
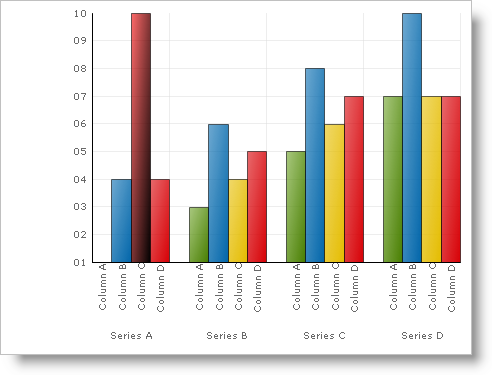
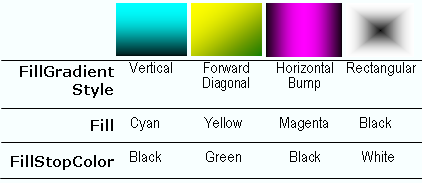
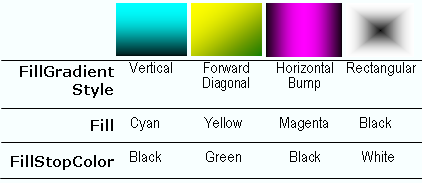
The incredible power within PaintElement , derived from the assortment of fill effects, provides the chart’s graphical elements. One of the most commonly used effects is the gradient fill. Gradients depict a graduated and blended change between two colors, from the Fill color (also used for solid fills) and the FillStopColor . They can be used to create a variety of pleasing effects on the chart as shown in the figure below.

Gradients are a by-product of vector calculus and have eagerly become a part of the artistic world. There is a difference between the mathematical definition of gradient and the perspective taken in most image-editing applications, see the following two illustrations.
The artistic perspective would regard a horizontal gradient as one resembling a horizon. However, in mathematics, the gradual change that a gradient represents takes place in the direction of movement; hence, a swash of color resembling a horizon occurs when color changes as one travels vertically. Chart uses the mathematical definition of gradient, which is consistent with the gradients exposed by the underlying .NET Framework. Developers seeking consistency with image-editing applications may want to consider their own logic for impendence-matching between these two definitions.
The example below, uses an arbitrary Box, (a Primitive shape used in the Column and Bar charts), and shows you how to apply a gradient to it. You can then expand upon this example to apply gradients to all the primitives in the chart.
In Visual Basic:
Imports Infragistics.UltraChart.[Shared].Styles Imports Infragistics.UltraChart.Core.Primitives ... Private Sub UltraChart1_ChartDrawItem(ByVal sender As Object, _ ByVal e As Infragistics.UltraChart.Shared.Events.ChartDrawItemEventArgs) _ Handles UltraChart1.ChartDrawItem ' Get a Box primitive from a ColumnChart. If TypeOf e.Primitive Is Box Then Dim b As Box = Nothing b = CType(e.Primitive, Box) If Not b Is Nothing AndAlso b.Row = 0 AndAlso b.Column = 2 Then b.PE = b.PE.Clone() ' Set the Primitives PaintElement Type to a Gradient b.PE.ElementType = PaintElementType.Gradient ' Set the starting and ending color for the gradient. b.PE.Fill = Color.Red b.PE.FillStopColor = Color.Black ' Set a linear direction or shape for the gradient. b.PE.FillGradientStyle = GradientStyle.ForwardDiagonal End If End If End Sub
In C#:
using Infragistics.UltraChart.Shared.Styles;
using Infragistics.UltraChart.Core.Primitives;
...
private void ultraChart1_ChartDrawItem(object sender,
Infragistics.UltraChart.Shared.Events.ChartDrawItemEventArgs e)
{
// Get a Box primitive from a ColumnChart.
if (e.Primitive is Box)
{
Box b = e.Primitive as Box;
if(b != null && b.Row == 0 && b.Column == 2)
{
// Set the Primitives PaintElement Type to a Gradient
b.PE.ElementType = PaintElementType.Gradient;
// Set the starting and ending color for the gradient.
b.PE.Fill = Color.Red;
b.PE.FillStopColor = Color.Black;
// Set a linear direction or shape for the gradient.
b.PE.FillGradientStyle = GradientStyle.ForwardDiagonal;
}
}
}