 'content1' , header : 'Pane 1' }, { type : IgcDockManagerPaneType.contentPane, contentId : 'content2' , header : 'Pane 2' } ] }ts 모든 탭 헤더를 표시할 공간이 충분하지 않은 경우 탭 그룹에는 보이지 않는 탭이 포함된 추가 탭 메뉴가 표시됩니다. 해당 메뉴에서 탭 항목을 클릭하면 해당 탭이 선택되어 첫 번째 위치로 이동됩니다.
또한 탭은 탭이 위치한 탭 그룹에서 분리되지 않고 다시 정렬될 수 있습니다. 원하는 탭을 클릭하고 왼쪽이나 오른쪽으로 원하는 위치로 드래그할 수 있습니다. 선택한 탭을 탭 영역 외부로 끌면 해당 탭이 부동 창으로 분리됩니다.
탭이 없을 때 탭 그룹 창을 UI에 표시하려면 allowEmpty
문서 호스트
IgcDocumentHost
const docHost: IgcDocumentHost = {
type : IgcDockManagerPaneType.documentHost,
rootPane : {
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.horizontal,
panes : [
{
type : IgcDockManagerPaneType.tabGroupPane,
panes : [
{
type : IgcDockManagerPaneType.contentPane,
contentId : 'content1' ,
header : 'Grid'
},
{
type : IgcDockManagerPaneType.contentPane,
contentId : 'content4' ,
header : "List"
}
]
}
]
}
}
ts 부동 창
부동 창은 부동 창의 다른 모든 창 위에 렌더링되는 분할 창입니다. 부동 창 정의는 layoutfloatingPanes
const layout: IgcDockManagerLayout = { rootPane : { ts floatingLocationfloatingWidthfloatingHeightfloatingPanes
floatingResizableallowFloatingPanesResizeallowFloatingPanesResize는 IgcDockManagerComponent 속성이므로 값이 false 로 설정되면 부동 창의 크기를 조정할 수 없습니다. floatingResizable 속성은 floatingPanes 배열의 각 분할 창에 개별적으로 적용할 수 있으며, 속성 값이 설정되지 않은 경우 기본적으로 allowFloatingPanesResize 속성 값이 사용됩니다. 특정 창에 대해 floatingResizable 속성이 설정된 경우 해당 값은 allowFloatingPanesResize 속성 값보다 우선합니다.
활성 창
Dock Manager 구성 요소는 포커스가 포함된 콘텐츠 창을 강조 표시하고 해당 창에 표시합니다. activePaneactivePaneActivePaneChanged 이벤트:
this .dockManager.addEventListener('activePaneChanged' , ev =>console .log(ev.detail.oldPane); console .log(ev.detail.newPane); });ts 도킹
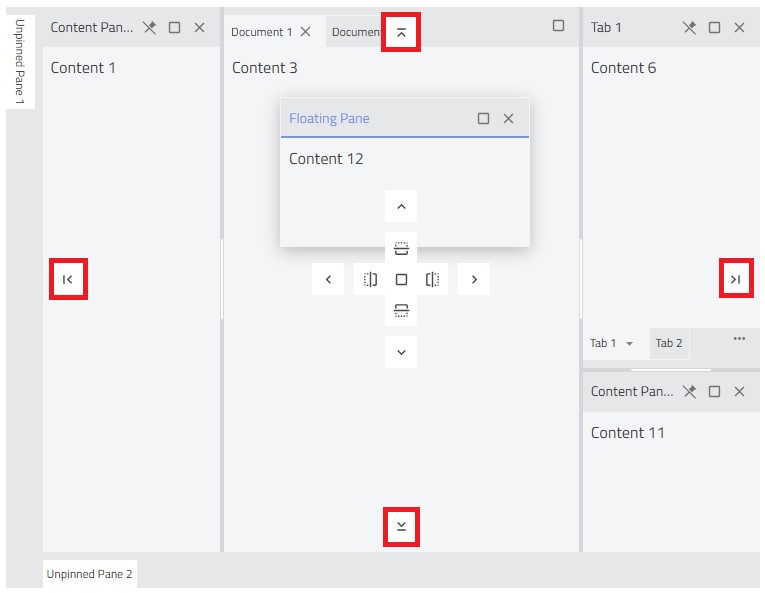
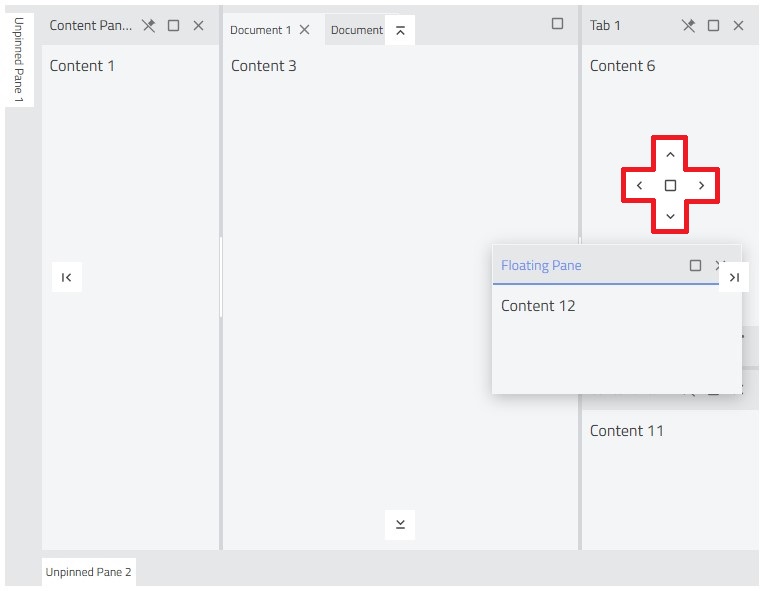
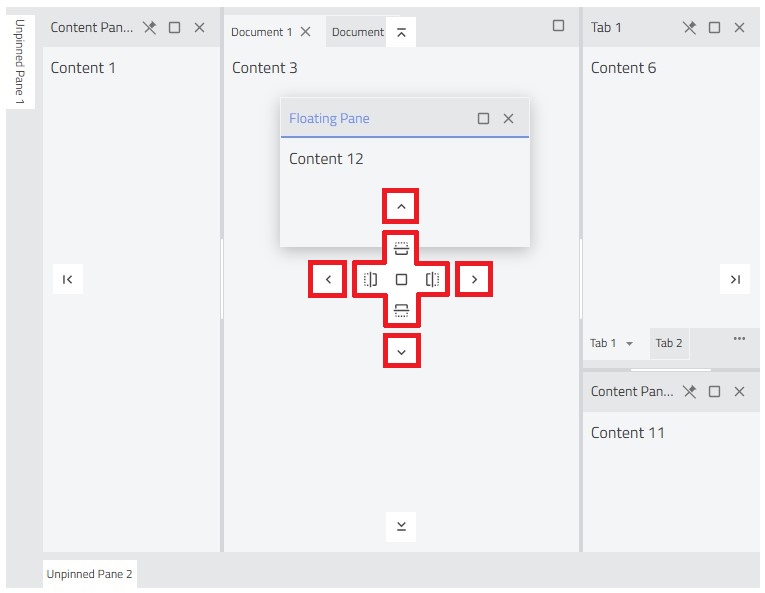
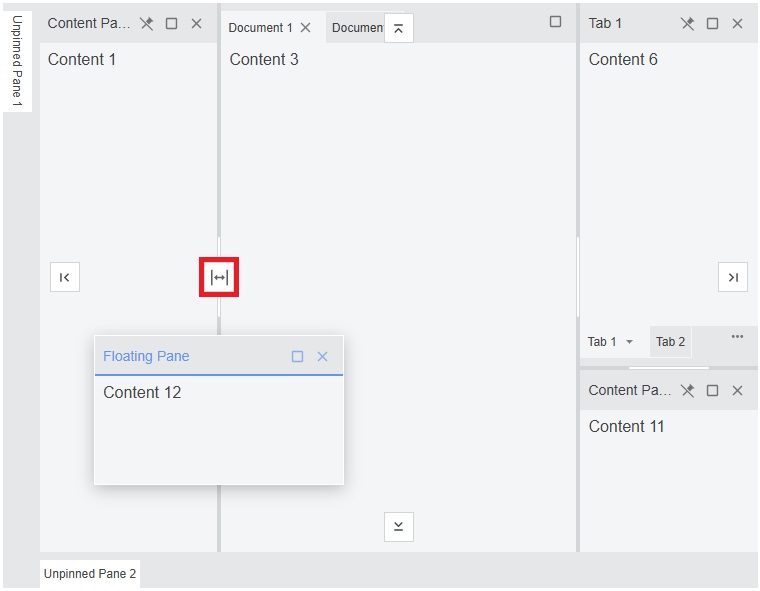
부동 창을 끌기 시작하면 끌어온 창의 위치에 따라 다른 도킹 표시기가 나타납니다. 도킹에는 루트 도킹, 창 도킹, 문서 호스트 도킹, 스플리터 도킹의 네 가지 주요 유형이 있습니다.
루트 도킹
이 유형의 도킹에서는 창을 드래그하는 동안 4개의 화살표 도킹 표시기가 도크 관리자의 4개 가장자리 가까이에 나타납니다. 해제되면 드래그된 창은 Dock Manager rootPane
창 도킹
도킹 표시기는 콘텐츠 창 또는 탭 그룹 창 위로 부동 창을 드래그할 때 중앙에 나타납니다. 놓으면 끌어온 창이 대상 창의 어느 쪽에나 끼워 넣거나 대상 창과 함께 그룹화되어 탭 레이아웃을 만듭니다. 초기 레이아웃과 도킹 위치의 조합에 따라 도킹 작업으로 인해 끌어온 창과 대상 창 모두의 새 부모가 되는 새 분할 또는 탭 그룹 창이 동적으로 생성될 수 있습니다.
문서 호스트 도킹
끌어온 창이 문서 호스트 위에 있으면 대상 창 또는 전체 문서 호스트를 기준으로 도킹할 수 있는 추가 도킹 표시기가 나타납니다.
스플리터 도킹
부동 창을 드래그하는 동안 마우스의 커서가 분할자에 가까우면 그 위에 도킹 표시기가 나타납니다. 끌어온 창이 도킹되면 대상 분할자가 있는 분할 창의 자식이 됩니다. 분할자 도킹은 Dock Manager allowSplitterDock 속성을 false 로 설정하여 사용하지 않도록 설정할 수 있습니다.
레이아웃 업데이트
일부 시나리오에서는 창 추가 또는 제거, 방향 변경 등을 통해 Dock Manager의 레이아웃을 사용자 정의해야 할 수도 있습니다. 예를 들면 다음과 같습니다.
const splitPane = this .dockManager.layout.rootPane.panes[0 ] as IgcSplitPane; const contentPane = splitPane.panes[0 ] as IgcContentPane; this .dockManager.removePane(contentPane);ts 이렇게 하면 레이아웃 개체만 업데이트됩니다. 변경 사항이 UI에 반영되도록 Dock Manager의 업데이트를 트리거하려면 레이아웃 객체를 다시 할당해야 합니다.
this .dockManager.layout = { ...this.dockManager.layout };ts 레이아웃 저장/불러오기
레이아웃을 복원하거나 유지하려면 layout
private savedLayout: string ; private saveLayout (this .savedLayout = JSON .stringify(this .dockManager.layout); } private loadLayout (this .dockManager.layout = JSON .parse(this .savedLayout); }ts 런타임에 창 추가
콘텐츠와 창은 런타임 시 layout
EXAMPLE
TS
HTML
DockManagerStyles.css
index.css
import './DockManagerStyles.css'
import { defineCustomElements } from 'igniteui-dockmanager/loader' ;
import {
IgcContentPane,
IgcDockManagerPaneType,
IgcSplitPane,
IgcSplitPaneOrientation,
IgcTabGroupPane,
IgcDockManagerComponent,
IgcDockManagerPane
} from 'igniteui-dockmanager' ;
defineCustomElements();
export class DockManagerAddContentRuntime private dockManager: IgcDockManagerComponent;
private counter: number = 1 ;
private docHostRootPane: IgcSplitPane = {
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.horizontal,
allowEmpty : true ,
panes : [
{
type : IgcDockManagerPaneType.tabGroupPane,
panes : [
{
type : IgcDockManagerPaneType.contentPane,
header : 'Document 1' ,
contentId : 'content3'
},
{
type : IgcDockManagerPaneType.contentPane,
header : 'Document 2' ,
contentId : 'content4'
}
]
}
]
};
constructor (this .dockManager = document .getElementById('dockManager' ) as IgcDockManagerComponent;
const addContentPaneBtn = document .getElementById('contentPaneBtn' );
const addTabGroupPaneBtn = document .getElementById('tabGroupPaneBtn' );
const addFloatingPaneBtn = document .getElementById('floatingPaneBtn' );
this .dockManager.layout = {
rootPane : {
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.horizontal,
panes : [
{
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.vertical,
panes : [
{
type : IgcDockManagerPaneType.contentPane,
contentId : 'content1' ,
header : 'Content Pane 1'
},
{
type : IgcDockManagerPaneType.contentPane,
contentId : 'content2' ,
header : 'Unpinned Pane 1' ,
isPinned : false
}
]
},
{
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.vertical,
size : 200 ,
panes : [
{
type : IgcDockManagerPaneType.documentHost,
size : 200 ,
rootPane : this .docHostRootPane
},
{
type : IgcDockManagerPaneType.contentPane,
contentId : 'content5' ,
header : 'Unpinned Pane 2' ,
isPinned : false
}
]
},
{
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.vertical,
panes : [
{
type : IgcDockManagerPaneType.tabGroupPane,
size : 200 ,
panes : [
{
type : IgcDockManagerPaneType.contentPane,
contentId : 'content6' ,
header : 'Tab 1'
},
{
type : IgcDockManagerPaneType.contentPane,
contentId : 'content7' ,
header : 'Tab 2'
},
]
},
{
type : IgcDockManagerPaneType.contentPane,
contentId : 'content8' ,
header : 'Content Pane 2'
}
]
}
]
},
floatingPanes : [
{
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.horizontal,
floatingHeight : 150 ,
floatingWidth : 250 ,
floatingLocation : { x : 300 , y : 200 },
panes : [
{
type : IgcDockManagerPaneType.contentPane,
contentId : 'content9' ,
header : 'Floating Pane'
},
]
},
]
};
addContentPaneBtn!.addEventListener('click' , () => {
const cp: IgcContentPane = {
type : IgcDockManagerPaneType.contentPane,
contentId : `newContent${this .counter} ` ,
header : `New Pane ${this .counter} ` ,
};
this .dockManager.layout.rootPane.panes.push(cp);
this .attachPane();
})
addTabGroupPaneBtn!.addEventListener('click' , () => {
const cp: IgcContentPane = {
type : IgcDockManagerPaneType.contentPane,
contentId : `newContent${this .counter} ` ,
header : `New Document ${this .counter} ` ,
};
let tabGroup = this .docHostRootPane.panes.find((p: IgcDockManagerPane ) =>
p.type === IgcDockManagerPaneType.tabGroupPane) as IgcTabGroupPane;
if (tabGroup) {
tabGroup.panes.push(cp);
} else {
const tg: IgcTabGroupPane = {
type : IgcDockManagerPaneType.tabGroupPane,
panes : [cp]
};
this .docHostRootPane.panes.push(tg);
}
this .attachPane();
})
addFloatingPaneBtn!.addEventListener('click' , () => {
const sp: IgcSplitPane = {
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.horizontal,
floatingHeight : 150 ,
floatingWidth : 250 ,
floatingLocation : { x : 900 , y : 300 },
panes : [
{
type : IgcDockManagerPaneType.contentPane,
contentId : `newContent${this .counter} ` ,
header : `New Floating Pane ${this .counter} `
},
]
}
this .dockManager.layout.floatingPanes!.push(sp);
this .attachPane();
})
}
private attachPane (const content = document .createElement('DIV' );
content.slot = `newContent${this .counter} ` ;
content.innerHTML = 'This pane is added at runtime' ;
this .dockManager.appendChild(content);
this .dockManager.layout = { ...this.dockManager.layout };
this .counter++;
}
}
new DockManagerAddContentRuntime();
ts コピー <!DOCTYPE html >
<html >
<head >
<title > DockManagerAddContentRuntime</title >
<meta charset ="UTF-8" />
<link rel ="shortcut icon" href ="https://static.infragistics.com/xplatform/images/browsers/wc.png" >
<link rel ="stylesheet" href ="https://fonts.googleapis.com/icon?family=Material+Icons" />
<link rel ="stylesheet" href ="https://fonts.googleapis.com/css?family=Kanit&display=swap" />
<link rel ="stylesheet" href ="https://fonts.googleapis.com/css?family=Titillium Web" />
<link rel ="stylesheet" href ="https://static.infragistics.com/xplatform/css/samples/shared.v8.css" type ="text/css" />
</head >
<body >
<div id ="root" >
<div class ="container sample" >
<div class ="options horizontal" >
<button id ="contentPaneBtn" > Add content pane</button >
<button id ="tabGroupPaneBtn" > Add document</button >
<button id ="floatingPaneBtn" > Add floating pane</button >
</div >
<igc-dockmanager id ="dockManager" >
<div slot ="content1" > Content 1</div >
<div slot ="content2" > Content 2</div >
<div slot ="content3" > Content 3</div >
<div slot ="content4" > Content 4</div >
<div slot ="content5" > Content 5</div >
<div slot ="content6" > Content 6</div >
<div slot ="content7" > Content 7</div >
<div slot ="content8" > Content 8</div >
<div slot ="content9" > Content 9</div >
</igc-dockmanager >
</div >
</div >
<% if (false) { %><script src ="src/index.ts" > </script > <% } %>
</body >
</html >
html コピー
igc-dockmanager > div {
padding : 0.5rem ;
height : calc (100% - 1rem );
width : calc (100% - 1rem );
display : flex;
flex-direction : column;
}
css コピー
이벤트
Dock Manager 구성 요소는 창 닫기, 고정, 크기 조정 및 드래그와 같은 특정 최종 사용자 상호 작용이 수행될 때 이벤트를 발생시킵니다. 여기에서 Dock Manager 이벤트의 전체 목록을 찾을 수 있습니다.
PaneClose 이벤트에 대한 이벤트 리스너를 추가하는 방법은 다음과 같습니다.
this .dockManager.addEventListener('paneClose' , ev =>console .log(ev.detail));ts
EXAMPLE
TS
HTML
DockManagerStyles.css
index.css
import "./DockManagerStyles.css" ;
import { defineCustomElements } from "igniteui-dockmanager/loader" ;
import {
IgcContentPane,
IgcDockManagerComponent,
IgcDockManagerLayout,
IgcDockManagerPaneType,
IgcPaneCloseEventArgs,
IgcSplitPaneOrientation } from "igniteui-dockmanager" ;
defineCustomElements();
export class DockManagerHidePanes private dockManager: IgcDockManagerComponent;
private paneSelect: HTMLSelectElement;
private hiddenPanes: IgcContentPane[] = [];
layout: IgcDockManagerLayout = {
rootPane : {
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.horizontal,
panes : [
{
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.vertical,
panes : [
{
type : IgcDockManagerPaneType.contentPane,
contentId : "content1" ,
header : "Content Pane 1"
},
{
type : IgcDockManagerPaneType.contentPane,
contentId : "content2" ,
header : "Unpinned Pane 1" ,
isPinned : false
}
]
},
{
type : IgcDockManagerPaneType.documentHost,
size : 300 ,
rootPane : {
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.horizontal,
panes : [
{
type : IgcDockManagerPaneType.tabGroupPane,
panes : [
{
type : IgcDockManagerPaneType.contentPane,
header : "MainWindow.xaml" ,
contentId : "content3"
},
{
type : IgcDockManagerPaneType.contentPane,
header : "MainWindow.xaml.cs" ,
contentId : "content4"
}
]
}
]
}
},
{
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.vertical,
panes : [
{
type : IgcDockManagerPaneType.tabGroupPane,
size : 200 ,
panes : [
{
type : IgcDockManagerPaneType.contentPane,
contentId : "content5" ,
header : "Tab 1"
},
{
type : IgcDockManagerPaneType.contentPane,
contentId : "content6" ,
header : "Tab 2"
},
{
type : IgcDockManagerPaneType.contentPane,
contentId : "content7" ,
header : "Tab 3"
},
{
type : IgcDockManagerPaneType.contentPane,
contentId : "content8" ,
header : "Tab 4"
},
{
type : IgcDockManagerPaneType.contentPane,
contentId : "content9" ,
header : "Tab 5"
}
]
},
{
type : IgcDockManagerPaneType.contentPane,
contentId : "content10" ,
header : "Content Pane 2"
}
]
}
]
},
floatingPanes : [
{
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.horizontal,
floatingHeight : 150 ,
floatingWidth : 250 ,
floatingLocation : { x : 300 , y : 200 },
panes : [
{
type : IgcDockManagerPaneType.contentPane,
contentId : "content11" ,
header : "Floating Pane"
}
]
}
]
};
constructor (this .paneSelect = document .getElementById("panes" ) as HTMLSelectElement;
this .dockManager = document .getElementById("dockManager" ) as IgcDockManagerComponent;
this .dockManager.layout = { ...this.layout };
this .dockManager.addEventListener("paneClose" , (ev: CustomEvent<IgcPaneCloseEventArgs> ) => {
this .handlePaneClose(ev);
});
let showOnePane = document .getElementById("showOnePane" );
if (showOnePane) {
showOnePane.addEventListener("click" , () => {this .onClickShowOnePane(); });
}
let showAllPanes = document .getElementById("showAllPanes" );
if (showAllPanes) {
showAllPanes.addEventListener("click" , () => {this .onClickShowAllPanes(); });
}
}
private handlePaneClose (ev: CustomEvent<IgcPaneCloseEventArgs> )for (const pane of ev.detail.panes) {
pane.hidden = true ;
this .setHiddenPane(pane);
if (this .dockManager.maximizedPane)
{
if (this .dockManager.maximizedPane === pane ||
(this .dockManager.maximizedPane.type === IgcDockManagerPaneType.tabGroupPane &&
this .dockManager.maximizedPane.panes.findIndex(() => pane as IgcContentPane) > -1 )) {
this .dockManager.maximizedPane.isMaximized = false ;
this .dockManager.maximizedPane = null ;
}
}
}
ev.preventDefault();
}
private setHiddenPane (pane: IgcContentPane )let option = document .createElement("option" );
option.textContent = pane.header;
this .paneSelect.appendChild(option);
this .hiddenPanes.push(pane);
}
private onClickShowOnePane (const index = this .paneSelect.selectedIndex;
if (index >= 0 ) {
this .hiddenPanes[index].hidden = false ;
this .hiddenPanes.splice(index, 1 );
this .paneSelect.removeChild(this .paneSelect.options[index]);
this .dockManager.layout = { ...this.dockManager.layout };
}
}
private onClickShowAllPanes (if (this .hiddenPanes.length > 0 ) {
for (const pane of this .hiddenPanes) {
pane.hidden = false ;
}
this .hiddenPanes = [];
this .dockManager.layout = { ...this.dockManager.layout };
this .clearOptions();
}
}
private clearOptions (this .paneSelect.options.length = 0 ;
}
}
new DockManagerHidePanes();
ts コピー <!DOCTYPE html >
<html >
<head >
<title > DockManagerHidingPanes</title >
<meta charset ="UTF-8" />
<link rel ="shortcut icon" href ="https://static.infragistics.com/xplatform/images/browsers/wc.png" >
<link rel ="stylesheet" href ="https://fonts.googleapis.com/icon?family=Material+Icons" />
<link rel ="stylesheet" href ="https://fonts.googleapis.com/css?family=Kanit&display=swap" />
<link rel ="stylesheet" href ="https://fonts.googleapis.com/css?family=Titillium Web" />
<link rel ="stylesheet" href ="https://static.infragistics.com/xplatform/css/samples/shared.v8.css" type ="text/css" />
</head >
<body >
<div id ="root" >
<div class ="container sample" >
<div class ="options horizontal" >
<label htmlFor ="panes" class ="options-label" style ="margin-top: 0.25rem;" > Hidden Panes:</label >
<select name ="panes" id ="panes" class ="options-text" > </select >
<button id ="showOnePane" type ="button" > Show One Pane</button >
<button id ="showAllPanes" type ="button" > Show All Panes</button >
</div >
<igc-dockmanager id ="dockManager" >
<div slot ="content1" class ="dockManagerContent" > Content 1</div >
<div slot ="content2" class ="dockManagerContent" > Content 2</div >
<div slot ="content3" class ="dockManagerContent" > Content 3</div >
<div slot ="content4" class ="dockManagerContent" > Content 4</div >
<div slot ="content5" class ="dockManagerContent" > Content 5</div >
<div slot ="content6" class ="dockManagerContent" > Content 6</div >
<div slot ="content7" class ="dockManagerContent" > Content 7</div >
<div slot ="content8" class ="dockManagerContent" > Content 8</div >
<div slot ="content9" class ="dockManagerContent" > Content 9</div >
<div slot ="content10" class ="dockManagerContent" > Content 10</div >
<div slot ="content11" class ="dockManagerContent" > Content 11</div >
</igc-dockmanager >
</div >
</div >
<% if (false) { %><script src ="src/index.ts" > </script > <% } %>
</body >
</html > html コピー .dockManagerContent {
padding : 0.5rem ;
height : calc (100% - 1rem );
width : calc (100% - 1rem );
display : flex;
flex-direction : column;
}
css コピー
맞춤화
Dock Manager 구성 요소는 슬롯과 부품을 사용하여 모든 버튼을 사용자 정의할 수 있는 옵션을 제공합니다. 버튼을 변경하려면 Dock Manager 내에서 고유한 요소를 정의하고 슬롯 속성을 해당 식별자로 설정하기만 하면 됩니다.
이러한 슬롯과 부품을 활용하여 맞춤형 Dock Manager 레이아웃을 만들어 보겠습니다. 먼저 closeButton, maximizeButton, minimizeButton, pinButton 및 unpinButton 슬롯을 사용하여 자체 아이콘을 제공합니다.
x
--><igc-dockmanager id ="dockManager" > <div slot ="content1" class ="dockManagerContent" > Content 1</div > <div slot ="content2" class ="dockManagerContent" > Content 2</div > <div slot ="content3" class ="dockManagerContent" > Content 3</div > <button slot ="closeButton" > x</button > <button slot ="maximizeButton" > <img src ="https://www.svgrepo.com/show/419558/arrow-top-chevron-chevron-top.svg" alt ="" /> </button > <button slot ="minimizeButton" > <img src ="https://www.svgrepo.com/show/419557/bottom-chevron-chevron-down.svg" alt ="" /> </button > <button slot ="pinButton" > <img src ="https://www.svgrepo.com/show/154123/pin.svg" alt ="" /> </button > <button slot ="unpinButton" > <img src ="https://www.svgrepo.com/show/154123/pin.svg" alt ="" /> </button > </igc-dockmanager > html 그런 다음 스타일시트에서 노출된 부분을 사용하겠습니다. 이렇게 하면 구성 요소의 스타일을 완전히 제어할 수 있습니다.
igc-dockmanager::part (unpinned-tab-area) { background : #bee9ec ; } igc-dockmanager::part (unpinned-tab-area--left ) { border-right : 1px dashed #004d7a ; } igc-dockmanager::part (unpinned-tab-area--bottom ) { border-top : 1px dashed #004d7a ; } igc-dockmanager::part (tab-header -close-button ), igc-dockmanager::part (pane-header -close-button ) { background-color : #e73c7e ; } igc-dockmanager::part (pane-header -pin-button ), igc-dockmanager::part (pane-header -unpin-button ) { background : rgb (218 , 218 , 218 ); border : none; width : 24px ; height : 24px ; color : #fff ; } igc-dockmanager::part (tabs-maximize-button ), igc-dockmanager::part (tabs-minimize-button ), igc-dockmanager::part (pane-header -minimize-button ), igc-dockmanager::part (pane-header -maximize-button ) { width : 24px ; height : 24px ; border : none; transition : opacity 250ms ease-in-out; opacity : 0.3 ; margin-right : 15px ; margin-top : -5px ; margin-left : 0px ; }css 모든 것이 순조롭게 진행되었다면 이제 사용자 정의된 아이콘과 탭 영역이 있는 DockManager가 생겼을 것입니다. 그것을 살펴보자:
EXAMPLE
TS
HTML
DockManagerStyles.css
index.css
import './DockManagerStyles.css'
import { defineCustomElements } from 'igniteui-dockmanager/loader' ;
import { IgcDockManagerPaneType } from 'igniteui-dockmanager' ;
import { IgcSplitPaneOrientation } from 'igniteui-dockmanager' ;
import { IgcDockManagerComponent } from 'igniteui-dockmanager' ;
defineCustomElements();
export class DockManagerButtonsCustomization private dockManager: IgcDockManagerComponent;
constructor (this .dockManager = document .getElementById('dockManager' ) as IgcDockManagerComponent;
this .dockManager.layout = {
rootPane : {
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.horizontal,
panes : [
{
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.vertical,
panes : [
{
type : IgcDockManagerPaneType.contentPane,
contentId : 'content1' ,
header : 'Content Pane 1'
},
{
type : IgcDockManagerPaneType.contentPane,
contentId : 'content2' ,
header : 'Unpinned Pane 1' ,
isPinned : false
}
]
},
{
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.vertical,
size : 200 ,
panes : [
{
type : IgcDockManagerPaneType.documentHost,
size : 200 ,
rootPane : {
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.horizontal,
allowEmpty : true ,
panes : [
{
type : IgcDockManagerPaneType.tabGroupPane,
panes : [
{
type : IgcDockManagerPaneType.contentPane,
header : 'Document 1' ,
contentId : 'content3' ,
documentOnly : true
},
{
type : IgcDockManagerPaneType.contentPane,
header : 'Document 2' ,
contentId : 'content4' ,
documentOnly : true
}
]
}
]
}
},
{
type : IgcDockManagerPaneType.contentPane,
contentId : 'content5' ,
header : 'Unpinned Pane 2' ,
isPinned : false
}
]
},
{
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.vertical,
panes : [
{
type : IgcDockManagerPaneType.tabGroupPane,
size : 200 ,
panes : [
{
type : IgcDockManagerPaneType.contentPane,
contentId : 'content6' ,
header : 'Tab 1'
},
{
type : IgcDockManagerPaneType.contentPane,
contentId : 'content7' ,
header : 'Tab 2'
},
{
type : IgcDockManagerPaneType.contentPane,
contentId : 'content8' ,
header : 'Tab 3'
},
{
type : IgcDockManagerPaneType.contentPane,
contentId : 'content9' ,
header : 'Tab 4'
},
{
type : IgcDockManagerPaneType.contentPane,
contentId : 'content10' ,
header : 'Tab 5'
}
]
},
{
type : IgcDockManagerPaneType.contentPane,
contentId : 'content11' ,
header : 'Content Pane 2'
}
]
}
]
},
floatingPanes : [
{
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.horizontal,
floatingHeight : 150 ,
floatingWidth : 250 ,
floatingLocation : { x : 300 , y : 200 },
panes : [
{
type : IgcDockManagerPaneType.contentPane,
contentId : 'content12' ,
header : 'Floating Pane'
}
]
}
]
};
}
}
new DockManagerButtonsCustomization();
ts コピー <!DOCTYPE html >
<html >
<head >
<title > DockManagerCustomizeButtons</title >
<meta charset ="UTF-8" />
<link rel ="shortcut icon" href ="https://static.infragistics.com/xplatform/images/browsers/wc.png" >
<link rel ="stylesheet" href ="https://fonts.googleapis.com/icon?family=Material+Icons" />
<link rel ="stylesheet" href ="https://fonts.googleapis.com/css?family=Kanit&display=swap" />
<link rel ="stylesheet" href ="https://fonts.googleapis.com/css?family=Titillium Web" />
<link rel ="stylesheet" href ="https://static.infragistics.com/xplatform/css/samples/shared.v8.css" type ="text/css" />
</head >
<body >
<div id ="root" >
<div class ="container sample" >
<igc-dockmanager id ="dockManager" >
<button slot ="closeButton" > x</button >
<button slot ="maximizeButton" >
<img src ="https://www.svgrepo.com/show/419558/arrow-top-chevron-chevron-top.svg" width ="17" height ="17" alt ="" />
</button >
<button slot ="minimizeButton" >
<img src ="https://www.svgrepo.com/show/419557/bottom-chevron-chevron-down.svg" width ="17" height ="17" alt ="" />
</button >
<button slot ="pinButton" >
<img src ="https://www.svgrepo.com/show/154123/pin.svg" width ="17" height ="17" alt ="" />
</button >
<button slot ="unpinButton" >
<img src ="https://www.svgrepo.com/show/154123/pin.svg" width ="17" height ="17" alt ="" />
</button >
<div slot ="content1" class ="dockManagerContent" > Content 1</div >
<div slot ="content2" class ="dockManagerContent" > Content 2</div >
<div slot ="content3" class ="dockManagerContent" > Content 3</div >
<div slot ="content4" class ="dockManagerContent" > Content 4</div >
<div slot ="content5" class ="dockManagerContent" > Content 5</div >
<div slot ="content6" class ="dockManagerContent" > Content 6</div >
<div slot ="content7" class ="dockManagerContent" > Content 7</div >
<div slot ="content8" class ="dockManagerContent" > Content 8</div >
<div slot ="content9" class ="dockManagerContent" > Content 9</div >
<div slot ="content10" class ="dockManagerContent" > Content 10</div >
<div slot ="content11" class ="dockManagerContent" > Content 11</div >
<div slot ="content12" class ="dockManagerContent" > Content 12</div >
</igc-dockmanager >
</div >
</div >
<% if (false) { %><script src ="src/index.ts" > </script > <% } %>
</body >
</html >
html コピー
.dockManagerContent {
padding : 0.5rem ;
height : calc (100% - 1rem );
width : calc (100% - 1rem );
display : flex;
flex-direction : column;
}
igc-dockmanager::part (unpinned-tab-area) {
background : #bee9ec ;
}
igc-dockmanager::part (unpinned-tab-area--left ) {
border-right : 1px dashed #004d7a ;
}
igc-dockmanager::part (unpinned-tab-area--bottom ) {
border-top : 1px dashed #004d7a ;
}
igc-dockmanager::part (tab-header -close-button ),
igc-dockmanager::part (pane-header -close-button ) {
background-color : #e73c7e ;
}
igc-dockmanager::part (context-menu -unpin-button ),
igc-dockmanager::part (pane-header -pin-button ),
igc-dockmanager::part (pane-header -unpin-button ) {
background : rgb (218 , 218 , 218 );
border : none;
width : 24px ;
height : 24px ;
color : #fff ;
}
igc-dockmanager::part (tabs-maximize-button ),
igc-dockmanager::part (tabs-minimize-button ),
igc-dockmanager::part (pane-header -minimize-button ),
igc-dockmanager::part (pane-header -maximize-button ) {
width : 24px ;
height : 24px ;
border : none;
transition : opacity 250ms ease-in-out;
opacity : 0.3 ;
margin-right : 15px ;
margin-top : -5px ;
margin-left : 0px ;
}
css コピー
아래에서는 모든 버튼의 슬롯 이름과 스플리터 핸들이 포함된 목록을 찾을 수 있습니다.
슬롯 이름
설명
closeButton닫기 버튼.
paneHeaderCloseButton창 헤더의 닫기 버튼입니다.
tabHeaderCloseButton탭 헤더의 닫기 버튼입니다.
moreTabsButton더 많은 탭 버튼.
moreOptionsButton더 많은 옵션 버튼.
maximizeButton최대화 버튼.
minimizeButton최소화 버튼.
pinButton핀 버튼.
unpinButton고정 해제 버튼.
splitterHandle분배기 핸들입니다.
이 페이지의 스타일링 섹션 아래 CSS 부분 에서 각 슬롯의 해당 부분을 찾을 수 있습니다.
CSS 변수
다음 표에서는 Dock-manager 구성 요소의 스타일을 지정하는 데 사용되는 모든 CSS 변수를 설명합니다.
CSS 변수
설명
--igc-background-color창 탐색기 구성 요소 내부 헤더의 배경색입니다.
--igc-accent-color창 헤더 작업 부분 내부 버튼의 배경색에 초점이 맞춰져 있습니다.
--igc-active-color활성 상태의 구성 요소에 사용되는 텍스트 및 상자 그림자 색상입니다.
--igc-border-color창 헤더 구성 요소의 테두리 하단 색상입니다.
--igc-font-familyDock-manager 구성 요소의 글꼴 모음입니다.
--igc-dock-background도크 관리자, 탭 및 부동 창 구성 요소의 배경색입니다.
--igc-dock-text도크 관리자 및 부동 창 구성 요소의 텍스트 색상입니다.
--igc-pane-header-background창 헤더 구성 요소의 배경색입니다.
--igc-pane-header-text창 헤더 구성 요소의 텍스트 색상입니다.
--igc-pane-content-background도크 관리자 및 탭 패널 구성 요소 내부 콘텐츠의 배경색입니다.
--igc-pane-content-text도크 관리자 및 탭 패널 구성 요소 내부 콘텐츠의 텍스트 색상입니다.
--igc-tab-text탭 헤더 구성 요소의 텍스트 색상입니다.
--igc-tab-background탭 헤더 구성 요소의 배경색입니다.
--igc-tab-border-color탭 헤더 구성 요소의 테두리 색상입니다.
--igc-tab-text-active선택한 탭 헤더 구성 요소의 텍스트 색상입니다.
--igc-tab-background-active선택한 탭 헤더 구성 요소의 배경색입니다.
--igc-tab-border-color-active선택한 탭 헤더 구성요소의 테두리 색상입니다.
--igc-pinned-header-background고정 해제된 창 헤더 구성 요소의 배경색입니다.
--igc-pinned-header-text고정 해제된 창 헤더 구성 요소의 텍스트 색상입니다.
--igc-splitter-background분할자 구성 요소의 배경색입니다.
--igc-splitter-handle분할자 핸들의 배경색입니다.
--igc-button-text창 헤더 작업 부분 내부의 버튼 색상입니다.
--igc-flyout-shadow-color콘텐츠 창 구성 요소의 상자 그림자 색상입니다.
--igc-joystick-background조이스틱 및 루트 도킹 표시기 구성 요소의 배경색입니다.
--igc-joystick-border-color조이스틱 및 루트 도킹 표시기 구성 요소의 테두리 색상입니다.
--igc-joystick-icon-color조이스틱 및 루트 도킹 표시기 구성 요소의 아이콘 색상입니다.
--igc-joystick-background-active조이스틱 및 루트 도킹 표시기 구성 요소의 호버 배경색입니다.
--igc-joystick-icon-color-active조이스틱 및 루트 도킹 표시기 구성 요소의 호버 아이콘 색상입니다.
--igc-floating-pane-border-color부동 창의 테두리 색상입니다.
--igc-context-menu-background상황에 맞는 메뉴 항목의 배경색입니다.
--igc-context-menu-background-active마우스 오버 및 포커스 시 상황에 맞는 메뉴 항목의 배경색입니다.
--igc-context-menu-color상황에 맞는 메뉴 항목의 텍스트 색상입니다.
--igc-context-menu-color-active마우스 오버 및 포커스 시 상황에 맞는 메뉴 항목의 텍스트 색상입니다.
--igc-drop-shadow-background그림자의 배경색입니다.
--igc-disabled-color비활성화된 상태의 구성요소의 텍스트 색상입니다.
키보드 탐색
키보드 탐색은 Dock Manager 의 접근성을 향상시키고 모든 창 탐색, 활성 창 도킹을 통해 여러 방향으로 보기 분할 등과 같은 최종 사용자에게 다양한 상호 작용을 제공합니다.
단축키는 다음과 같습니다.
도킹
CMD/CTRL + SHIFT + ↑ 글로벌 상단으로 도킹CMD/CTRL + SHIFT + ↓ 전역 하단에 도킹CMD/CTRL + SHIFT + → 전역 오른쪽으로 도킹CMD/CTRL + SHIFT + ← 전역 왼쪽으로 도킹SHIFT + ↑ 탭 그룹에 여러 탭이 있으면 보기가 분할되고 포커스가 있는 탭이 위에 고정됩니다.SHIFT + ↓ 탭 그룹에 여러 탭이 있으면 보기가 분할되고 포커스가 있는 탭이 아래에 고정됩니다.SHIFT + → 탭 그룹에 여러 탭이 있으면 보기가 분할되고 포커스가 있는 탭이 오른쪽에 고정됩니다.SHIFT + ← 탭 그룹에 여러 탭이 있으면 보기가 분할되고 포커스가 있는 탭이 왼쪽으로 고정됩니다.
탐색
CMD/CTRL + F6 또는 CMD/CTRL +문서 → 호스트의 다음 탭에 포커스CMD/CTRL + SHIFT + F6 또는 CMD/CTRL +문서 ← 호스트의 이전 탭에 포커스ALT + F6 다음 콘텐츠 창에 포커스ALT + SHIFT + F6 이전 콘텐츠 창에 포커스
창 탐색기
다음 키보드 단축키는 창과 문서를 반복할 수 있는 탐색기를 보여줍니다.
CMD/CTRL + F7 또는 CMD/CTRL +첫 F8 번째 문서부터 시작합니다.ALT + F7 또는 ALT +첫 F8 번째 창부터 시작CMD/CTRL + SHIFT + F7 또는 CMD/CTRL + SHIFT +마지막 F8 문서부터 거꾸로 시작ALT + SHIFT + F7 또는 ALT + SHIFT +마지막 F8 창에서 거꾸로 시작
다른
샘플 데모 에서 위에 언급된 모든 작업을 연습해 보세요.
스타일링
Dock Manager는 Shadow DOM을 사용하여 스타일과 동작을 캡슐화합니다. 결과적으로 일반적인 CSS 선택기를 사용하여 내부 요소를 간단히 타겟팅할 수는 없습니다. 이것이 바로 우리가::part CSS 선택기로 타겟팅할 수 있는 구성 요소 부분을 노출하는 이유입니다.
igc-dockmanager::part (content -pane) { border-radius : 10px ; }css 다음 예에서는 노출된 CSS 부분 중 일부를 통해 Dock Manager를 사용자 정의하는 기능을 보여줍니다.
EXAMPLE
DATA
TS
HTML
DockManagerStyles.css
index.css
const template = document .createElement('template' );
template.innerHTML = `
<div class="menu">
<button id="expand-btn" class="expandBtn">
<igc-icon-component name="more" />
</button>
<div id="menu-items">
<button id="pin" class="item">
<span>Unpin</span>
<igc-icon-component name="unpin" />
</button>
<button id="close" class="item">
Close
<igc-icon-component name="close" />
</button>
</div>
</div>
<style>
:host {
--main-color: rgb(227,230,233);
--font-color: rgb(113,115,116);
}
#expand-btn {
margin-top: 7px;
border: none;
background-color: transparent;
color: var(--font-color);
}
#menu-items {
width: 70px;
padding: 10px;
position: absolute;
right: 10px;
z-index: 1;
background-color: var(--main-color);
border-radius: 10px;
display: none;
flex-direction: column;
}
.item {
display: flex;
justify-content: space-between;
width: inherit;
border: none;
background-color: var(--main-color);
color: var(--font-color);
}
.item:hover {
color: rgb(74, 76, 77);
}
</style>
`
export class MenuComponent extends HTMLElement shadow : any ;
handlePaneClose: Event;
handlePinPane: Event;
menuItems: HTMLElement;
constructor (super ();
this .shadow = this .shadowRoot;
this .shadow = this .attachShadow({mode : 'closed' });
this .shadow.appendChild(template.content.cloneNode(true ));
this .handlePaneClose = new CustomEvent('closePane' , {
bubbles : true ,
cancelable : false
});
this .handlePinPane = new CustomEvent('pinPane' , {
bubbles : true ,
cancelable : false
});
this .menuItems = this .shadow.getElementById('menu-items' );
}
connectedCallback (this .shadow.getElementById('expand-btn' ).addEventListener('click' , () => this .expandMenu());
this .shadow.getElementById('pin' ).addEventListener('click' , () => {
this .dispatchEvent(this .handlePinPane);
this .menuItems.style.display = 'none' ;
this .changePinIcon();
});
this .shadow.getElementById('close' ).addEventListener('click' , () => this .dispatchEvent(this .handlePaneClose));
document .addEventListener('click' , (event ) => {
if (event.target !== this ) {
this .menuItems.style.display = 'none'
}
});
}
expandMenu (this .menuItems.style.display === '' || this .menuItems.style.display === 'none' ?
(this .menuItems.style.display = 'flex' ) : (this .menuItems.style.display = 'none' );
}
changePinIcon (if (this .shadow.getElementById('pin' ).children[1 ].name === 'unpin' ) {
this .shadow.getElementById('pin' ).children[1 ].name = 'pin' ;
this .shadow.getElementById('pin' ).children[0 ].innerText = 'Pin' ;
} else {
this .shadow.getElementById('pin' ).children[1 ].name = 'unpin' ;
this .shadow.getElementById('pin' ).children[0 ].innerText = 'Unpin' ;
}
}
}
ts コピー import "./DockManagerStyles.css" ;
import { MenuComponent } from "./menu-component" ;
import { defineCustomElements } from "igniteui-dockmanager/loader" ;
import { IgcContentPane, IgcDockManagerComponent, IgcDockManagerLayout, IgcDockManagerPaneType, IgcSplitPaneOrientation } from "igniteui-dockmanager" ;
defineCustomElements();
window .customElements.define("menu-component" , MenuComponent);
import {
defineComponents,
IgcAvatarComponent,
IgcButtonComponent,
IgcListComponent,
IgcListHeaderComponent,
IgcListItemComponent,
IgcRadioComponent,
IgcRadioGroupComponent,
IgcCardComponent,
IgcCardHeaderComponent,
IgcCardContentComponent,
IgcCardMediaComponent,
IgcCardActionsComponent,
IgcRippleComponent,
registerIconFromText,
IgcIconButtonComponent,
IgcIconComponent
} from "igniteui-webcomponents" ;
import 'igniteui-webcomponents/themes/light/bootstrap.css' ;
defineComponents(
IgcAvatarComponent,
IgcButtonComponent,
IgcListComponent,
IgcListHeaderComponent,
IgcListItemComponent,
IgcRadioComponent,
IgcRadioGroupComponent,
IgcCardComponent,
IgcCardHeaderComponent,
IgcCardContentComponent,
IgcCardMediaComponent,
IgcCardActionsComponent,
IgcRippleComponent,
IgcIconButtonComponent,
IgcIconComponent
);
export class DockManagerStylePanes private dockManager: IgcDockManagerComponent;
private arrowDown = '<svg xmlns="http://www.w3.org/2000/svg" height="24" viewBox="0 0 24 24" width="24"><path d="M0 0h24v24H0V0z" fill="none"/><path d="M7 10l5 5 5-5H7z"/></svg>' ;
private arrowUp = '<svg xmlns="http://www.w3.org/2000/svg" height="24" viewBox="0 0 24 24" width="24"><path d="M0 0h24v24H0V0z" fill="none"/><path d="M7 14l5-5 5 5H7z"/></svg>' ;
private maxWidth = 1200 ;
private minWidth = 800 ;
private accountPane: IgcContentPane = {
type : IgcDockManagerPaneType.contentPane,
header : "ACCOUNTS" ,
contentId : "content1" ,
headerId : "accountHeader" ,
floatingHeaderId : "accountFloatingHeader" ,
isPinned : true ,
allowMaximize : false ,
allowClose : false ,
allowPinning : false
};
private cardsPane: IgcContentPane = {
type : IgcDockManagerPaneType.contentPane,
header : "PHYSICAL CARDS" ,
contentId : "content5" ,
headerId : "cardsHeader" ,
floatingHeaderId : "cardsFloatingHeader" ,
isPinned : true ,
allowMaximize : false ,
allowPinning : false ,
allowClose : false
};
private transactionsPane: IgcContentPane = {
type : IgcDockManagerPaneType.contentPane,
header : "TRANSACTIONS" ,
contentId : "content3" ,
headerId : "transactionsHeader" ,
floatingHeaderId : "transactionsFloatingHeader" ,
isPinned : true ,
allowMaximize : false ,
allowClose : false ,
allowPinning : false
};
private popularStocksPane: IgcContentPane = {
type : IgcDockManagerPaneType.contentPane,
header : "POPULAR STOCKS" ,
contentId : "content4" ,
floatingHeaderId : "popularStocksFloatingHeader" ,
headerId : "popularStocksHeader" ,
isPinned : true ,
allowMaximize : false ,
allowPinning : false ,
allowClose : false
};
private topMoversPane: IgcContentPane = {
type : IgcDockManagerPaneType.contentPane,
header : "TODAY'S TOP MOVERS" ,
contentId : "content2" ,
headerId : "todayTopMovers" ,
floatingHeaderId : "todayTopMoversFloatingHeader" ,
isPinned : true ,
allowMaximize : false ,
allowClose : false ,
allowPinning : false
};
layout: IgcDockManagerLayout = {
rootPane : {
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.horizontal,
panes : [
{
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.vertical,
size : 300 ,
panes : [
{
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.horizontal,
size : 300 ,
panes : [
{
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.vertical,
size : 300 ,
panes : [this .accountPane, this .cardsPane]
},
{
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.vertical,
size : 300 ,
panes : [this .transactionsPane]
}
]
},
{
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.horizontal,
size : 130 ,
panes : [this .topMoversPane]
}
]
},
{
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.vertical,
size : 200 ,
panes : [this .popularStocksPane]
}
]
},
floatingPanes : []
};
layout1: IgcDockManagerLayout = {
rootPane : {
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.horizontal,
panes : [
{
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.vertical,
size : 300 ,
panes : [
{
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.horizontal,
size : 300 ,
panes : [
{
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.vertical,
size : 300 ,
panes : [
{
type : IgcDockManagerPaneType.tabGroupPane,
size : 100 ,
panes : [this .accountPane, this .cardsPane]
},
this .transactionsPane
]
},
{
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.vertical,
size : 300 ,
panes : [this .popularStocksPane]
}
]
},
{
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.horizontal,
size : 130 ,
panes : [this .topMoversPane]
}
]
}
]
}
};
layout2: IgcDockManagerLayout = {
rootPane : {
type : IgcDockManagerPaneType.splitPane,
orientation : IgcSplitPaneOrientation.vertical,
panes : [
{
type : IgcDockManagerPaneType.tabGroupPane,
size : 200 ,
panes : [this .accountPane, this .cardsPane, this .transactionsPane]
},
{
type : IgcDockManagerPaneType.tabGroupPane,
size : 300 ,
panes : [this .popularStocksPane, this .topMoversPane]
}
]
}
};
layouts:IgcDockManagerLayout[] = [];
index = 0 ;
newIndex = -1 ;
constructor (this .layouts = [this .layout, this .layout1, this .layout2];
this .dockManager = document .getElementById("dockManager" ) as IgcDockManagerComponent;
this .handleLayoutViews(document .body.clientWidth);
this .dockManager.addEventListener("closePane" , () => this .handleClosePane());
this .dockManager.addEventListener("pinPane" , () => this .handlePinPane());
document .getElementById("close" )!.addEventListener("click" , () => this .handleClosePane());
registerIconFromText("arrow-down" , this .arrowDown, "material" );
registerIconFromText("arrow-up" , this .arrowUp, "material" );
document .defaultView!.addEventListener("resize" , () => this .handleLayoutViews(this .dockManager.offsetWidth));
document .querySelectorAll(".closeButton" ).forEach((closeBtn ) => {
closeBtn.addEventListener("click" , () => this .handleClosePane());
});
}
handleClosePane (this .dockManager.activePane.hidden = true ;
this .dockManager.layout = { ...this.dockManager.layout };
}
handlePinPane (this .dockManager.activePane.isPinned = !this .dockManager.activePane.isPinned;
this .dockManager.layout = { ...this.dockManager.layout };
}
handleLayoutViews (width: number )if (width > this .maxWidth) {
this .index = 0 ;
}
if (width <= this .maxWidth) {
this .index = 1 ;
}
if (width <= this .minWidth) {
this .index = 2 ;
}
this .setLayoutView(this .layouts[this .index]);
this .newIndex = this .index;
}
setLayoutView (layout: IgcDockManagerLayout )if (this .index !== this .newIndex) {
if (this .dockManager.activePane) {
this .dockManager.focus();
}
this .dockManager.layout = JSON .parse(JSON .stringify(layout));
}
}
}
new DockManagerStylePanes();
ts コピー <!DOCTYPE html >
<html >
<head >
<title > DockManagerStyling</title >
<meta charset ="UTF-8" />
<link rel ="shortcut icon" href ="https://static.infragistics.com/xplatform/images/browsers/wc.png" >
<link rel ="stylesheet" href ="https://fonts.googleapis.com/icon?family=Material+Icons" />
<link rel ="stylesheet" href ="https://fonts.googleapis.com/css?family=Kanit&display=swap" />
<link rel ="stylesheet" href ="https://fonts.googleapis.com/css?family=Titillium Web" />
<link rel ="stylesheet" href ="https://static.infragistics.com/xplatform/css/samples/shared.v8.css" type ="text/css" />
</head >
<body >
<div id ="root" >
<igc-dockmanager id ="dockManager" >
<div slot ="accountHeader" class ="header" >
<span > ACCOUNTS</span >
<menu-component > </menu-component >
</div >
<div slot ="accountFloatingHeader" class ="floatingHeader" >
<span > ACCOUNTS</span >
<button id ="close" class ="closeButton" >
<igc-icon-component name ="close" />
</button >
</div >
<div class ="dockManagerFull" slot ="content1" >
<igc-card style ="overflow-y: auto;" elevated >
<igc-card-content >
<div class ="account-content" >
<div >
<h1 > $2980.00</h1 >
<span style ="font-size: 12pt;" > United States Dollar</span >
</div >
<igc-avatar style ="margin: 0.5rem;" class ="size-medium" src ="https://static.infragistics.com/xplatform/images/flags/USA.png"
shape ="rounded" > USA</igc-avatar >
</div >
</igc-card-content >
<igc-card-actions >
<div >
<igc-button variant ="fab" class ="size-medium" slot ="start" >
Add Money
</igc-button >
<igc-button variant ="fab" class ="size-medium" slot ="start" >
Send
</igc-button >
</div >
</igc-card-actions >
</igc-card >
</div >
<div slot ="todayTopMovers" class ="header" >
<span > TODAY'S TOP MOVERS</span >
<menu-component > </menu-component >
</div >
<div slot ="todayTopMoversFloatingHeader" class ="floatingHeader" >
<span > TODAY'S TOP MOVERS</span >
<button id ="close" class ="closeButton" >
<igc-icon-component name ="close" />
</button >
</div >
<div class ="dockManagerFull" slot ="content2" style ="overflow-y: auto;" >
<div class ="top-movers-content size-large" >
<div class ="top-move-stock-item" >
<igc-avatar src ="https://static.infragistics.com/xplatform/images/company/tesla.png" shape ="circle" > TSLA</igc-avatar >
<span > 1017,08$</span >
<div class ="stock-item-movement-down" > <igc-icon name ="arrow-down" collection ="material" > </igc-icon > 12,54%</div >
</div >
<div class ="top-move-stock-item" >
<igc-avatar src ="https://static.infragistics.com/xplatform/images/company/amc.png" shape ="circle" > AMC</igc-avatar >
<span > 39,33$</span >
<div class ="stock-item-movement-down" > <igc-icon name ="arrow-down" collection ="material" > </igc-icon > 12,72%</div >
</div >
<div class ="top-move-stock-item" >
<igc-avatar src ="https://static.infragistics.com/xplatform/images/company/canoo.png" shape ="circle" > GOEV</igc-avatar >
<span > 12,33$</span >
<div class ="stock-item-movement-up" > <igc-icon name ="arrow-up" collection ="material" > </igc-icon > 45,92%</div >
</div >
<div class ="top-move-stock-item" >
<igc-avatar src ="https://static.infragistics.com/xplatform/images/company/lucid.png" shape ="circle" > LCID</igc-avatar >
<span > 58,14$</span >
<div class ="stock-item-movement-up" > <igc-icon name ="arrow-up" collection ="material" > </igc-icon > 29,42%</div >
</div >
<div class ="top-move-stock-item" >
<igc-avatar src ="https://static.infragistics.com/xplatform/images/company/nio.png" shape ="circle" > NIO</igc-avatar >
<span > 21,67$</span >
<div class ="stock-item-movement-down" > <igc-icon name ="arrow-down" collection ="material" > </igc-icon > 7,25%</div >
</div >
<div class ="top-move-stock-item" >
<igc-avatar src ="https://static.infragistics.com/xplatform/images/company/stoneco.png" shape ="circle" > STNE</igc-avatar >
<span > 22,48$</span >
<div class ="stock-item-movement-down" > <igc-icon name ="arrow-down" collection ="material" > </igc-icon > 28,68%</div >
</div >
<div class ="top-move-stock-item" >
<igc-avatar src ="https://static.infragistics.com/xplatform/images/company/roku.png" shape ="circle" > ROKU</igc-avatar >
<span > 249,35$</span >
<div class ="stock-item-movement-down" > <igc-icon name ="arrow-down" collection ="material" > </igc-icon > 9,5%</div >
</div >
<div class ="top-move-stock-item" >
<igc-avatar src ="https://static.infragistics.com/xplatform/images/company/maxar.png" shape ="circle" > MAXR</igc-avatar >
<span > 33,14$</span >
<div class ="stock-item-movement-up" > <igc-icon name ="arrow-up" collection ="material" > </igc-icon > 8,12%</div >
</div >
</div >
</div >
<div slot ="transactionsHeader" class ="header" >
<span > TRANSACTIONS</span >
<menu-component > </menu-component >
</div >
<div slot ="transactionsFloatingHeader" class ="floatingHeader" >
<span > TRANSACTIONS</span >
<button id ="close" class ="closeButton" >
<igc-icon-component name ="close" />
</button >
</div >
<div class ="dockManagerFull" slot ="content3" >
<igc-list id ="list" style ="overflow-y: auto;" >
<igc-list-item >
<igc-avatar slot ="start" src ="https://raw.githubusercontent.com/IgniteUI/material-icons-extended/363c7f3e2da72df5fc2eb63b762a4e69f6fbc603/src/svgs/cash-2.svg" shape ="circle" > AMZN</igc-avatar >
<h2 slot ="title" > Money added via **0000</h2 >
<span slot ="subtitle" > 14:40</span >
<div slot ="end" class ="stock-price" >
<span > + 2000$</span >
</div >
</igc-list-item >
<igc-list-item >
<igc-avatar slot ="start" src ="https://raw.githubusercontent.com/IgniteUI/material-icons-extended/363c7f3e2da72df5fc2eb63b762a4e69f6fbc603/src/svgs/cash-only.svg" shape ="circle" > SET</igc-avatar >
<h2 slot ="title" > Sports Event Tickets</h2 >
<span slot ="subtitle" > Jun 21, 06:15, Declined because your card is inactive</span >
<div slot ="end" class ="stock-price" >
<span style ="text-decoration: line-through;" > 1017,08 $</span >
<span style ="color: lightgray;" > 900,08 $</span >
</div >
</igc-list-item >
<igc-list-item >
<igc-avatar slot ="start" src ="https://raw.githubusercontent.com/IgniteUI/material-icons-extended/363c7f3e2da72df5fc2eb63b762a4e69f6fbc603/src/svgs/cash-only.svg" shape ="circle" > AT</igc-avatar >
<h2 slot ="title" > Airplane Tickets</h2 >
<span slot ="subtitle" > Jun 21, 06:15, Declined because your card is inactive</span >
<div slot ="end" class ="stock-price" >
<span style ="text-decoration: line-through;" > 985,00 $</span >
<span style ="color: lightgray;" > 980,00 $</span >
</div >
</igc-list-item >
<igc-list-item >
<igc-avatar slot ="start" src ="https://raw.githubusercontent.com/IgniteUI/material-icons-extended/363c7f3e2da72df5fc2eb63b762a4e69f6fbc603/src/svgs/building.svg" shape ="circle" > H</igc-avatar >
<h2 slot ="title" > Hotel</h2 >
<span slot ="subtitle" > Jun 21, 06:15</span >
<div slot ="end" class ="stock-price" >
<span > - 400,00 $</span >
</div >
</igc-list-item >
<igc-list-item >
<igc-avatar slot ="start" src ="https://raw.githubusercontent.com/IgniteUI/material-icons-extended/363c7f3e2da72df5fc2eb63b762a4e69f6fbc603/src/svgs/atm.svg" shape ="circle" > ATM</igc-avatar >
<h2 slot ="title" > Cash at ATM 000000</h2 >
<span slot ="subtitle" > 14:40</span >
<div slot ="end" class ="stock-price" >
<span > - 140$</span >
</div >
</igc-list-item >
<igc-list-item >
<igc-avatar slot ="start" src ="https://raw.githubusercontent.com/IgniteUI/material-icons-extended/363c7f3e2da72df5fc2eb63b762a4e69f6fbc603/src/svgs/cash-1.svg" shape ="circle" > U</igc-avatar >
<h2 slot ="title" > Utilities</h2 >
<span slot ="subtitle" > 21/06/2021 16:00</span >
<div slot ="end" class ="stock-price" >
<span > - 200$</span >
</div >
</igc-list-item >
<igc-list-item >
<igc-avatar slot ="start" src ="https://raw.githubusercontent.com/IgniteUI/material-icons-extended/363c7f3e2da72df5fc2eb63b762a4e69f6fbc603/src/svgs/atm.svg" shape ="circle" > ATM</igc-avatar >
<h2 slot ="title" > Cash at ATM 000001</h2 >
<span slot ="subtitle" > 10:10</span >
<div slot ="end" class ="stock-price" >
<span > - 280$</span >
</div >
</igc-list-item >
<igc-list-item >
<igc-avatar slot ="start" src ="https://raw.githubusercontent.com/IgniteUI/material-icons-extended/363c7f3e2da72df5fc2eb63b762a4e69f6fbc603/src/svgs/cash-2.svg" shape ="circle" > MA</igc-avatar >
<h2 slot ="title" > Money added via **0000</h2 >
<span slot ="subtitle" > 14:40</span >
<div slot ="end" class ="stock-price" >
<span > + 2000$</span >
</div >
</igc-list-item >
</igc-list >
</div >
<div slot ="popularStocksHeader" class ="header" >
<span > POPULAR STOCKS</span >
<menu-component > </menu-component >
</div >
<div slot ="popularStocksFloatingHeader" class ="floatingHeader" >
<span > POPULAR STOCKS</span >
<button id ="close" class ="closeButton" >
<igc-icon-component name ="close" />
</button >
</div >
<div class ="dockManagerFull" slot ="content4" >
<igc-list id ="list" style ="overflow-y: auto;" >
<igc-list-item >
<igc-avatar slot ="start" src ="https://static.infragistics.com/xplatform/images/company/tesla.png" shape ="circle" > TSLA</igc-avatar >
<h2 slot ="title" > Tesla</h2 >
<span slot ="subtitle" > TSLA - Electric Vehicles</span >
<div slot ="end" class ="stock-price" >
<span > 1017,08 $</span >
<div class ="stock-item-movement-down" > <igc-icon name ="arrow-down" collection ="material" > </igc-icon > 12,54%</div >
</div >
</igc-list-item >
<igc-list-item >
<igc-avatar slot ="start" src ="https://static.infragistics.com/xplatform/images/company/apple.png" shape ="circle" > APPL</igc-avatar >
<h2 slot ="title" > Apple</h2 >
<span slot ="subtitle" > APPL - iPhones and Macs</span >
<div slot ="end" class ="stock-price" >
<span > 150,47 $</span >
<div class ="stock-item-movement-up" > <igc-icon name ="arrow-up" collection ="material" > </igc-icon > 0,2%</div >
</div >
</igc-list-item >
<igc-list-item >
<igc-avatar slot ="start" src ="https://static.infragistics.com/xplatform/images/company/nio.png" shape ="circle" > NIO</igc-avatar >
<h2 slot ="title" > NIO</h2 >
<span slot ="subtitle" > NIO - Electric Vehicles</span >
<div slot ="end" class ="stock-price" >
<span > 40,07 $</span >
<div class ="stock-item-movement-down" > <igc-icon name ="arrow-down" collection ="material" > </igc-icon > 7,25%</div >
</div >
</igc-list-item >
<igc-list-item >
<igc-avatar slot ="start" src ="https://static.infragistics.com/xplatform/images/company/amazon.png" shape ="circle" > AMZN</igc-avatar >
<h2 slot ="title" > Amazon</h2 >
<span slot ="subtitle" > AMZN - E-Commerce</span >
<div slot ="end" class ="stock-price" >
<span > 3582,32 $</span >
<div class ="stock-item-movement-down" > <igc-icon name ="arrow-down" collection ="material" > </igc-icon > 2,68%</div >
</div >
</igc-list-item >
<igc-list-item >
<igc-avatar slot ="start" src ="https://static.infragistics.com/xplatform/images/company/gme.png" shape ="circle" > GME</igc-avatar >
<h2 slot ="title" > Game Stop</h2 >
<span slot ="subtitle" > GME - Video Games Retail</span >
<div slot ="end" class ="stock-price" >
<span > 205,60 $</span >
<div class ="stock-item-movement-down" > <igc-icon name ="arrow-down" collection ="material" > </igc-icon > 5,96%</div >
</div >
</igc-list-item >
<igc-list-item >
<igc-avatar slot ="start" src ="https://static.infragistics.com/xplatform/images/company/amc.png" shape ="circle" > AMC</igc-avatar >
<h2 slot ="title" > AMC</h2 >
<span slot ="subtitle" > AMC - Entertainment</span >
<div slot ="end" class ="stock-price" >
<span > 39,33 $</span >
<div class ="stock-item-movement-down" > <igc-icon name ="arrow-down" collection ="material" > </igc-icon > 12,72%</div >
</div >
</igc-list-item >
<igc-list-item >
<igc-avatar slot ="start" src ="https://static.infragistics.com/xplatform/images/company/microsoft.png" shape ="circle" > MSFT</igc-avatar >
<h2 slot ="title" > Microsoft</h2 >
<span slot ="subtitle" > MSFT - Tech Giant</span >
<div slot ="end" class ="stock-price" >
<span > 335,66 $</span >
<div class ="stock-item-movement-down" > <igc-icon name ="arrow-down" collection ="material" > </igc-icon > 0,39%</div >
</div >
</igc-list-item >
<igc-list-item >
<igc-avatar slot ="start" src ="https://static.infragistics.com/xplatform/images/company/spce.png" shape ="circle" > SPCE</igc-avatar >
<h2 slot ="title" > Virgin Galactic</h2 >
<span slot ="subtitle" > SPCE - Space Tourism</span >
<div slot ="end" class ="stock-price" >
<span > 18,90 $</span >
<div class ="stock-item-movement-down" > <igc-icon name ="arrow-down" collection ="material" > </igc-icon > 1,66%</div >
</div >
</igc-list-item >
<igc-list-item >
<igc-avatar slot ="start" src ="https://static.infragistics.com/xplatform/images/company/pfizer.png" shape ="circle" > PFE</igc-avatar >
<h2 slot ="title" > Pfizer</h2 >
<span slot ="subtitle" > PFE - Pharmaceuticals</span >
<div slot ="end" class ="stock-price" >
<span > 49,43 $</span >
<div class ="stock-item-movement-down" > <igc-icon name ="arrow-down" collection ="material" > </igc-icon > 0,60%</div >
</div >
</igc-list-item >
<igc-list-item >
<igc-avatar slot ="start" src ="https://static.infragistics.com/xplatform/images/company/google.png" shape ="circle" > GOOGL</igc-avatar >
<h2 slot ="title" > Alpabet (Class A)</h2 >
<span slot ="subtitle" > GOOGL - Tech Giant</span >
<div slot ="end" class ="stock-price" >
<span > 2972,88 $</span >
<div class ="stock-item-movement-down" > <igc-icon name ="arrow-down" collection ="material" > </igc-icon > 0,02%</div >
</div >
</igc-list-item >
<igc-list-item >
<igc-avatar slot ="start" src ="https://static.infragistics.com/xplatform/images/company/meta.png" shape ="circle" > FB</igc-avatar >
<h2 slot ="title" > Meta Platforms</h2 >
<span slot ="subtitle" > FB - Tech Giant</span >
<div slot ="end" class ="stock-price" >
<span > 347,86 $</span >
<div class ="stock-item-movement-up" > <igc-icon name ="arrow-up" collection ="material" > </igc-icon > 2,04%</div >
</div >
</igc-list-item >
<igc-list-item >
<igc-avatar slot ="start" src ="https://static.infragistics.com/xplatform/images/company/palantir.png" shape ="circle" > PLTR</igc-avatar >
<h2 slot ="title" > Palantir</h2 >
<span slot ="subtitle" > PLTR - Data Analytics</span >
<div slot ="end" class ="stock-price" >
<span > 23,30 $</span >
<div class ="stock-item-movement-up" > <igc-icon name ="arrow-up" collection ="material" > </igc-icon > 2,06%</div >
</div >
</igc-list-item >
<igc-list-item >
<igc-avatar slot ="start" src ="https://static.infragistics.com/xplatform/images/company/aa.png" shape ="circle" > AAL</igc-avatar >
<h2 slot ="title" > American Airlines</h2 >
<span slot ="subtitle" > AAL - Airline Service</span >
<div slot ="end" class ="stock-price" >
<span > 20,45 $</span >
<div class ="stock-item-movement-up" > <igc-icon name ="arrow-up" collection ="material" > </igc-icon > 0.79%</div >
</div >
</igc-list-item >
<igc-list-item >
<igc-avatar slot ="start" src ="https://static.infragistics.com/xplatform/images/company/netflix.png" shape ="circle" > NFLX</igc-avatar >
<h2 slot ="title" > Netflix</h2 >
<span slot ="subtitle" > NFLX - TV Streaming</span >
<div slot ="end" class ="stock-price" >
<span > 679,39 $</span >
<div class ="stock-item-movement-down" > <igc-icon name ="arrow-down" collection ="material" > </igc-icon > 0,47%</div >
</div >
</igc-list-item >
</igc-list >
</div >
<div slot ="cardsHeader" class ="header" >
<span > PHYSICAL CARDS</span >
<menu-component > </menu-component >
</div >
<div slot ="cardsFloatingHeader" class ="floatingHeader" >
<span > TODAY'S TOP MOVERS</span >
<button id ="close" class ="closeButton" >
<igc-icon-component name ="close" />
</button >
</div >
<div class ="dockManagerFull" slot ="content5" >
<igc-card style ="overflow-y: auto;" elevated >
<igc-card-content >
<igc-button class ="size-small" variant ="flat" class ="add-card-btn" >
+ Add Card
</igc-button >
<igc-list id ="list" style ="overflow-y: auto;" >
<igc-list-item >
<igc-avatar slot ="start" src ="https://raw.githubusercontent.com/IgniteUI/material-icons-extended/363c7f3e2da72df5fc2eb63b762a4e69f6fbc603/src/svgs/mastercard.svg" shape ="circle" > MC</igc-avatar >
<h2 slot ="title" > Standard **0000</h2 >
<span slot ="subtitle" > Expires on 11/26</span >
</igc-list-item >
<igc-list-item >
<igc-avatar slot ="start" src ="https://raw.githubusercontent.com/IgniteUI/material-icons-extended/363c7f3e2da72df5fc2eb63b762a4e69f6fbc603/src/svgs/visa.svg" shape ="circle" > VISA</igc-avatar >
<h2 slot ="title" > Rose gold **0000</h2 >
<span slot ="subtitle" > Expires on 11/24</span >
</igc-list-item >
<igc-list-item >
<igc-avatar slot ="start" src ="https://raw.githubusercontent.com/IgniteUI/material-icons-extended/363c7f3e2da72df5fc2eb63b762a4e69f6fbc603/src/svgs/visa.svg" shape ="circle" > VISA</igc-avatar >
<h2 slot ="title" > Virtual card **0000</h2 >
<span slot ="subtitle" > Expires on 10/22</span >
</igc-list-item >
</igc-list >
</igc-card-content >
</igc-card >
</div >
</igc-dockmanager >
</div >
<% if (false) { %>
<script src ="src/index.ts" > </script >
<% } %>
</body >
</html > html コピー :root {
--main -color : rgb (227 ,230 ,233 );
--secondary-color : rgb (113 ,115 ,116 );
--white: #ffffff ;
--font -color : rgb (113 ,115 ,116 );
display : flex;
flex-direction : column;
height : 100% ;
}
igc-dockmanager {
background-color : var (--main-color);
padding : 20px ;
}
igc-dockmanager::part (pane-header ) {
background-color : var (--white);
border-bottom : 2px solid var (--main-color);
}
igc-dockmanager::part (pane-header active) {
font-weight : 700 ;
color : var (--secondary-color);
box-shadow : none;
border-bottom : 2px solid var (--secondary-color);
}
igc-dockmanager::part (pane-header -content ) {
color : rgba (104 , 97 , 97 , 0.938 );
}
igc-dockmanager::part (splitter) {
flex : 0 0 15px ;
}
igc-dockmanager::part (splitter-base) {
background : transparent;
}
igc-dockmanager::part (splitter-base)::after {
content : none;
}
igc-dockmanager::part (content -pane) {
border-radius : 10px ;
}
igc-dockmanager::part (tab-header bottom ) {
border-bottom-right-radius : 10px ;
border-bottom-left-radius : 10px ;
background-color : var (--main-color);
}
igc-dockmanager::part (tab-header active selected bottom ) {
font-weight : 700 ;
color : var (--secondary-color);
box-shadow : inset 0 2px 0 0 var (--secondary-color);
}
igc-dockmanager::part (tab-strip-area bottom ) {
border-radius : 0 0 10px 10px ;
border-bottom : 2px solid var (--main-color);
background-color : var (--white);
}
igc-dockmanager::part (tab-strip-actions bottom ) {
display : none;
}
igc-dockmanager::part (tabs-content ) {
border-radius : 10px 10px 0 0 ;
background-color : var (--white);
}
igc-dockmanager::part (root-docking-indicator),
igc-dockmanager::part (docking-indicator) {
background-color : rgba (49 , 45 , 49 , 0.733 );
color : var (--white);
border : none;
border-radius : 5px ;
margin : 2px
}
igc-dockmanager::part (docking-preview) {
background-color : var (--main-color);
opacity : 0.7 ;
}
igc-dockmanager::part (unpinned-pane-header ) {
border-radius : 5px ;
margin-bottom : 5px ;
box-shadow : inset 0 2px 0 0 var (--secondary-color);
background-color : var (--white);
}
igc-dockmanager::part (floating-window) {
border-radius : 10px ;
}
.header {
display : flex;
flex-direction : row;
justify-content : space-between;
}
.floatingHeader {
display : flex;
justify-content : space-between;
}
.dockManagerFull {
padding : 0rem ;
margin : 0rem ;
height : 100% ;
width : 100% ;
display : flex;
flex-direction : column;
overflow : hidden;
}
.closeButton {
width : inherit;
border : none;
background : transparent;
color : var (--font-color);
font-size : 14px ;
}
.stock-price {
display : flex;
flex-direction : column;
align-items : flex-end;
}
.stock-item-movement-up {
display : flex;
color : rgb (0 ,153 ,255 );
}
.stock-item-movement-down {
display : flex;
color : rgb (233 , 80 , 164 );
}
igc-avatar::part (image) {
background-color : white;
}
igc-card {
height : inherit;
}
igc-card-content {
padding-top : 5px ;
padding-bottom : 0px ;
}
.account-content {
display : flex;
flex-direction : row;
justify-content : space-between;
}
.top-movers-content {
margin : 0 auto;
width : 100% ;
display : grid;
grid-template-columns : repeat (auto-fit, 150px );
justify-content : space-evenly;
}
.top-move-stock-item {
margin : 1rem ;
display : flex;
flex-direction : column;
align-items : center;
}
.add-card-btn {
display : flex;
justify-content : flex-end;
margin-bottom : 0.5rem ;
}
.size-small {
--ig-size: var (--ig-size-small);
}
.size-medium {
--ig-size: var (--ig-size-medium);
}
.size-large {
--ig-size: var (--ig-size-large);
}css コピー
CSS 부분
부품명
설명
content-pane콘텐츠 창 구성 요소입니다.
pane-header콘텐츠 창 헤더 구성요소입니다.
pane-header-content콘텐츠 창 헤더의 콘텐츠 영역입니다.
pane-header-actions콘텐츠 창 헤더의 작업 영역입니다.
active활성 상태를 나타냅니다. 적용대상pane-header,pane-header-content,pane-header-actions,tab-header.
floating부동 창 배치를 나타냅니다. 적용대상pane-header,pane-header-content,pane-header-actions.
window부동 창 배치를 나타냅니다. 적용대상pane-header,pane-header-content,pane-header-actions.
split-pane분할 창 구성 요소입니다.
splitter크기 조정 분할기 구성 요소입니다.
splitter-base스플리터 구성 요소의 기본 요소입니다.
splitter-ghost스플리터 구성 요소의 고스트 요소입니다.
unpinned-pane-header고정 해제된 창 헤더 구성 요소입니다.
tab-header탭 헤더 구성 요소입니다.
tab-header-more-options-button탭 헤더의 추가 옵션 버튼.
tab-header-close-button탭 헤더의 닫기 버튼입니다.
selected선택된 상태를 나타냅니다. 적용대상tab-header 그리고tab-header-close-button.
hovered호버 상태를 나타냅니다. 적용대상tab-header-close-button.
header-title탭 헤더의 텍스트 제목입니다.
tab-strip-area탭 헤더가 포함된 탭 표시줄 영역입니다.
tab-strip-actions탭 작업이 포함된 탭 표시줄 영역입니다.
top상단 탭 위치를 나타냅니다. 적용대상tab-header,tab-strip-area,tab-strip-actions.
bottom하단 탭 위치를 나타냅니다. 적용대상tab-header,tab-strip-area,tab-strip-actions.
context-menu상황에 맞는 메뉴 구성 요소입니다.
context-menu-item상황에 맞는 메뉴 구성 요소의 항목입니다.
docking-preview도킹 미리보기 영역.
docking-indicator루트가 아닌 도킹 표시기입니다.
root-docking-indicator루트 도킹 표시기입니다.
splitter-docking-indicator스플리터 도킹 표시기.
pane-navigator창 탐색기 구성 요소입니다.
pane-navigator-header창 탐색기의 헤더 영역입니다.
pane-navigator-body창 탐색기의 본문 영역입니다.
pane-navigator-items-group창 탐색기 구성 요소의 항목 그룹입니다.
pane-navigator-items-group-title창 탐색기에 있는 항목 그룹의 제목 요소입니다.
pane-navigator-item창 탐색기의 항목입니다.
pane-header-close-button창 헤더의 닫기 버튼입니다.
pane-header-maximize-button창 헤더의 최대화 버튼.
pane-header-minimize-button창 헤더의 최소화 버튼.
pane-header-pin-button창 헤더의 핀 버튼입니다.
pane-header-unpin-button창 헤더의 고정 해제 버튼입니다.
tabs-maximize-button탭 최대화 버튼.
tabs-minimize-button탭 최소화 버튼.
tabs-more-button더 많은 탭 버튼.
context-menu-unpin-button상황에 맞는 메뉴의 고정 해제 버튼.
context-menu-close-button상황에 맞는 메뉴의 닫기 버튼입니다.
splitter-handle분배기 핸들입니다.
horizontal수평 위치를 나타냅니다. 적용대상splitter-handle.
vertical수직 위치를 나타냅니다. 적용대상splitter-handle.
테마
Dock Manager에는 밝은 테마와 어두운 테마가 있습니다. 밝은 테마가 기본 테마입니다. 이를 어둡게 변경하려면 CSS에서 igc.themes.css 파일을 가져오고 Dock Manager 또는 상위 항목에 어두운 테마 클래스를 추가하기만 하면 됩니다.
@import '~igniteui-dockmanager/dist/collection/styles/igc.themes' ;scss <igc-dockmanager class ="dark-theme" > html 현지화
Dock Manager 구성 요소는 상황에 맞는 메뉴, 도구 설명 및 아리아 속성에 사용되는 문자열의 현지화를 지원합니다. 기본적으로 Dock Manager는 페이지의 상위 페이지에서 lang 속성을 검색하여 페이지의 언어를 감지합니다. lang 속성이 설정되지 않았거나 Dock Manager가 지원하지 않는 값으로 설정된 경우 사용되는 기본 언어는 English (en) 입니다. Dock Manager는 영어(en) , 일본어(jp) , 한국어(ko) 및 스페인어(es) 언어에 대해 내장된 지역화된 문자열을 제공합니다. 다른 언어에 대한 리소스 문자열을 제공하려면 addResourceStrings 메소드를 사용하십시오.
import { addResourceStrings } from 'igniteui-dockmanager' ; const dockManagerStringsFr: IgcDockManagerResourceStrings = { close : 'Fermer' , ts Dock Manager는 문자열을 수정할 수 있는 resourceStringsresourceStringslang 속성에 관계없이 문자열을 사용합니다.
API 참조