
One very important element of Web applications is gradient backgrounds. Using a gradient adds depth to the application as well as visual appeal. Included in Infragistics AppStylist for ASP.NET’s default functionality is a Gradient Editor that can assist you in creating almost any kind of gradient. The following procedure will guide you through the process of creating a gradient background for any UI Role.
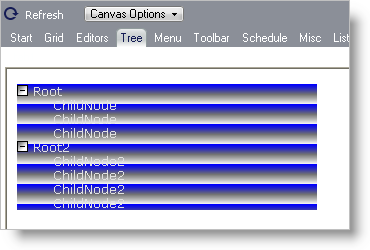
Use the Roles tree in the Style Explorer to navigate to the UI Role to which you would like to apply a gradient background. For the purposes of this walkthrough, we’ll use the WebTree Control UI Role.
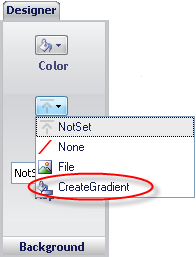
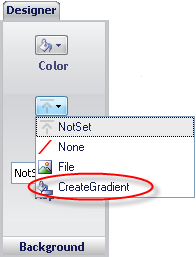
When you’ve selected the appropriate UI Role, find the Image drop-down button in the Background Pane of the Designer. Click the drop-down arrow and select CreateGradient from the drop-down list.

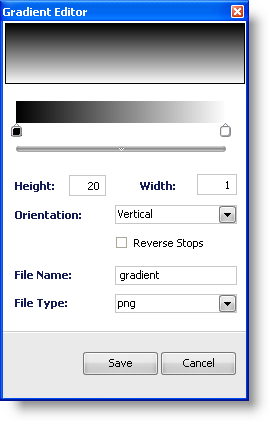
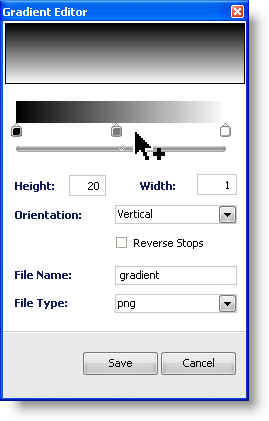
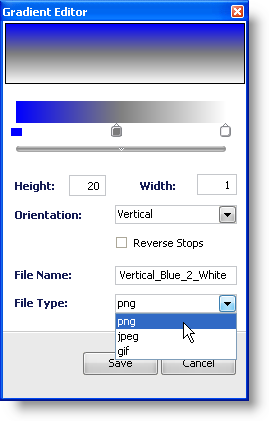
The Gradient Editor dialog box appears.

By default, there are two stops, black and white. You can add more stops and change the color of those stops by clicking them.
Click in-between the black and white stops to create a third stop. Your mouse cursor will change to a pointer with a plus sign to indicate that you can add another stop.

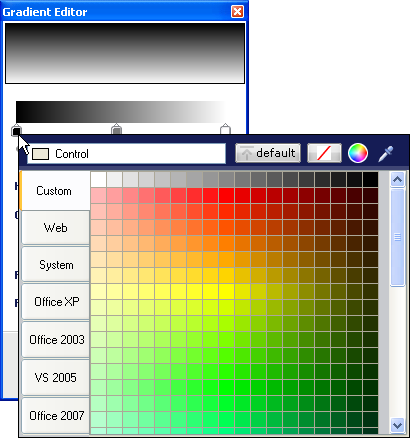
Click the left stop. A color picker appears.

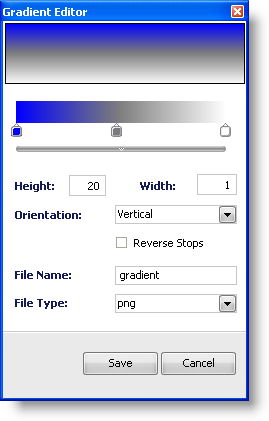
Select the color Blue from the color picker. The preview reflects your changes.

Leave the Height, Width, and Orientation as is. However, if you set the Orientation to Horizontal, you may want to change the Height and Width properties to correspond. (If you have a horizontal gradient only one pixel wide, you won’t see any of the gradient.)
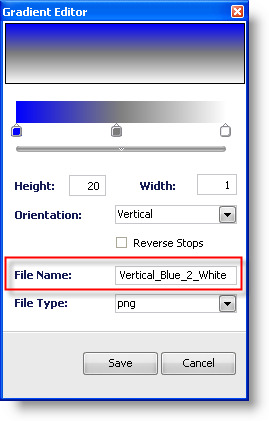
In the File Name field, give the gradient a descriptive name such as "Vertical_Blue_2_White".

In the File Type drop-down list, select a format for the gradient. You can choose from PNG, JPEG, and GIF. Leave PNG selected for now.

Click Save to close the Gradient Editor dialog box.
If you are viewing the WebTree canvas, you will notice immediately that the new gradient is applied.