
This tutorial walks through the process of creating a composite chart using the Forms Designers. By the end of this tutorial, you will be familiar with some of the key aspects of designing a composite chart.
There are several steps required to set up the first chart layer in a composite chart. Since composite charts allow complete control over your chart, it is necessary to add all the individual elements, such as a chart area, axes, and a chart layer manually. This first section walks through these first steps in detail.
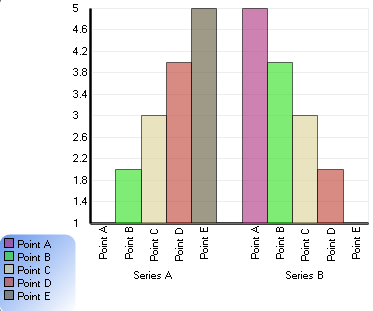
At the end of this section, you will have created a composite chart with two axes, a single chart layer, and a legend.
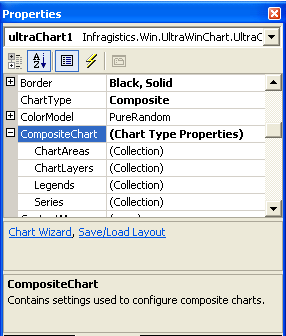
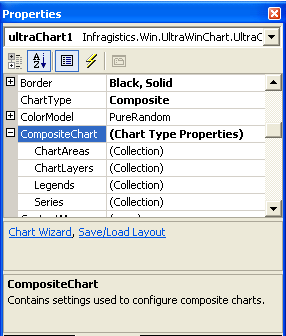
Change the ChartType property to "Composite".
A message will be displayed in red, briefly explaining what is required for a working composite chart.
This tutorial aims to guide you through these steps in detail. The collections referred to are all found under the CompositeChart property of the chart. You can observe this by expanding the CompositeChart property in the Visual Studio .NET properties grid.

Add a ChartArea to the ChartAreas collection.
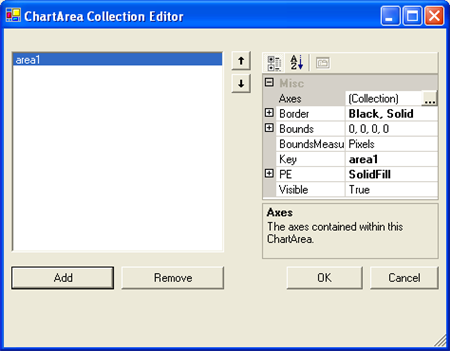
Begin editing the ChartAreas collection by selecting it in the properties grid and clicking on the ellipsis that appears in that row. This will open the ChartArea Collection Editor. Click the "Add" button to add a ChartArea to the collection.

Add some Axes to this ChartArea.
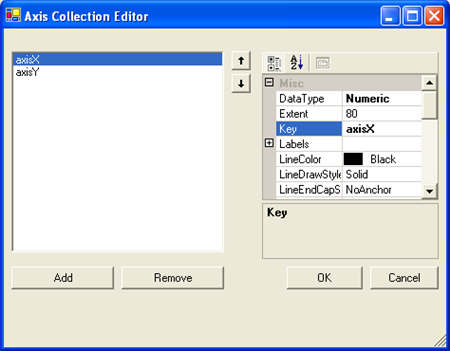
Click on the ellipsis by the "Axes" property in the ChartArea collection editor. This will open the Axis Collection Editor.
In the Axis Collection Editor, click "Add" and add a horizontal axis. Click "Add" again and add a vertical axis. Assign a meaningful Key to each axis by setting the Key property in the properties grid. For this tutorial, the keys axisX and axisY, for the horizontal and vertical axis, are used.

Configure the Axes for use with a column chart layer.
The first layer to add in this sample will be a column chart layer. Therefore, we must configure these Axes to satisfy the requirements of a column chart layer.
As indicated in the Axis Requirements for Composite Charts, a column chart layer requires that the x-axis have a DataType of String, and a SetLabelAxisType of GroupBySeries, while the y-axis should have a DataType of Numeric. These properties can be set in the properties grid on the Axis Collection Editor.
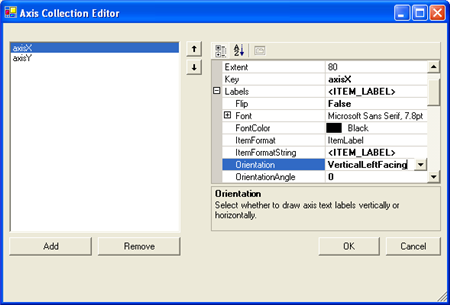
After the x- and y-axes are configured as described, set the ItemFormat for each axis. For a column chart, the ideal configuration is to have the x-axis displaying item labels and the y-axis displaying data values. Therefore, the ItemFormat of axisX should be set to "ItemLabel," and the ItemFormat of axisY should be set to "DataValue". These changes can be made in the properties grid of the Axis Collection Editor, under the "Labels" property of each Axis.
It is also ideal to have vertical labels on the x-axis. This change can be made by changing the Orientation property to VerticalLeftFacing for axisX in the same properties grid.

Now close the Axis Collection Editor and the ChartArea Collection Editor by clicking the OK button in each dialog. An x and y axis should now be visible on the chart control.

Add some data series to the series collection.
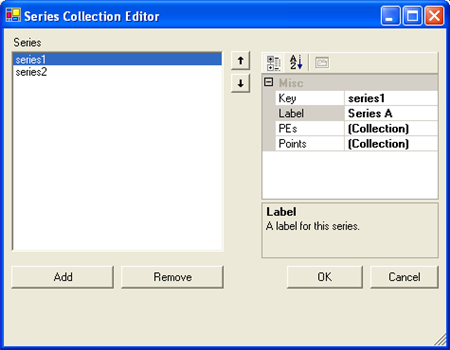
Back in the chart properties grid, click the ellipsis for the Series collection under the CompositeChart property. This will open the Series Collection Editor.
In the Series Collection Editor, click the "Add" button and add two Numeric Series. Assign a meaningful value like "Series A" to the Label property of each series.

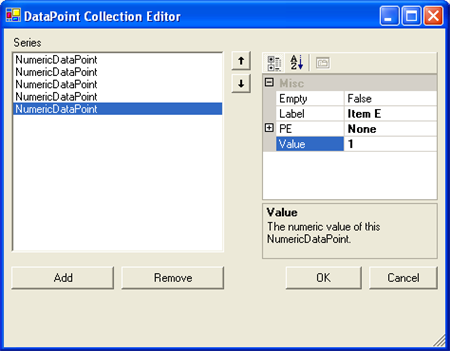
For each series, click the ellipsis by the Points property in the properties grid. This will open the DataPoint Collection Editor.
In the DataPoint Collection Editor, click the "Add" button several times to add some DataPoints. For each DataPoint, assign a value to the Label and Value properties in the properties grid. Just enter some sample data, like:

Now close the DataPoint Collection Editor and the Series Collection Editor by clicking OK in each dialog box.
Add a chart layer.
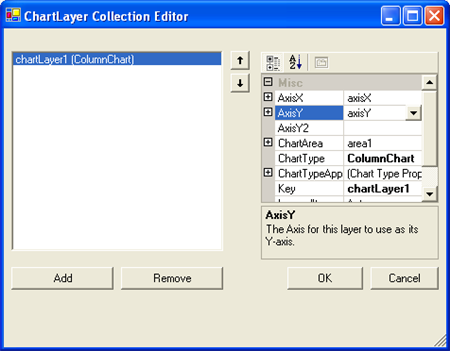
Back in the UltraChart properties grid, click the ellipsis for the ChartLayers collection under the CompositeChart property. This will open the ChartLayer Collection Editor.
In the ChartLayer Collection Editor, click the "Add" button to add a chart layer.
In the properties grid for this chart layer, select the ChartArea property. This row in the properties grid will turn into a DropDownList, from which your chart area (area1) can be selected. Select this area, and then select "axisX" for the AxisX property and "axisY" for the AxisY property of the chart layer. For information on the axis requirements, see Axis Requirements for Composite Charts.

This satisfies the axis requirements for a column chart layer: an x-axis with a DataType of String, and a y-axis with a DataType of Numeric.
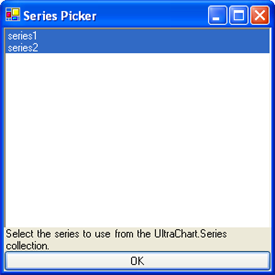
Now select the "Series" property in the properties grid to open the Series Picker. Hold the CTRL key and click on both series to have this chart layer consume both of these series.

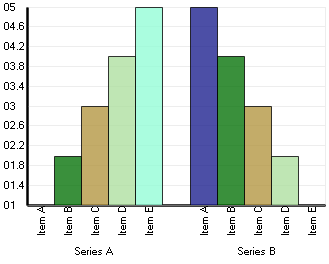
Click on OK to exit the Series Picker and again to exit the ChartLayer Collection Editor. Now your composite chart is rendering a single chart layer in a single ChartArea with 2 axes.

Add a legend to the chart.
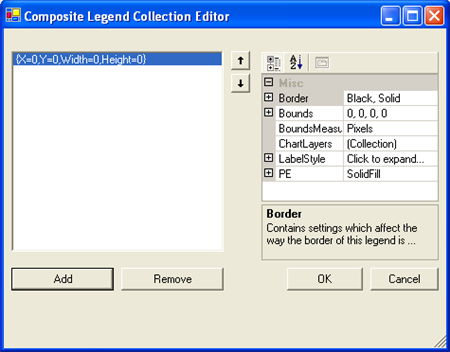
Back in the UltraChart properties grid, click the ellipsis for the Legends collection under the CompositeChart property. This will open the Composite Legend Collection Editor.
In the Composite Legend Collection Editor, click the "Add" button to add a legend.

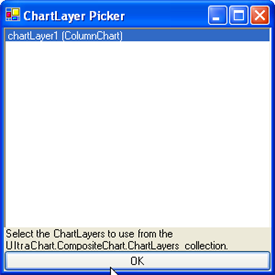
Click the ellipsis by the ChartLayers property in the properties grid and select chartLayer1 as the layer for this legend to consume.

By default, the legend’s bounds are set to Rectangle.Empty, so the legend occupies the entire surface of the chart and renders items starting in the top-left corner. The legend’s bounds can be customized to place the legend anywhere on the chart, and the legend’s background PaintElement can be customized as well. Experiment with these properties in the chart wizard to get a feel for how they work.
In the following image, the legend Bounds are set to {X=0, Y=75, Width=20, Height=25} with a MeasureType of Percentage. The legend’s PaintElement is set to a ForwardDiagonal Gradient from CornflowerBlue to Transparent. The Border.CornerRadius is set to 10 to give the legend box rounded borders and the Border.Thickness is set to 0 to remove the legend’s default black outline.