
This topic shows you how to add a Radial Gauge to WebGauge.
In Design view, click the UltraGauge control on your form.
In the Properties window, click the Gauges property. Then, click the ellipsis (…) button to open the Gauges collection editor.
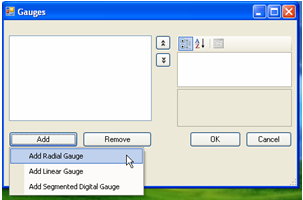
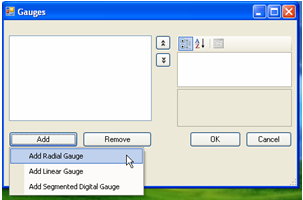
In the Gauges collection editor, click Add, and select Add Radial Gauge.

At this point, the Radial Gauge has been added, but it is not visible because certain properties have not been set. To start configuring the Gauge, expand the Dial property.
Create a new BrushElement object by clicking the BrushElement property. Then from the drop-down list, select Solid Fill.
Expand the BrushElement property, and set the Color property to Silver.
At this point, you should see the Radial Gauge dial.

Create a new Scale by clicking the Scales property . Then from within the drop-down list, click the ellipsis (…) button to open the Scale Collection editor.
Click Add to create a new Scale.
Create a new Axis object by clicking the Axis property of the Scale. Then, from the drop-down list, select Numeric Axis.
Expand the Axis property, and set the StartValue property to 0. Then set the EndValue property to 100\.
Create a new BrushElement object by clicking the BrushElement property. Then from the drop-down list, select Solid Fill.
Expand the BrushElement property, and set the Color property to White.
Set the StartAngle property to 100, and the EndAngle property to 435. Setting these properties change where the Section begins and ends, and puts a small space between the start and end.
Notice that the Scale touches the outer border of the dial. Change this by setting the OuterExtent property to 85.
So far if you run the project, it should look like the gauge below.

Add major tickmarks to the Scale by expanding the MajorTickmarks property. Then, create a new BrushElement by clicking the BrushElement property, and from the drop-down list, select Solid Fill.
Expand the BrushElement property, and set the Color property to Black.
In order to align the outer edge of the tickmarks, set the EndExtent property to 85, which is the same as that of the Section that we added earlier.
The StartExtent property must also be changed so that its value is less than the EndExtent property. Set the StartExtent property to 75.
Notice there are too many tickmarks. Reduce them by setting the Frequency property to 10. This will cause a tickmark to be painted every 10 units that were defined in the Axis.
At this point, if you run the project, it should look like the gauge below:

Now all that is needed is a marker that indicates the current value that should be displayed. Click the Markers property of the Scale, and click the ellipsis (…) button to open the Markers Collection editor.

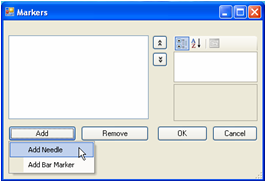
Click Add and select Add Needle.
The needle has now been added but is not visible because a Brush Element has not been created.
Create a new BrushElement object by clicking the BrushElement property. Then from the drop-down list, select Solid Fill.
Expand the BrushElement property, and set the Color property to Red.
The Needle is still not visible because a Value was not specified. Set the Value property to 20\.
To shorten the length of the Needle, set the MidExtent property to 65 and set the EndExtent property to 80\.
Run the project. It should look similar to the gauge below.
