Web Components Dock Manager 개요
Infragistics Web Components Dock Manager는 창을 통해 응용 프로그램의 레이아웃을 관리할 수 있는 수단을 제공하므로 최종 사용자가 창을 고정, 크기 조정, 이동, 최대화 및 숨기기를 통해 추가로 사용자 지정할 수 있습니다.
Web Components Dock Manager Example
이 예시는 애플리케이션에서 사용할 수 있는 대부분의 기능과 도킹 옵션을IgcDockManagerComponent 보여줍니다.
Dock Manager 패키지를 설치하려면 다음 명령을 실행하십시오.
npm install --save igniteui-dockmanager
그런 다음 DefineCustomElements() 함수를 가져와서 호출해야 합니다.
import { defineCustomElements } from 'igniteui-dockmanager/loader';
defineCustomElements();
Usage
Dock Manager를 가져온 후에는 페이지에 추가할 수 있습니다.
<igc-dockmanager id="dockManager">
</igc-dockmanager>
[!Note] Since the Dock Manager component uses ShadowDOM and slots it is not supported on older browsers like Internet Explorer 11 and Edge 18 and below (non-Chromium versions).
도크 매니저는 유리 배치를 설명하는 속성을 가지고layout 있습니다. 레이아웃을 정의하려면 속성을 설정rootPane 하고 자식 창을 추가해야 합니다. 단일 콘텐츠 창으로 레이아웃을 정의하는 방법은 다음과 같습니다:
import { IgcDockManagerPaneType, IgcSplitPaneOrientation, IgcDockManagerComponent } from 'igniteui-dockmanager';
// ...
this.dockManager = document.getElementById("dockManager") as IgcDockManagerComponent;
this.dockManager.layout = {
rootPane: {
type: IgcDockManagerPaneType.splitPane,
orientation: IgcSplitPaneOrientation.horizontal,
panes: [
{
type: IgcDockManagerPaneType.contentPane,
contentId: 'content1',
header: 'Pane 1'
}
]
}
};
창의 내용을 불러오기 위해 도크 매니저는 슬롯을 사용합니다. 콘텐츠 요소의 슬롯 속성은 레이아웃 구성에서 콘텐츠 창과 일치contentId 해야 합니다. 최종 사용자가 창 크기를 조정할 때 예측 가능한 반응을 위해 콘텐츠 요소의 너비와 높이를 100%로 설정하는 것이 강력히 권장됩니다.
<igc-dockmanager id="dockManager">
<div slot="content1" style="width: 100%; height: 100%;">Content 1</div>
</igc-dockmanager>
Dock Manager는 여러 창 유형을 정의합니다.
각 유리 유형마다 속성이 있습니다size. 부모 방향에 따라 크기는 유리창의 너비나 높이에 영향을 줄 수 있습니다. 기본적으로 창의 크기는 형제 창의 크기에 상대적이며 기본값은 100입니다. 만약 두 개의 형제 창이 있는데, 첫 번째 창은 200, 두 번째 창은 100으로 설정되어 있다면, 첫 번째 창은 두 번째 창의 두 배 크기가 되어 이 두 창이 모든 공간을 채워버릴 것입니다. 부모의 절대 크기가 900px라면, 각각 600px와 300px로 크기가 조정됩니다. 특정 창에 대해 픽셀 단위로 크기를 지정하고 싶다면, 사용 가능한 모든 공간의 상대적 분포에 의존하지 말고 부모 분할 창의 값을useFixedSize 설정해야 합니다.
이에 대한 자세한 내용은 분할 창 고정 크기 모드 주제를 참고하세요.
최종 사용자는 다음 작업을 수행하여 런타임 시 레이아웃을 사용자 정의할 수 있습니다.
- 창 고정/고정 해제
- 창 크기 조정
- 창 닫기
- 창을 끌어 부동 상태로 만들기
- 부동 창 이동
- 부동 창 도킹
- 창 최대화
이 모든 것은 부두 관리자의 재산에layout 반영되어 있습니다.
Content Pane
는IgcContentPane 헤더와 내용이 있는 창을 나타냅니다. 분할 창 또는 탭 그룹 창 안에 호스팅할 수 있습니다. 콘텐츠 창이 정의되는 방법은 다음과 같습니다:
const contentPane: IgcContentPane = {
type: IgcDockManagerPaneType.contentPane,
contentId: 'content1',
header: 'Pane 1'
}
이 속성은header 콘텐츠 창의 텍스트 헤더를 제공하는 데 사용됩니다. 이 텍스트는 여러 곳에서 렌더링됩니다: 상단 콘텐츠 창 헤더, 탭 그룹에 속한 탭 헤더, 고정되지 않은 창이 고정되지 않은 헤더입니다. 각 장소에 대해 해당 장소에 대해 와 속성을 사용headerIdtabHeaderIdunpinnedHeaderId 해 맞춤 슬롯 콘텐츠를 제공할 수 있습니다. 이 속성들 중 어느 하나라도 설정되어 있지 않으면 텍스트가header 사용됩니다. 탭 헤더 슬롯 내용을 제공하는 방법은 다음과 같습니다:
<igc-dockmanager id="dockManager">
<div slot="content1" style="width: 100%; height: 100%;">Content 1</div>
<span slot="tabHeader1">Pane 1 Tab</span>
</igc-dockmanager>
const contentPane: IgcContentPane = {
type: IgcDockManagerPaneType.contentPane,
contentId: 'content1',
header: 'Pane 1',
tabHeaderId: 'tabHeader1'
}
창이 고정 해제되면 Dock Manager의 가장자리 중 하나에 탭 헤더로 나타납니다. 최종 사용자가 선택하면, 그 콘텐츠가 도킹된 고정 창 위에 나타납니다. 콘텐츠 창의 고정을 해제하려면 속성을isPinned false로 설정하세요.
const contentPane = {
type: IgcDockManagerPaneType.contentPane,
contentId: 'content1',
header: 'Pane 1',
isPinned: false
}
이 속성은isPinned 문서 호스트 외부에 도킹된 콘텐츠 창에만 영향을 줍니다. 또한, 플로팅 창에 호스팅된 콘텐츠 창은 고정 해제가 불가능합니다.
기본적으로 콘텐츠 창의 고정 해제 목적지는 창이 문서 호스트에 대해 어떤 위치에 있는지에 따라 자동으로 계산됩니다. 여러 개의 문서 호스트가 정의될 경우, 고정되지 않은 콘텐츠 창의 상위 계층에서 가장 가까운 호스트가 사용됩니다. 문서 호스트가 정의되지 않으면 기본 위치가 -Left로 사용됩니다. 또한 고정되지 않은 창의 원하는 목적지를 설정하는 것도 이 속성을 사용할unpinnedLocation 수 있습니다.
콘텐츠 창allowCloseallowPinningallowDockingallowFloating에서 허용되는 최종 사용자 작업을 설정할 수 있습니다.
콘텐츠 창을 정의할 때, 속성을 true로 설정documentOnly 해서 창이 문서 호스트에만 도킹될 수 있도록 할 수 있습니다.
콘텐츠 창과 그 내용에 대한 사용자 상호작용을 제한하려면 속성을disabled true로 설정할 수 있습니다. 이렇게 하면 단일 플로팅 창이 아닌 이상 모든 사용자가 창과 상호작용할 수 없습니다. 후자는 창의 최대화 및 닫기 설정에 따라 이동, 최대화 또는 닫을 수 있어, 사용자는 그 아래 요소들을 볼 수 있지만 내용과는 상호작용할 수 없습니다.
기본적으로 창을 닫으면 객체에서layout 제거됩니다. 하지만 경우에 따라 창을 잠시 숨겼다가 나중에 다시 보여주는 것도 좋습니다. 객체를layout 변경하지 않고 이를 수행하려면 콘텐츠 창의 속성을 사용할hidden 수 있습니다. 속성을 true로 설정하면 UI에서는 숨겨지지만, 객체에는layout 남아 있습니다. 기본 종료 동작을 무시하려면 다음과 같은 이벤트에PaneClose 구독할 수 있습니다:
this.dockManager.addEventListener('paneClose', ev => {
for (const pane of ev.detail.panes) {
pane.hidden = true;
}
ev.preventDefault();
});
Split Pane
이IgcSplitPane 컨테이너 창은 자panes 식orientation을 속성에 따라 수평 또는 수직으로 쌓는 것입니다. 두 개의 자식 콘텐츠 창이 있는 수평 분할 창은 다음과 같이 정의됩니다:
const splitPane: IgcSplitPane = {
type: IgcDockManagerPaneType.splitPane,
orientation: IgcSplitPaneOrientation.horizontal,
panes: [
{
type: IgcDockManagerPaneType.contentPane,
contentId: 'content1',
header: 'Pane 1'
},
{
type: IgcDockManagerPaneType.contentPane,
contentId: 'content2',
header: 'Pane 2'
}
]
}
분할 창에는 다른 분할 창을 포함한 모든 창 유형의 하위 창이 포함될 수 있습니다.
기본적으로 분할 창이 비어 있으면 표시되지 않습니다. 하지만 그 동작을 바꾸고 싶다면, 그allowEmpty 속성 설정을 true로 설정하면 내부에 창이 없어도 분할 창이 UI에 표시됩니다.
Tab Group Pane
이 장치는IgcTabGroupPane 자식 콘텐츠를panes 탭 컴포넌트의 탭으로 표시합니다. 각 탭마다 콘텐츠 창이 있는 탭 그룹 창이 어떻게 정의되는지는 다음과 같습니다:
const tabGroupPane: IgcTabGroupPane = {
type: IgcDockManagerPaneType.tabGroupPane,
panes: [
{
type: IgcDockManagerPaneType.contentPane,
contentId: 'content1',
header: 'Pane 1'
},
{
type: IgcDockManagerPaneType.contentPane,
contentId: 'content2',
header: 'Pane 2'
}
]
}
모든 탭 헤더를 표시할 공간이 충분하지 않은 경우 탭 그룹에는 보이지 않는 탭이 포함된 추가 탭 메뉴가 표시됩니다. 해당 메뉴에서 탭 항목을 클릭하면 해당 탭이 선택되어 첫 번째 위치로 이동됩니다.
또한 탭은 탭이 위치한 탭 그룹에서 분리되지 않고 다시 정렬될 수 있습니다. 원하는 탭을 클릭하고 왼쪽이나 오른쪽으로 원하는 위치로 드래그할 수 있습니다. 선택한 탭을 탭 영역 외부로 끌면 해당 탭이 부동 창으로 분리됩니다.
탭이 없을 때 UI 내에서 탭 그룹 창이 표시되길 원한다면, 속성을allowEmpty true로 설정할 수 있습니다.
Document Host
이IgcDocumentHost 영역은 문서 탭 영역으로, Visual Studio의 코드 편집 및 디자인 뷰용 탭과 유사합니다. 다음은 두 개의 문서 탭으로 문서 호스트를 정의하는 방법입니다:
const docHost: IgcDocumentHost = {
type: IgcDockManagerPaneType.documentHost,
rootPane: {
type: IgcDockManagerPaneType.splitPane,
orientation: IgcSplitPaneOrientation.horizontal,
panes: [
{
type: IgcDockManagerPaneType.tabGroupPane,
panes: [
{
type: IgcDockManagerPaneType.contentPane,
contentId: 'content1',
header: 'Grid'
},
{
type: IgcDockManagerPaneType.contentPane,
contentId: 'content4',
header: "List"
}
]
}
]
}
}
Floating Pane
플로팅 창은 플로팅 윈도우에서 다른 모든 창 위에 렌더링된 분할 창입니다. 부동 창 정의는 의floatingPanes 속성에layout 저장됩니다. 단일 콘텐츠 창이 있는 플로팅 창을 추가하는 방법은 다음과 같습니다:
const layout: IgcDockManagerLayout = {
rootPane: {
// ...
},
floatingPanes: [
{
type: IgcDockManagerPaneType.splitPane,
orientation: IgcSplitPaneOrientation.horizontal,
floatingLocation: { x: 80, y: 80 },
floatingWidth: 200,
floatingHeight: 150,
floatingResizable: true,
panes: [
{
type: IgcDockManagerPaneType.contentPane,
contentId: 'content1',
header: 'Floating Pane 1'
}
]
}
]
};
thefloatingLocation,floatingWidth andfloatingHeight properties는 픽셀 단위의 절대 차원을 나타냅니다. 이 속성들은 배열 내floatingPanes 분할 창에만 적용된다는 점을 유의하세요.
그리고 플로floatingResizableallowFloatingPanesResize 팅 창 크기 조절이 허용되는지 설정할 수 있습니다.allowFloatingPanesResize이 기능은 IgcDockManagerComponent 속성이기 때문에, 값이 false로 설정되면 플로팅 창은 어떤 것도 크기 변경이 불가능합니다. 속성은floatingResizable 배열의floatingPanes 각 분할 창에 별도로 적용할 수 있으며, 속성 값이 설정되어 있지 않으면 속성의 기본값allowFloatingPanesResize으로 유지됩니다.floatingResizable 특정 창에 속성이 설정되어 있다면, 속성의 가치가 부동산 값보다allowFloatingPanesResize 우선합니다.
Active Pane
Dock Manager 컴포넌트는 포커스가 포함된 콘텐츠 창을 하이라이트하여 해당 콘텐츠에 노출시킵니다.activePane 재산. 프로덕션 설정을 통해 활성 창을 프로그래밍적으로 변경할 수 있습니다. 또한 변화 사항을 들을 수도 있습니다activePane 재산은ActivePaneChanged 사건:
this.dockManager.addEventListener('activePaneChanged', ev => {
console.log(ev.detail.oldPane);
console.log(ev.detail.newPane);
});
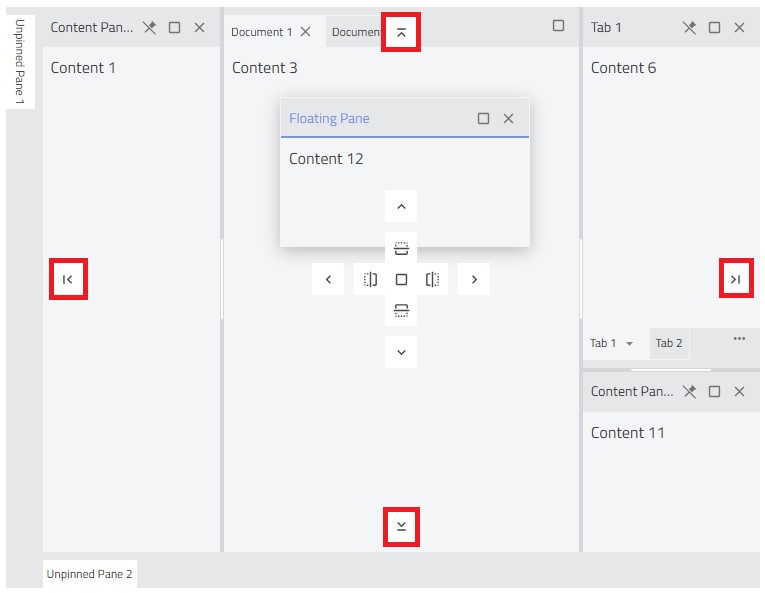
Docking
부동 창을 끌기 시작하면 끌어온 창의 위치에 따라 다른 도킹 표시기가 나타납니다. 도킹에는 루트 도킹, 창 도킹, 문서 호스트 도킹, 스플리터 도킹의 네 가지 주요 유형이 있습니다.
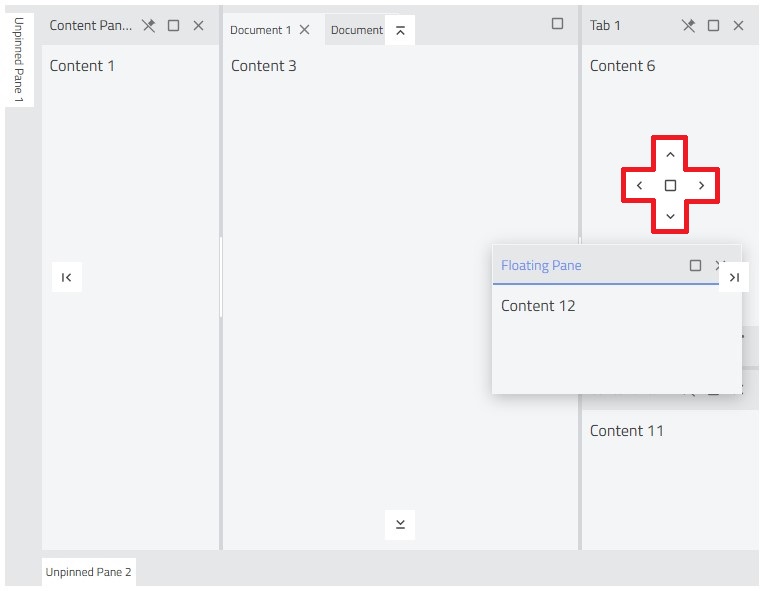
루트 도킹
이 유형의 도킹에서는 창을 드래그할 때 네 개의 화살표 도킹 표시기가 도크 관리자의 네 모서리 근처에 나타납니다. 한 번 해제되면, 드래그된 유리는 도크 매니저의rootPane 직접적인 자식이 됩니다. 시각적으로, 새로 도킹된 창은 해당 가장자리에서 스냅되어 도크 관리자의 너비나 높이의 최대 절반을 차지하며, 나머지 모든 콘텐츠는 나머지 절반으로 이동합니다.

창 도킹
도킹 표시기는 콘텐츠 창 또는 탭 그룹 창 위로 부동 창을 드래그할 때 중앙에 나타납니다. 놓으면 끌어온 창이 대상 창의 어느 쪽에나 끼워 넣거나 대상 창과 함께 그룹화되어 탭 레이아웃을 만듭니다. 초기 레이아웃과 도킹 위치의 조합에 따라 도킹 작업으로 인해 끌어온 창과 대상 창 모두의 새 부모가 되는 새 분할 또는 탭 그룹 창이 동적으로 생성될 수 있습니다.

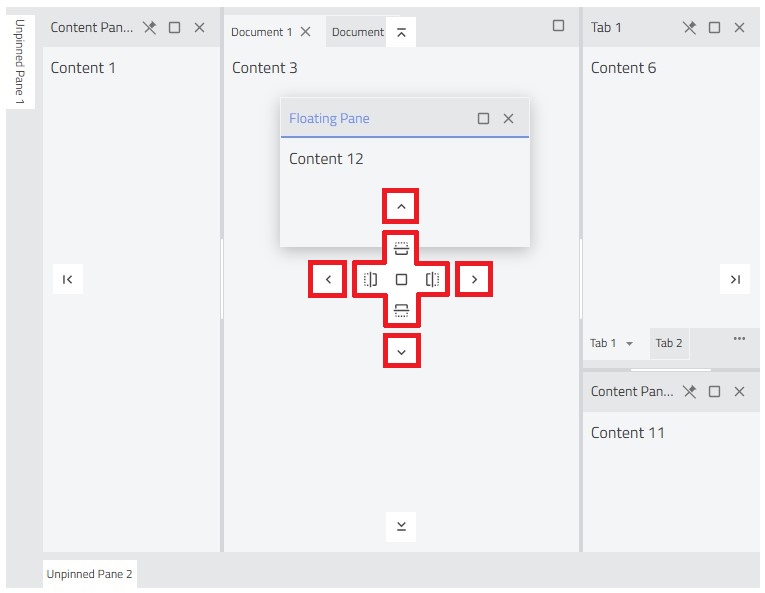
문서 호스트 도킹
끌어온 창이 문서 호스트 위에 있으면 대상 창 또는 전체 문서 호스트를 기준으로 도킹할 수 있는 추가 도킹 표시기가 나타납니다.

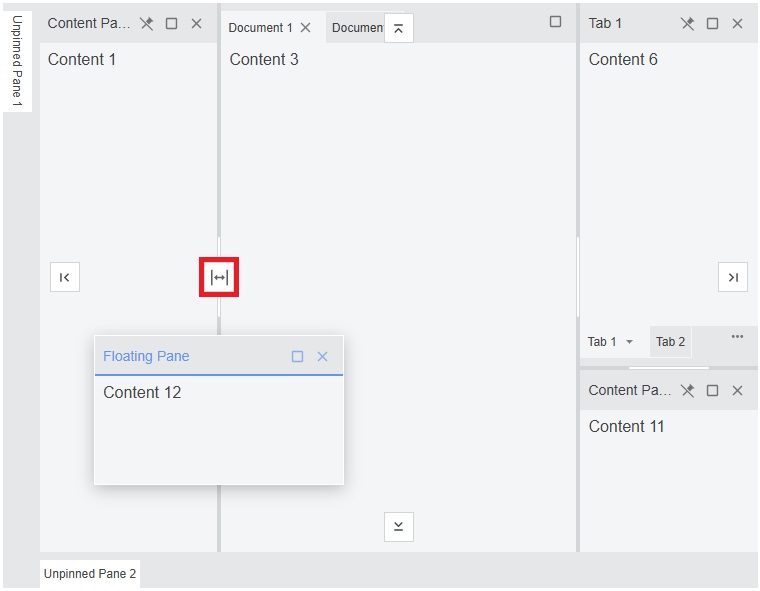
스플리터 도킹
플로팅 창을 드래그할 때, 마우스 커서가 스플리터 근처에 있으면 도킹 표시기가 나타납니다. 드래그된 창이 도킹되면 타겟 스플리터가 있는 분할 창의 자식 창이 됩니다. Splitter 도킹은 Dock ManagerallowSplitterDock 속성을 false로 설정하여 비활성화할 수 있습니다.

Update Layout
일부 시나리오에서는 창 추가 또는 제거, 방향 변경 등을 통해 Dock Manager의 레이아웃을 사용자 정의해야 할 수도 있습니다. 예를 들면 다음과 같습니다.
const splitPane = this.dockManager.layout.rootPane.panes[0] as IgcSplitPane;
const contentPane = splitPane.panes[0] as IgcContentPane;
this.dockManager.removePane(contentPane);
이렇게 하면 레이아웃 개체만 업데이트됩니다. 변경 사항이 UI에 반영되도록 Dock Manager의 업데이트를 트리거하려면 레이아웃 객체를 다시 할당해야 합니다.
this.dockManager.layout = { ...this.dockManager.layout };
Save/Load Layout
레이아웃을 복원하거나 보존하려면 단순히 속성의layout 값을 얻거나 설정하면 됩니다. 다음은 레이아웃을 문자열화된 JSON 형식으로 저장하는 방법입니다:
private savedLayout: string;
private saveLayout() {
this.savedLayout = JSON.stringify(this.dockManager.layout);
}
private loadLayout() {
this.dockManager.layout = JSON.parse(this.savedLayout);
}
Adding Panes At Runtime
런타임에 내용물과 창을 추가할layout 수 있습니다. 아래 예시에서 콘텐츠, 문서, 플로팅 창을 추가하는 방법을 볼 수 있습니다.
이벤트
Dock Manager 컴포넌트는 특정 최종 사용자 상호작용이 실행될 때 이벤트를 발생시킵니다. 예를 들어 창 닫기, 고정, 크기 조정, 드래그 등이 있습니다. 이 주제에서 도크 매니저 이벤트 전체 목록을 확인할 수 있습니다.
행사 리스너PaneClose를 추가하는 방법은 다음과 같습니다:
this.dockManager.addEventListener('paneClose', ev => console.log(ev.detail));
맞춤화
Dock Manager 구성 요소는 슬롯과 부품을 사용하여 모든 버튼을 사용자 정의할 수 있는 옵션을 제공합니다. 버튼을 변경하려면 Dock Manager 내에서 고유한 요소를 정의하고 슬롯 속성을 해당 식별자로 설정하기만 하면 됩니다.
이 슬롯들과 부품들을 활용해 맞춤형 Dock Manager 레이아웃을 만들어 봅시다. 먼저, 저희가 직접 아이콘을 제공할 것입니다. 슬롯을 사용합니다closeButtonmaximizeButtonminimizeButtonpinButtonunpinButton:
<igc-dockmanager id="dockManager">
<div slot="content1" class="dockManagerContent">Content 1</div>
<div slot="content2" class="dockManagerContent">Content 2</div>
<div slot="content3" class="dockManagerContent">Content 3</div>
<!-- ... -->
<button slot="closeButton">x</button>
<button slot="maximizeButton">
<img src="https://www.svgrepo.com/show/419558/arrow-top-chevron-chevron-top.svg" alt="arrow-top-chevron-chevron-top" />
</button>
<button slot="minimizeButton">
<img src="https://www.svgrepo.com/show/419557/bottom-chevron-chevron-down.svg" alt="bottom-chevron-chevron-down" />
</button>
<button slot="pinButton">
<img src="https://www.svgrepo.com/show/154123/pin.svg" alt="pin" />
</button>
<button slot="unpinButton">
<img src="https://www.svgrepo.com/show/154123/pin.svg" alt="pin" />
</button>
</igc-dockmanager>
그런 다음 스타일시트에서 노출된 부분을 사용하겠습니다. 이렇게 하면 구성 요소의 스타일을 완전히 제어할 수 있습니다.
igc-dockmanager::part(unpinned-tab-area) {
background: #bee9ec;
}
igc-dockmanager::part(unpinned-tab-area--left) {
border-right: 1px dashed #004d7a;
}
igc-dockmanager::part(unpinned-tab-area--bottom) {
border-top: 1px dashed #004d7a;
}
igc-dockmanager::part(tab-header-close-button),
igc-dockmanager::part(pane-header-close-button) {
background-color: #e73c7e;
}
igc-dockmanager::part(pane-header-pin-button),
igc-dockmanager::part(pane-header-unpin-button) {
background: rgb(218, 218, 218);
border: none;
width: 24px;
height: 24px;
color: #fff;
}
igc-dockmanager::part(tabs-maximize-button),
igc-dockmanager::part(tabs-minimize-button),
igc-dockmanager::part(pane-header-minimize-button),
igc-dockmanager::part(pane-header-maximize-button) {
width: 24px;
height: 24px;
border: none;
transition: opacity 250ms ease-in-out;
opacity: 0.3;
margin-right: 15px;
margin-top: -5px;
margin-left: 0px;
}
모든 것이 순조롭게 진행되었다면 이제 사용자 정의된 아이콘과 탭 영역이 있는 DockManager가 생겼을 것입니다. 그것을 살펴보자:
아래에서는 모든 버튼의 슬롯 이름과 스플리터 핸들이 포함된 목록을 찾을 수 있습니다.
| 슬롯 이름 | 설명 |
|---|---|
closeButton |
닫기 버튼. |
paneHeaderCloseButton |
창 헤더의 닫기 버튼입니다. |
tabHeaderCloseButton |
탭 헤더의 닫기 버튼입니다. |
moreTabsButton |
더 많은 탭 버튼. |
moreOptionsButton |
더 많은 옵션 버튼. |
maximizeButton |
최대화 버튼. |
minimizeButton |
최소화 버튼. |
pinButton |
핀 버튼. |
unpinButton |
고정 해제 버튼. |
splitterHandle |
분배기 핸들입니다. |
이 페이지의 스타일링 섹션 아래 CSS 부분에서 각 슬롯의 해당 부분을 찾을 수 있습니다.
CSS Variables
다음 표에서는 Dock-manager 구성 요소의 스타일을 지정하는 데 사용되는 모든 CSS 변수를 설명합니다.
| CSS 변수 | 설명 |
|---|---|
--igc-background-color |
창 탐색기 구성 요소 내부 헤더의 배경색입니다. |
--igc-accent-color |
창 헤더 작업 부분 내부 버튼의 배경색에 초점이 맞춰져 있습니다. |
--igc-active-color |
활성 상태의 구성 요소에 사용되는 텍스트 및 상자 그림자 색상입니다. |
--igc-border-color |
창 헤더 구성 요소의 테두리 하단 색상입니다. |
--igc-font-family |
Dock-manager 구성 요소의 글꼴 모음입니다. |
--igc-dock-background |
도크 관리자, 탭 및 부동 창 구성 요소의 배경색입니다. |
--igc-dock-text |
도크 관리자 및 부동 창 구성 요소의 텍스트 색상입니다. |
--igc-pane-header-background |
창 헤더 구성 요소의 배경색입니다. |
--igc-pane-header-text |
창 헤더 구성 요소의 텍스트 색상입니다. |
--igc-pane-content-background |
도크 관리자 및 탭 패널 구성 요소 내부 콘텐츠의 배경색입니다. |
--igc-pane-content-text |
도크 관리자 및 탭 패널 구성 요소 내부 콘텐츠의 텍스트 색상입니다. |
--igc-tab-text |
탭 헤더 구성 요소의 텍스트 색상입니다. |
--igc-tab-background |
탭 헤더 구성 요소의 배경색입니다. |
--igc-tab-border-color |
탭 헤더 구성 요소의 테두리 색상입니다. |
--igc-tab-text-active |
선택한 탭 헤더 구성 요소의 텍스트 색상입니다. |
--igc-tab-background-active |
선택한 탭 헤더 구성 요소의 배경색입니다. |
--igc-tab-border-color-active |
선택한 탭 헤더 구성요소의 테두리 색상입니다. |
--igc-pinned-header-background |
고정 해제된 창 헤더 구성 요소의 배경색입니다. |
--igc-pinned-header-text |
고정 해제된 창 헤더 구성 요소의 텍스트 색상입니다. |
--igc-splitter-background |
분할자 구성 요소의 배경색입니다. |
--igc-splitter-handle |
분할자 핸들의 배경색입니다. |
--igc-button-text |
창 헤더 작업 부분 내부의 버튼 색상입니다. |
--igc-flyout-shadow-color |
콘텐츠 창 구성 요소의 상자 그림자 색상입니다. |
--igc-joystick-background |
조이스틱 및 루트 도킹 표시기 구성 요소의 배경색입니다. |
--igc-joystick-border-color |
조이스틱 및 루트 도킹 표시기 구성 요소의 테두리 색상입니다. |
--igc-joystick-icon-color |
조이스틱 및 루트 도킹 표시기 구성 요소의 아이콘 색상입니다. |
--igc-joystick-background-active |
조이스틱 및 루트 도킹 표시기 구성 요소의 호버 배경색입니다. |
--igc-joystick-icon-color-active |
조이스틱 및 루트 도킹 표시기 구성 요소의 호버 아이콘 색상입니다. |
--igc-floating-pane-border-color |
부동 창의 테두리 색상입니다. |
--igc-context-menu-background |
상황에 맞는 메뉴 항목의 배경색입니다. |
--igc-context-menu-background-active |
마우스 오버 및 포커스 시 상황에 맞는 메뉴 항목의 배경색입니다. |
--igc-context-menu-color |
상황에 맞는 메뉴 항목의 텍스트 색상입니다. |
--igc-context-menu-color-active |
마우스 오버 및 포커스 시 상황에 맞는 메뉴 항목의 텍스트 색상입니다. |
--igc-drop-shadow-background |
그림자의 배경색입니다. |
--igc-disabled-color |
비활성화된 상태의 구성요소의 텍스트 색상입니다. |
Keyboard Navigation
키보드 탐색은 Dock Manager의 접근성을 향상시키고 모든 창 탐색, 활성 창 도킹을 통해 여러 방향으로 보기 분할 등과 같은 최종 사용자에게 다양한 상호 작용을 제공합니다.
단축키는 다음과 같습니다.
Docking
- CMD/CTRL + SHIFT + ↑ 글로벌 상단으로 도킹
- CMD/CTRL + SHIFT + ↓ 전역 하단에 도킹
- CMD/CTRL + SHIFT + → 전역 오른쪽으로 도킹
- CMD/CTRL + SHIFT + ← 전역 왼쪽으로 도킹
- SHIFT + ↑ 탭 그룹에 여러 탭이 있으면 보기가 분할되고 포커스가 있는 탭이 위에 고정됩니다.
- SHIFT + ↓ 탭 그룹에 여러 탭이 있으면 보기가 분할되고 포커스가 있는 탭이 아래에 고정됩니다.
- SHIFT + → 탭 그룹에 여러 탭이 있으면 보기가 분할되고 포커스가 있는 탭이 오른쪽에 고정됩니다.
- SHIFT + ← 탭 그룹에 여러 탭이 있으면 보기가 분할되고 포커스가 있는 탭이 왼쪽으로 고정됩니다.
Navigating
- CMD/CTRL + F6 또는 CMD/CTRL +문서 → 호스트의 다음 탭에 포커스
- CMD/CTRL + SHIFT + F6 또는 CMD/CTRL +문서 ← 호스트의 이전 탭에 포커스
- ALT + F6 다음 콘텐츠 창에 포커스
- ALT + SHIFT + F6 이전 콘텐츠 창에 포커스
Pane Navigator
다음 키보드 단축키는 창과 문서를 반복할 수 있는 탐색기를 보여줍니다.
- CMD/CTRL + F7 또는 CMD/CTRL +첫 F8 번째 문서부터 시작합니다.
- ALT + F7 또는 ALT +첫 F8 번째 창부터 시작
- CMD/CTRL + SHIFT + F7 또는 CMD/CTRL + SHIFT +마지막 F8 문서부터 거꾸로 시작
- ALT + SHIFT + F7 또는 ALT + SHIFT +마지막 F8 창에서 거꾸로 시작
Other
- ALT + F3 활성 창을 닫습니다.
샘플 데모에서 위에 언급된 모든 작업을 연습해 보세요.
Styling
Dock Manager는 Shadow DOM을 사용하여 스타일과 동작을 캡슐화합니다. 결과적으로 일반적인 CSS 선택기를 사용하여 내부 요소를 간단히 타겟팅할 수는 없습니다. 이것이 바로 우리가::part CSS 선택기로 타겟팅할 수 있는 구성 요소 부분을 노출하는 이유입니다.
igc-dockmanager::part(content-pane) {
border-radius: 10px;
}
다음 예에서는 노출된 CSS 부분 중 일부를 통해 Dock Manager를 사용자 정의하는 기능을 보여줍니다.
CSS Parts
| 부품명 | 설명 |
|---|---|
content-pane |
콘텐츠 창 구성 요소입니다. |
pane-header |
콘텐츠 창 헤더 구성요소입니다. |
pane-header-content |
콘텐츠 창 헤더의 콘텐츠 영역입니다. |
pane-header-actions |
콘텐츠 창 헤더의 작업 영역입니다. |
active |
활성 상태를 나타냅니다. 적용대상pane-header,pane-header-content,pane-header-actions,tab-header. |
floating |
부동 창 배치를 나타냅니다. 적용대상pane-header,pane-header-content,pane-header-actions. |
window |
부동 창 배치를 나타냅니다. 적용대상pane-header,pane-header-content,pane-header-actions. |
split-pane |
분할 창 구성 요소입니다. |
splitter |
크기 조정 분할기 구성 요소입니다. |
splitter-base |
스플리터 구성 요소의 기본 요소입니다. |
splitter-ghost |
스플리터 구성 요소의 고스트 요소입니다. |
unpinned-pane-header |
고정 해제된 창 헤더 구성 요소입니다. |
tab-header |
탭 헤더 구성 요소입니다. |
tab-header-more-options-button |
탭 헤더의 추가 옵션 버튼. |
tab-header-close-button |
탭 헤더의 닫기 버튼입니다. |
selected |
선택된 상태를 나타냅니다. 적용대상tab-header 그리고tab-header-close-button. |
hovered |
호버 상태를 나타냅니다. 적용대상tab-header-close-button. |
header-title |
탭 헤더의 텍스트 제목입니다. |
tab-strip-area |
탭 헤더가 포함된 탭 표시줄 영역입니다. |
tab-strip-actions |
탭 작업이 포함된 탭 표시줄 영역입니다. |
top |
상단 탭 위치를 나타냅니다. 적용대상tab-header,tab-strip-area,tab-strip-actions. |
bottom |
하단 탭 위치를 나타냅니다. 적용대상tab-header,tab-strip-area,tab-strip-actions. |
context-menu |
상황에 맞는 메뉴 구성 요소입니다. |
context-menu-item |
상황에 맞는 메뉴 구성 요소의 항목입니다. |
docking-preview |
도킹 미리보기 영역. |
docking-indicator |
루트가 아닌 도킹 표시기입니다. |
root-docking-indicator |
루트 도킹 표시기입니다. |
splitter-docking-indicator |
스플리터 도킹 표시기. |
pane-navigator |
창 탐색기 구성 요소입니다. |
pane-navigator-header |
창 탐색기의 헤더 영역입니다. |
pane-navigator-body |
창 탐색기의 본문 영역입니다. |
pane-navigator-items-group |
창 탐색기 구성 요소의 항목 그룹입니다. |
pane-navigator-items-group-title |
창 탐색기에 있는 항목 그룹의 제목 요소입니다. |
pane-navigator-item |
창 탐색기의 항목입니다. |
pane-header-close-button |
창 헤더의 닫기 버튼입니다. |
pane-header-maximize-button |
창 헤더의 최대화 버튼. |
pane-header-minimize-button |
창 헤더의 최소화 버튼. |
pane-header-pin-button |
창 헤더의 핀 버튼입니다. |
pane-header-unpin-button |
창 헤더의 고정 해제 버튼입니다. |
tabs-maximize-button |
탭 최대화 버튼. |
tabs-minimize-button |
탭 최소화 버튼. |
tabs-more-button |
더 많은 탭 버튼. |
context-menu-unpin-button |
상황에 맞는 메뉴의 고정 해제 버튼. |
context-menu-close-button |
상황에 맞는 메뉴의 닫기 버튼입니다. |
splitter-handle |
분배기 핸들입니다. |
horizontal |
수평 위치를 나타냅니다. 적용대상splitter-handle. |
vertical |
수직 위치를 나타냅니다. 적용대상splitter-handle. |
Themes
Dock Manager에는 밝은 테마와 어두운 테마가 있습니다. 밝은 테마가 기본 테마입니다. 이를 어둡게 변경하려면 CSS에서 igc.themes.css 파일을 가져오고 Dock Manager 또는 상위 항목에 어두운 테마 클래스를 추가하기만 하면 됩니다.
@import '~igniteui-dockmanager/dist/collection/styles/igc.themes';
<igc-dockmanager class="dark-theme">
현지화
Dock Manager 컴포넌트는 컨텍스트 메뉴, 툴팁, 아리아 속성에서 사용되는 문자열을 현지화하는 것을 지원합니다. 기본적으로 Dock Manager는 페이지의 상위 언어 중 어느 하나에서 lang 속성을 검색하여 해당 페이지를 감지합니다. lang 속성이 설정되어 있지 않거나 Dock Manager가 지원하지 않는 값으로 설정되어 있다면, 기본 언어는 영어(en)가 사용됩니다. Dock Manager는 영어(영어), 일본어(jp), 한국어(ko), 스페인어(es)에 대한 내장된 현지화 문자열을 제공합니다.
다른 언어에 리소스 문자열을 제공하려면 addResourceStrings 메서드를 사용하세요:
import { addResourceStrings } from 'igniteui-dockmanager';
const dockManagerStringsFr: IgcDockManagerResourceStrings = {
close: 'Fermer',
// ...
};
addResourceStrings('fr', dockManagerStringsFr);
Dock Manager는 문자열을 수정할 수 있는 속성을 노출합니다resourceStrings. 속성을 설정resourceStrings 하면, Dock Manager는 어떤 lang 속성이 설정되었든 문자열을 사용합니다.