WebDropDown1.EnableMultipleSelection = trueWebDropDown™ allows the end user to perform single and multiple item selection from its dropdown container. By default, single selection is enabled ; in order to enable multiple selection the DisplayMode property should be set to either DropDown or DropDownList and the EnableMultipleSelection property must be set to true.
When items are selected, what the end-user sees in the Value Display component is formed by concatenating the display values of all selected items by using a predefined delimiter. By default the delimiter is set to comma. However we can change the delimiter by setting the WebDropDown control’s MultiSelectValueDelimiter property.
Multiple-Selection can be performed by either using the checkbox or keyboard by setting the WebDropDown control’s MultipleSelectionType property.
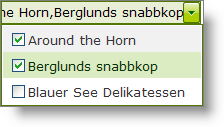
WebDropDown allows multiple selection using CheckBoxes. You can enable multiple selection using checkboxes by setting the WebDropDown control’s MultipleSelectionType property to Checkbox. This will render a checkbox in front of every list item.
From the Visual Studio toolbox, drag and drop an instance of WebDropDown onto the form and add items to the items collection. For more information on adding items, see Getting Started with WebDropDown.
To enable multiple selection on WebDropDown , you must set the EnableMultipleSelection property to true either using the Microsoft® Visual Studio® Property Window or by using the following code :
In Visual Basic:
WebDropDown1.EnableMultipleSelection = trueIn C#:
WebDropDown1.EnableMultipleSelection = true;In order to select multiple items using checkboxes you must set the MultipleSelectionType property to Checkbox either using the Property Window or by using the following code:
In Visual Basic:
WebDropDown1.MultipleSelectionType = DropDownMultipleSelectionType.CheckboxIn C#:
WebDropDown1.MultipleSelectionType = DropDownMultipleSelectionType.Checkbox;Save and run the application. As you select the checkboxes from the drop-down, you will see that the items are displayed in the Value Display separated by the default delimiter.

Multiple selection can also be performed using the keyboard. Holding the CTRL/SHIFT key(s) will allow multiple selection the same fashion that exists in Windows Explorer. Multiple selection is performed by holding the CTRL/SHIFT key(s) and clicking on the items or navigating with the UP/DOWN Arrow keys . When items are selected, the end-user sees a delimited set of values in the Value Display component; this display is formed by concatenating the display values of all selected items by using the predefined delimiter, which is comma by default.
You can enable keyboard multiple selection by setting the WebDropDown control’s MultipleSelectionType property to Keyboard.
From the Visual Studio toolbox, drag and drop an instance of WebDropDown onto the form and add items to the items collection. For more information on adding items, see Adding Items to WebDropDown using the Designer.
To enable multiple selection on WebDropDown, you must set the EnableMultipleSelection property to true either using the Microsoft® Visual Studio® Property Window or by using the following code :
In Visual Basic:
WebDropDown1.EnableMultipleSelection = trueIn C#:
WebDropDown1.EnableMultipleSelection = true;In order to select multiple items using keyboard you must set the MultipleSelectionType property to Keyboard either using the Property Window or by using the following code:
In Visual Basic:
WebDropDown1.MultipleSelectionType = DropDownMultipleSelectionType.Keyboard
In C#:
WebDropDown1.MultipleSelectionType = DropDownMultipleSelectionType.Keyboard;
Save and run the application. You will observe that when you hold the CTRL/SHIFT key and navigate with the UP/Down ARROW keys from the dropdown, you will see that the selected items are displayed in the Value Display separated by comma.