Web Components Stepper 개요
Web Components 스테퍼 구성 요소는 마법사와 같은 워크플로를 제공하며 번호가 매겨진 단계를 통해 진행 상황을 표시하는 데 사용됩니다. 개발자는 긴 콘텐츠를 일련의 논리적 단계로 나누어 최종 사용자가 전체 프로세스를 더 쉽게 탐색할 수 있도록 돕습니다. Web Components 스테퍼는 수직 또는 수평 선으로 표시됩니다. Web Components 스테퍼에는 단계 검증, 스타일링, 방향 및 키보드 탐색과 같은 여러 기능이 있습니다.
Web Components Stepper Example
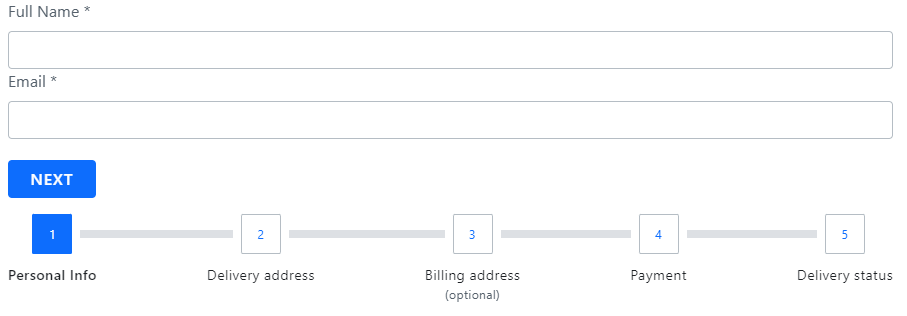
아래의 Ignite UI for Web Components 스테퍼 예제는 작동 중인 구성 요소를 보여줍니다. 최종 사용자가 몇 가지 연속 단계에 따라 주문 세부 정보를 구성하기 위해 거쳐야 하는 프로세스를 시각화합니다.
Getting Started with Web Components Stepper
먼저 다음 명령을 실행하여 Ignite UI for Web Components 설치해야 합니다.
npm install igniteui-webcomponents
사용하기IgcStepperComponent 전에 다음과 같이 등록해야 합니다:
import { defineComponents, IgcStepperComponent } from 'igniteui-webcomponents';
defineComponents(IgcStepperComponent);
Ignite UI for Web Components에 대한 완전한 소개는 '시작 주제'를 읽어보세요.
Now you can start with a basic configuration of the Web Components IgcStepperComponent and its steps.
How To Use Web Components Stepper
The IgcStepComponent is the representation of every step that belongs to the IgcStepperComponent. Steps provide invalid, active, optional, disabled and complete properties, which give you the ability to configure the step states according to your business requirement.
Declaring Web Components Stepper
다음 접근 방식 중 하나를 사용하여 단계를 선언할 수 있습니다.
- 데이터 세트 반복
<igc-stepper>
${stepsData.map((step) => html`
<igc-step .disabled=${step.disabled}>
<div slot="indicator">
<igc-icon .iconName=${step.indicator}></igc-icon>
</div>
<p slot="title">${step.title}</p>
</igc-step>
`
</igc-stepper>
- 정적 단계 생성
<igc-stepper>
<igc-step>
<p slot="title">Step 1</p>
</igc-step>
<igc-step>
<p slot="title">Step 2</p>
</igc-step>
</igc-stepper>
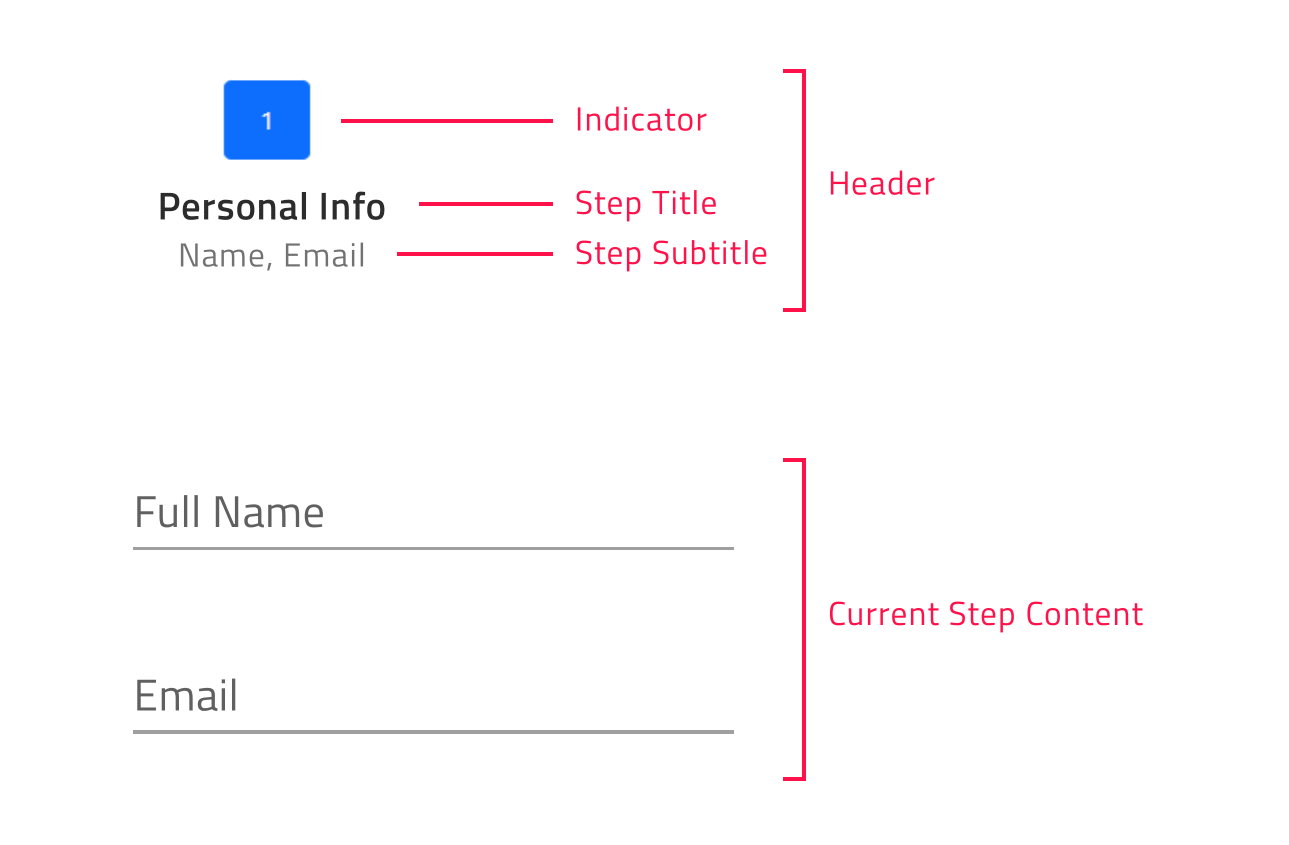
For each step the user has the ability to configure indicator, title and subtitle using the Indicator, Title and Subtitle slots as follows:
[!Note] The
DefaultIgcStepComponentslot renders the content of the step.
<igc-stepper>
<igc-step>
<igc-icon slot="indicator" iconName="home"></igc-icon>
<p slot="title">Home</p>
<p slot="subtitle">Home Sub Title</p>
<div>
Step Content
</div>
</igc-step>
</igc-stepper>

Orientation in Web Components Stepper
You can customize the stepper orientation through the exposed orientation property. It could be set to horizontal (default value) or vertical.
수평 스테퍼 방향
horizontalis the default value for the IgcStepperComponent orientation property.
When the Web Components stepper is horizontally orientated you have the opportunity to determine whether the steps’ content would be displayed above or below the steps’ headers. This could be achieved by setting the IgcStepperComponent contentTop boolean property, which default value is false. In case it is enabled the steps’ content would be displayed above the steps’ headers.

수직 스테퍼 방향
You can easily switch from the horizontal to vertical layout. In order to change the default orientation you should set the orientation property to vertical.
아래 샘플은 스테퍼 방향과 제목 위치가 런타임에 어떻게 변경될 수 있는지 보여줍니다.
Step States
Web Components IgcStepperComponent supports five steps states and each of them apply different styles by default:
- active- 해당 단계가 현재 표시되는 것인지 여부를 결정합니다. 설계상, 사용자가 특정 단계의 활성 속성을 명시적으로 true로 설정하지 않으면, 초기 활성 단계가 비활성화되지 않은 첫 번째 단계가 됩니다.
- disabled- 단계가 해결 불가능한지 판단합니다. 기본적으로 단계의 비활성화된 속성은 false로 설정되어 있습니다.
- invalid- 해당 단계가 유효한지 여부를 결정합니다. 그 값을 바탕으로 사용자가 선형 스테퍼 모드에서 앞으로 이동할 수 있는지 결정됩니다. 기본 값은 false 입니다.
- optional- 기본적으로 단계의 선택적 속성은 false로 설정되어 있습니다. 선형 스테퍼 내 스텝의 유효성이 필요하지 않은 경우, 선택적 속성을 활성화하여 스텝 유효성과 독립적으로 진행할 수 있습니다.
- complete- 기본적으로 단계의 complete 속성은 false로 반환됩니다. 하지만 사용자는 필요에 따라 complete 속성을 설정하여 이 기본 완전 동작을 덮어쓸 수 있습니다. 단계가 완료로 표시되면 기본적으로 단계별 헤더의 스타일뿐만 아니라 완료된 단계와 다음 단계의 진행 줄도 변경됩니다.
Linear Web Components Stepper
The Web Components IgcStepperComponent gives you the opportunity to set its steps flow using the linear property. By default, linear is set to false and the user is enabled to select any non-disabled step in the IgcStepperComponent.
<igc-stepper linear="true">
<igc-step>
<p slot="title">Step 1</p>
</igc-step>
<igc-step>
<p slot="title">Step 2</p>
</igc-step>
</igc-stepper>
선형 속성이 true로 설정되면, 스테퍼는 다음 단계로 넘어가기 전에 현재 비선택적 스텝이 유효해야 합니다.
현재 비선택적 단계가 유효하지 않은 경우 현재 단계를 확인할 때까지 다음 단계로 진행할 수 없습니다.
[!Note] Optional steps validity is not taken into account in order to move forward.
Step Interactions
IgcStepperComponent provides the following API methods for step interactions:
- NavigateTo– 주어진 인덱스로 단계를 활성화합니다.
- next- 비활성화되지 않은 다음 단계를 활성화합니다.
- prev– 비활성화되지 않은 이전 단계를 활성화합니다.
- 재설정– 스테퍼를 초기 상태로 재설정합니다.
[!Note] The reset method would reset the stepper to its initial state, i.e. activates the first step. It would not clear the step`s content. This should be done manually.
Customizing the Steps
Ignite UI for Web Components Stepper를 사용하면 제목, 표시기 등에 대한 다양한 옵션을 구성할 수 있습니다.
This could be achieved through the stepType property of the IgcStepperComponent. It takes the following values:
- Full (기본 값)
- 지시자
- 제목
부르다
제목과 부제목이 정의된 경우 이 설정을 사용하면 표시기와 제목이 모두 렌더링됩니다.
The user would also have the ability to define the position of the title for the steps, so it could be placed before, after, above or below the step indicator.
The user can configure the title position using the titlePosition property. It takes the following values:
- 정의되지 않음 (기본값)
- 끝
- 시작
- 맨 아래
- 맨 위
When the Web Components IgcStepperComponent is horizontally orientated and the title position is not defined, the titles would be displayed below the indicators.
방향이 수직으로 설정되어 있고 타이틀 위치가 정의되지 않으면, 타이틀은 표시기 뒤에 표시됩니다.
[!Note] titlePosition property is applicable only when the stepper stepType property is set to full.
깜빡이
단계별 표시만 표시하고 싶다면, stepType 옵션을 표시기로 설정하세요.
The step indicator supports any content, however with the restriction that its size would be always 24 pixels. Having this in mind, we recommend using IgcIconComponent or IgcAvatarComponent as step indicators.
제목
단계별 제목만 표시하고 싶다면 stepType 옵션을 제목으로 설정하세요.
이런 방식으로 자막이 정의되면 단계 제목 아래에도 렌더링됩니다.
[!Note] This container could be re-templated as per your requirement without any size restrictions. For example, you could add an indicator with size greater than 24 pixels inside it.
아래 샘플은 노출된 모든 단계 유형과 변경 방법을 보여줍니다.
Stepper Animations
The Web Components IgcStepperComponent Animations provide the end-users with a beautiful experience interacting with the defined steps. The available animation options differ depending on the orientation of the stepper.
When the stepper is horizontally orientated, it is configured to use the slide animation by default. It also supports fade as an alternative. The animations are configured through the horizontalAnimation input.
In a vertically orientated layout, the animation type could be defined using the verticalAnimation property. By default, its value is set to grow and the user has the ability to set it to fade as well.
Setting none to both animation type inputs disables stepper animations.
The IgcStepperComponent component also gives you the ability to configure the duration of the transition between the steps. This could be achieved through the animationDuration property, which takes a number as an argument and it is common to both orientations. The default value is set to 320ms.
Keyboard Navigation
The Ignite UI for Web Components Stepper provides a rich variety of keyboard interactions to the end-user. This functionality is enabled by default and allows end-users to easily navigate through the steps.
The Web Components IgcStepperComponent navigation is compliant with W3 accessability standards and convenient to use.
주요 조합
- TAB- 포커스를 다음 탭 가능한 요소로 이동합니다.
- SHIFT + TAB- 포커스를 이전 탭 가능 요소로 이동합니다.
- ↓- 스테퍼가 수직 방향 일 때 포커스를 다음 액세스 가능한 단계의 헤더로 이동합니다.
- ↑- 스테퍼가 수직 방향 일 때 액세스 가능한 이전 단계의 헤더로 포커스를 이동합니다.
- ←- 두 방향 모두에서 액세스 가능한 이전 단계의 헤더로 초점을 이동합니다.
- →- 초점을 두 방향 모두에서 액세스 가능한 다음 단계의 헤더로 이동합니다.
- HOME- 포커스를 스테퍼에서 FIRST 활성화 단계의 헤더로 이동합니다.
- END- 포커스를 스테퍼에서 LAST 활성화 단계의 헤더로 이동합니다.
- ENTER 또는 SPACE- 현재 포커스가 있는 단계를 활성화합니다.
Styling Web Components Stepper
아래에 나열된 노출된 CSS 부품 중 일부를 사용해 외IgcStepComponent 관을 변경할 수 있습니다:
| 부품명 | 설명 |
|---|---|
header-container |
단계 헤더 및 해당 구분 기호의 래퍼입니다. |
disabled |
비활성화된 상태를 나타냅니다. 헤더 컨테이너에 적용됩니다. |
complete-start |
현재 단계의 전체 상태를 나타냅니다. 헤더 컨테이너에 적용됩니다. |
complete-end |
이전 단계의 전체 상태를 나타냅니다. 헤더 컨테이너에 적용됩니다. |
optional |
선택적 상태를 나타냅니다. 헤더 컨테이너에 적용됩니다. |
invalid |
잘못된 상태를 나타냅니다. 헤더 컨테이너에 적용됩니다. |
top |
제목이 표시기 위에 있어야 함을 나타냅니다. 헤더 컨테이너에 적용됩니다. |
bottom |
제목이 표시기 아래에 있어야 함을 나타냅니다. 헤더 컨테이너에 적용됩니다. |
start |
제목이 표시기 앞에 와야 함을 나타냅니다. 헤더 컨테이너에 적용됩니다. |
end |
제목이 표시자 뒤에 와야 함을 나타냅니다. 헤더 컨테이너에 적용됩니다. |
header |
단계 표시기 및 텍스트의 래퍼입니다. |
indicator |
단계의 표시기입니다. |
text |
단계 제목 및 부제목의 래퍼입니다. |
empty |
단계에 제목과 부제목이 제공되지 않았음을 나타냅니다. 텍스트에 적용됩니다. |
title |
단계의 제목입니다. |
subtitle |
단계의 부제목입니다. |
body |
단계 콘텐츠의 래퍼입니다. |
content |
단계 내용. |
이 CSS 부품들을 사용하면 컴포넌트의IgcStepperComponent 외관을 다음과 같이 커스터마이즈할 수 있습니다:
igc-step::part(title) {
color: var(--ig-primary-500);
}
igc-step[active]::part(indicator) {
background-color: var(--ig-primary-500);
}
igc-step::part(indicator) {
background-color: var(--ig-surface-500);
}