
WebDataMenu™ can have menu- items that can be rendered as a separator by simply setting the DataMenuItem object’s IsSeparator property to True.
From the Visual Studio™ Toolbox, drag and drop the ScriptManager Component and the WebDataMenu control onto your WebForm.
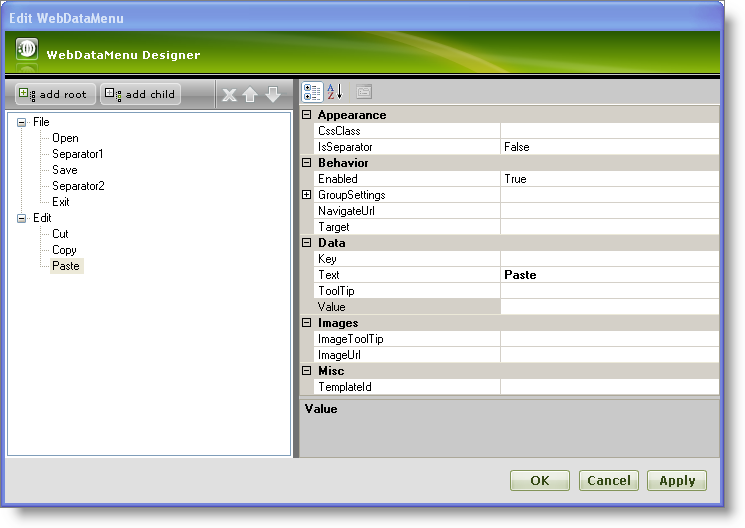
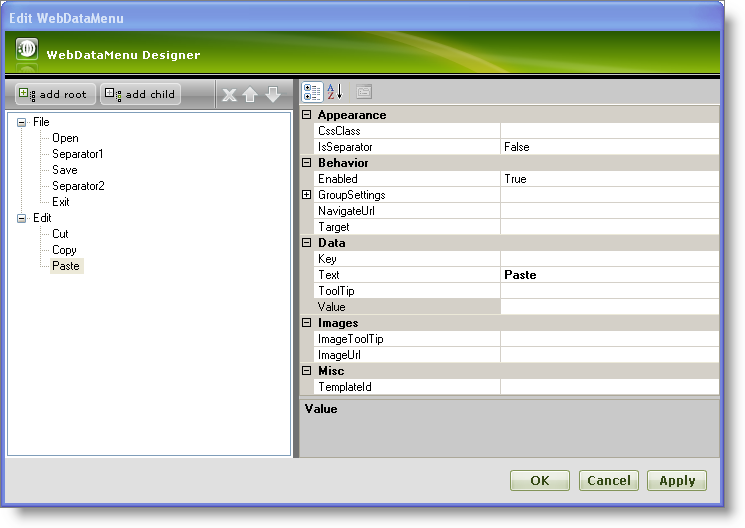
Add menu-items to the WebDataMenu through the designer as shown in the following image:

For more information on how to add menu-items to WebDataMenu, see the Getting Started with WebDataMenu topic.
Set the IsSeparator property of Separator1 and Separator2 items to True.
Click Apply and OK to close the designer.
The designer generate the following code in the mark-up:
In HTML:
<ig:WebDataMenu ID="WebDataMenu1" runat="server">
<Items>
<ig:DataMenuItem Text="File">
<Items>
<ig:DataMenuItem Text="Open">
</ig:DataMenuItem>
<ig:DataMenuItem IsSeparator="True">
</ig:DataMenuItem>
<ig:DataMenuItem Text="Save">
</ig:DataMenuItem>
<ig:DataMenuItem IsSeparator="True">
</ig:DataMenuItem>
<ig:DataMenuItem Text="Exit">
</ig:DataMenuItem>
</Items>
</ig:DataMenuItem>
<ig:DataMenuItem Text="Edit">
<Items>
<ig:DataMenuItem Text="Cut">
</ig:DataMenuItem>
<ig:DataMenuItem Text="Copy">
</ig:DataMenuItem>
<ig:DataMenuItem Text="Paste">
</ig:DataMenuItem>
</Items>
</ig:DataMenuItem>
</Items>
</ig:WebDataMenu>
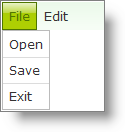
Save and run your application. You will observe separators between Open and Save and also between Save and Exit similar to the following image: