
A single Style Library can contain multiple StyleSets that apply to any number of Ultimate UI for ASP.NET controls. You can create a StyleSet for only WebGrid™ or you can create one that applies to both WebGrid and WebTree™. The following procedure will create a simple StyleSet and add it to the Style Library.
To create a new StyleSet:
Click Add New in the toolbar at the top of the Style Explorer.

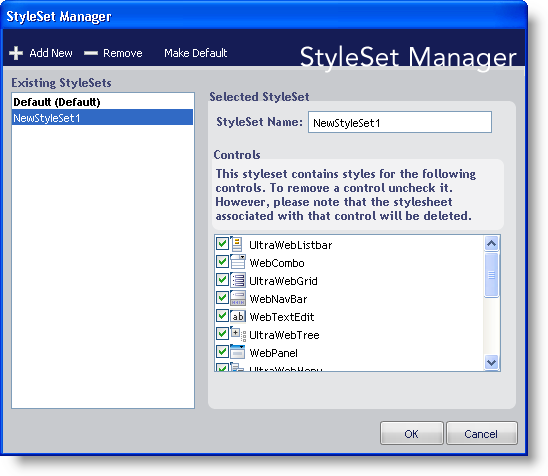
The StyleSet Manager dialog box appears.

Change the StyleSet Name of the StyleSet to something more descriptive such as 'Corporate_Blue_Style'. If you would like for the StyleSet to apply only to a specific control/component, deselect the check boxes of the controls/components that you do not want to include in this StyleSet.
Click OK to add the StyleSet to the Style Library.
If you chose to remove specific controls/components, you will receive a warning dialog box. Click Yes to remove the controls/components from the StyleSet, essentially deleting the default style sheets and images. Click No or Cancel to go back to the StyleSet Manager dialog box.

The 'Corporate_Blue_Style' StyleSet now appears in the Active StyleSet drop-down list.