<Behaviors> <ig:ColumnResizing EnableInheritance="True"> </ig:ColumnResizing> </Behaviors>
As of version 11.1 the WebHierarchicalDataGrid™ control supports resizing similarly to the same functionality present in the WebDataGrid™ control. With the ColumnResizing behavior enabled users are able to drag and drop the edges of columns thus resizing them. A column of a band with the behavior enabled is resized for each child band deriving from it.
As you resize columns within hierarchical data, please keep the following in mind:
When load on demand is enabled and a column is resized in a child row island, columns in an adjacent bands belonging to the same parent are also resized.
Whether a postback occurs for the WebHierarchicalDataGrid when a resize operation happens is determined by the ColumnResized AutoPostbackFlag. If true, a postback occurs. If false, the resize is done on the client.
If columns are auto generated for a band, only the row island that has the where columns are resized will have its widths altered. However, if other row islands of that band are also present on the client, then those columns are resized on the client as well.
You can set up the behavior from the behaviors dialog at design time in the markup or on runtime as shown in Listing 1 and Listing 2 .
Listing 1: Enable column resizing at design time
In HTML:
<Behaviors> <ig:ColumnResizing EnableInheritance="True"> </ig:ColumnResizing> </Behaviors>
Listing 2: Enable column resizing on runtime
In Visual Basic:
WebHierarchicalDataGrid1.GridView.Behaviors.CreateBehavior(Of Infragistics.Web.UI.GridControls.ColumnResizing)() WebHierarchicalDataGrid1.GridView.Behaviors.ColumnResizing.EnableInheritance = True
In C#:
WebHierarchicalDataGrid1.GridView.Behaviors
.CreateBehavior<Infragistics.Web.UI.GridControls.ColumnResizing>();
WebHierarchicalDataGrid1.GridView.Behaviors
.ColumnResizing.EnableInheritance = true;
In each of the examples the EnableInheritance property determines whether the functionality transfers to the child bands or not.
The new functionality comes with a few client-side events that provide the user with the ability to execute custom code during and after the resizing occurs. The client-side events supported by the Column Resizing functionality of the WebHierarchicalDataGrid are: ColumnResizing , ColumnResizeDragging and ColumnResized .
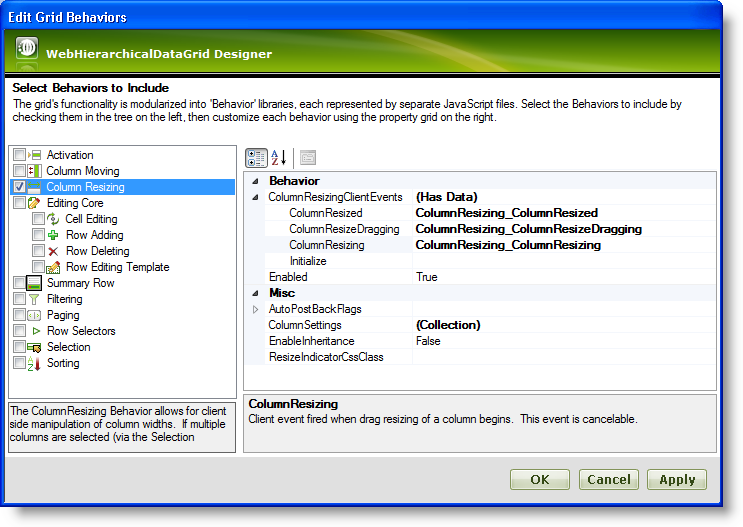
You can subscribe to all the aforementioned events using the Designer. To do this, click on the Behaviors link in the WebHierarchicalDataGrid Smart Tag. Then select Column Resizing and expand the ColumnResizingClientEvents property. Below you can find a screenshot of a sample WebHierarchicalDataGrid Behaviors Designer with most client events subscribed to.

To subscribe to client events in code you can refer to the following sample:
In HTML:
<Behaviors>
<ig:ColumnResizing>
<ColumnResizingClientEvents ColumnResized="ColumnResizing_ColumnResized"
ColumnResizeDragging="ColumnResizing_ColumnResizeDragging"
ColumnResizing="ColumnResizing_ColumnResizing" />
</ig:ColumnResizing>
</Behaviors>
In Javascript:
function ColumnResizing_ColumnResizing(sender, eventArgs)
{
}
When a column resize operation happens for a band, the ColumnResized server event will fire with the sender being the IBand that the resize happened in rather than a WebHierarchicalDataGrid.