Ignite UI for Blazor 시작하기
이 항목에서는 Visual Studio를 사용하여 Ignite UI for Blazor 사용하여 Blazor WebAssembly 애플리케이션을 만드는 단계별 지침을 제공합니다.
Create a New Blazor WebAssembly Project
아래 단계에서는 새 Blazor WebAssembly 프로젝트를 만드는 방법을 설명합니다. Ignite UI for Blazor 기존 애플리케이션에 추가하려면 Ignite UI for Blazor 설치 섹션으로 이동하세요.
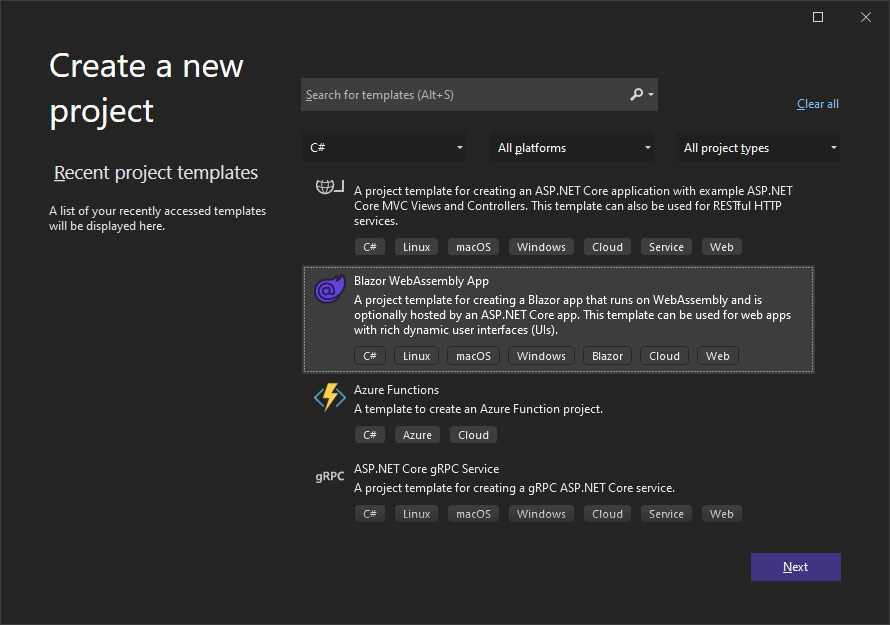
Visual Studio 2022를 시작하고 시작 페이지에서 새 프로젝트 만들기를 클릭한 후 Blazor WebAssembly 앱 템플릿을 선택하고 다음을 클릭합니다.

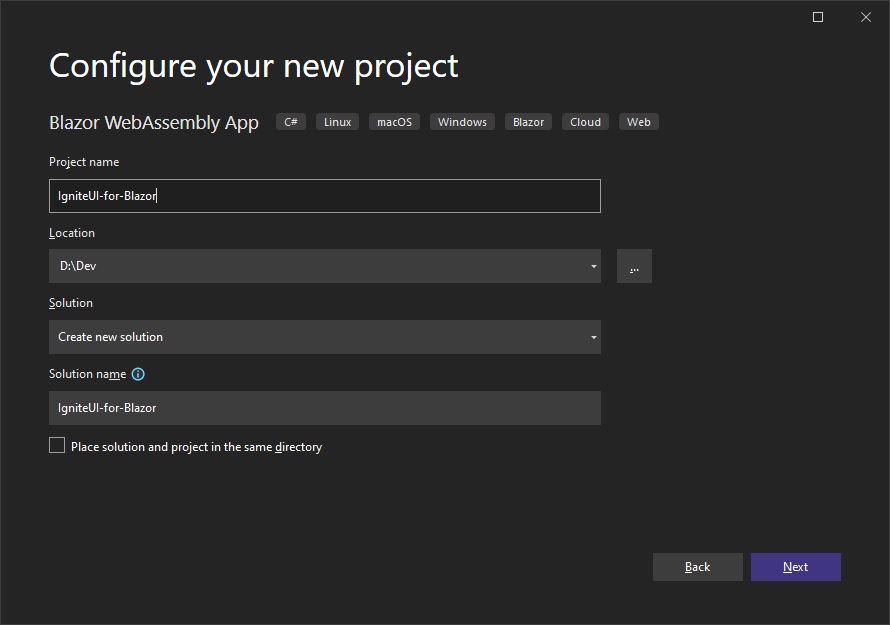
프로젝트 이름과 위치를 입력하고 다음을 클릭하세요.

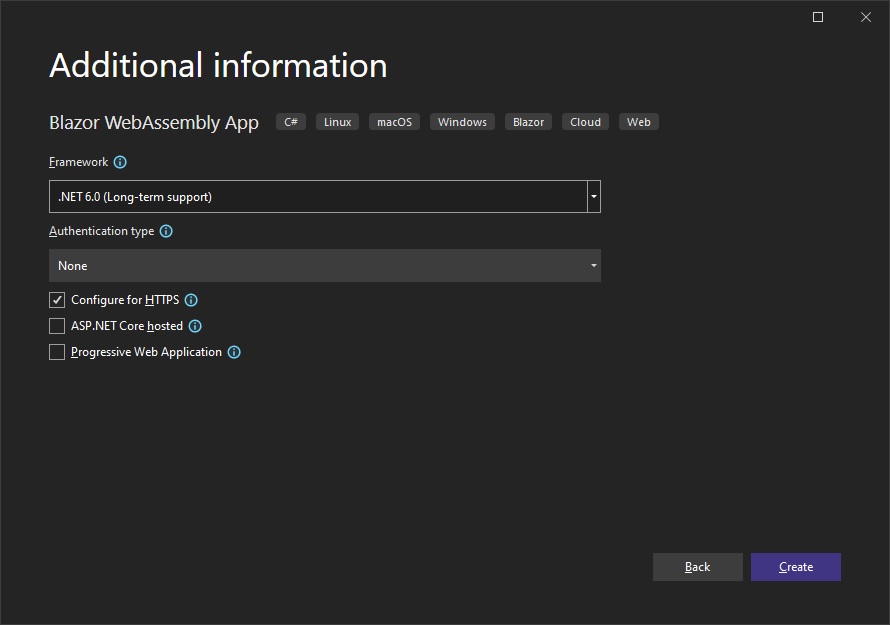
추가 프로젝트 옵션을 지정하고 만들기를 클릭합니다.

Install Ignite UI for Blazor
Ignite UI for Blazor NuGet 패키지를 통해 제공됩니다. Blazor 애플리케이션에서 Ignite UI for Blazor 사용하려면 먼저 적절한 NuGet 패키지를 설치해야 합니다.
Visual Studio에서 도구 → NuGet 패키지 관리자 → 솔루션용 NuGet 패키지 관리를 선택하여 NuGet 패키지 관리자를 엽니다. IgniteUI.Blazor NuGet 패키지를 검색하고 설치합니다.
NuGet을 사용하여 Ignite UI for Blazor 설치하는 방법에 대한 자세한 내용은 Ignite UI for Blazor 설치 항목을 읽어보세요.
Register Ignite UI for Blazor
.NET 6 and Later Applications
1 -Program.cs 파일을 열고 builder를 호출하여 Ignite UI for Blazor 서비스를 등록합니다. Services.AddIgniteUIBlazor 함수:
var builder = WebAssemblyHostBuilder.CreateDefault(args);
// ...
builder.Services.AddIgniteUIBlazor();
await builder.Build().RunAsync();
2 -_Imports.razor 파일에 IgniteUI.Blazor.Controls 네임스페이스를 추가합니다.
@using IgniteUI.Blazor.Controls
3 -wwwroot/index.html 파일의 <head> 요소에 스타일 시트를 추가합니다.
<head>
<link href="_content/IgniteUI.Blazor/themes/light/bootstrap.css" rel="stylesheet" />
</head>
4 -wwwroot/index.html 파일에 스크립트 참조를 추가합니다.
<script src="_content/IgniteUI.Blazor/app.bundle.js"></script>
<script src="_framework/blazor.webassembly.js"></script>
.NET 5 Applications
1 -Program.cs 파일을 열고 builder를 호출하여 Ignite UI for Blazor 서비스를 등록합니다. Services.AddIgniteUIBlazor 함수:
public static async Task Main(string[] args)
{
var builder = WebAssemblyHostBuilder.CreateDefault(args);
// ...
builder.Services.AddIgniteUIBlazor();
}
- .NET 6 이상 애플리케이션 섹션의 2단계를 계속 진행합니다.
Add Ignite UI for Blazor Component
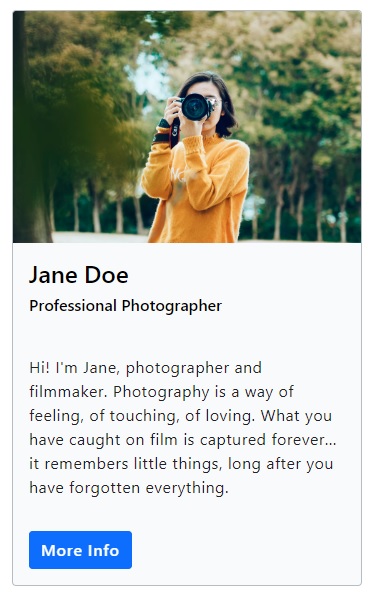
면도기 페이지에 Ignite UI for Blazor 추가합니다.
<IgbCard style="width:350px">
<IgbCardMedia>
<img src="https://images.unsplash.com/photo-1541516160071-4bb0c5af65ba?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=350&q=80" />
</IgbCardMedia>
<IgbCardHeader>
<h4>Jane Doe</h4>
<h6>Professional Photographer</h6>
</IgbCardHeader>
<IgbCardContent>Hi! I'm Jane, photographer and filmmaker.
Photography is a way of feeling, of touching,
of loving. What you have caught on film is captured forever...
it remembers little things, long after you have
forgotten everything.</IgbCardContent>
<IgbCardActions>
<IgbButton>More Info</IgbButton>
</IgbCardActions>
</IgbCard>
Blazor 앱을 빌드하고 실행합니다.