
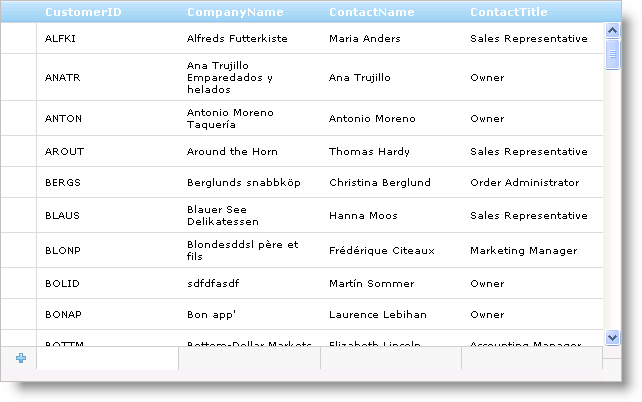
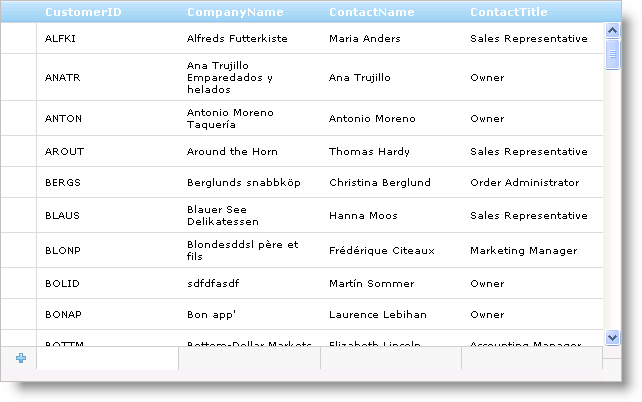
WebDataGrid™ allows adding rows with the Row Adding behavior. Enabling this behavior places an Add New Row, reserved for adding data, onto the control’s user interface. Your end-users can enter values into the cells of this row. When the Add New Row loses focus, the row is added to WebDataGrid and the new record is committed to the underlying data source. You need the Activation behavior enabled in order to put a row in focus.
The Add New Row can be positioned at the bottom or top of WebDataGrid. This is a fixed position and the row will be visible even as your end-users scroll through the data.
The Add New Row uses the editors for WebDataGrid’s columns. It determines what the data type of a column is and uses the default editor for that data type. For example, if one of your fields is of type String, Add New Row uses a TextBox for that cell.
You can also having different settings per cell by adding a Row Adding Column Setting for the behavior. For more information on column settings, see Setting Column Settings for a Behavior.
With the Activation enabled, you can click on a cell to activate a cell in the Add New Row, and depending on the EditModeActions , the cell will enter edit mode. Clicking off the row adds it to WebDataGrid if it contains data. You can use the keyboard to navigate the Add New Row as well.
Tab - Focus goes to the next cell. If you are on the last cell, tabbing commits the row.
Arrow Key - Focus goes to another cell from the currently active cell based on which arrow key was pressed.
Enter Key - Commits if there is data.
You can use the WebDataGrid™ control’s Add New Row feature to allow your end-users to add new records. The Row Adding behavior provides a blank row that is always present on the control. When you enter new data to the Add New Row and then lose focus on the row, that row is inserted in WebDataGrid and its underlying data source. For a row to obtain or lose focus, you must have the Activation behavior enabled. For more information on the Activation behavior, see Activation.
You will learn how to allow users to add new rows to WebDataGrid, using the Add New Row interface.
Bind WebDataGrid to a SqlDataSource component retrieving data from the Customers table. For more information on doing this, see Getting Started with WebDataGrid.
In the Microsoft® Visual Studio™ property window, Set the DataKeyFields property to CustomerID so that changes in WebDataGrid can be updated to the data source.
In the same window, locate the Behaviors property and click the ellipsis (…) button to launch the Behaviors Editor Dialog.
Check the CheckBox for Row Adding from the list on the left to add the behavior. Notice that the EditingCore behavior is checked as well.
In the properties, check that Alignment is set to Bottom. This positions the Add New Row at the bottom of WebDataGrid.
Click Apply then Ok to close the editor. Your end-users are now able to add new rows to WebDataGrid by entering data into the row and causing the row to lose focus by clicking elsewhere or by pressing the keyboard Enter key.

You can add a row to WebDataGrid™ on the client side. You do not need the Row Adding behavior enabled to add a row using code. The only behavior you need enabled is the EditingCore behavior and BatchUpdating should be set to true. In addition, you have to fill in all required values for the row before adding it.
In JavaScript:
var grid = $find("WebDataGrid1");
var rows = grid.get_rows();var rowsLength = grid.get_length(); // Create array of cell values for all values that cannot be null.
var row = new Array("CustomerID", "CompanyName");
// Add row.
rows.add(row);
var lastRow = rows.get_row(rowsLength);var cell = lastRow.get_cell(1);grid.get_behaviors().get_editingCore().get_behaviors().get_cellEditing().enterEditMode(cell);
Another way to add row in code is by using JSON-notation object with { column-key : cell-value } pairs. It is recommended to use this approach when ColumnMoving behavior is enabled.
In JavaScript:
var grid = $find("WebDataGrid1");
var rows = grid.get_rows();
// Create JSON-notation object
var row = [ { "Value" : new Date().getTime() + 1, "DataKeyField" : "RequiredDate" ) }, { "Value" : true, "DataKeyField" : "Discontinued" ) },
{ "Value" : "Hanari Carnes" , "DataKeyField" : "ShipName" ) },
{ "Value" : 4, "DataKeyField" : "ShipVia" ) },
// Add row.
rows.add(row);
Related Topics