
You will learn how to enable basic paging for WebHierarchicalDataGrid and set several options for paging.
Bind WebHierarchicalDataGrid to the WebHierarchicalDataSource™ component retrieving data from the Categories and Products table. For more information on doing this, see the Using the WebHierarchicalDataSource topic.
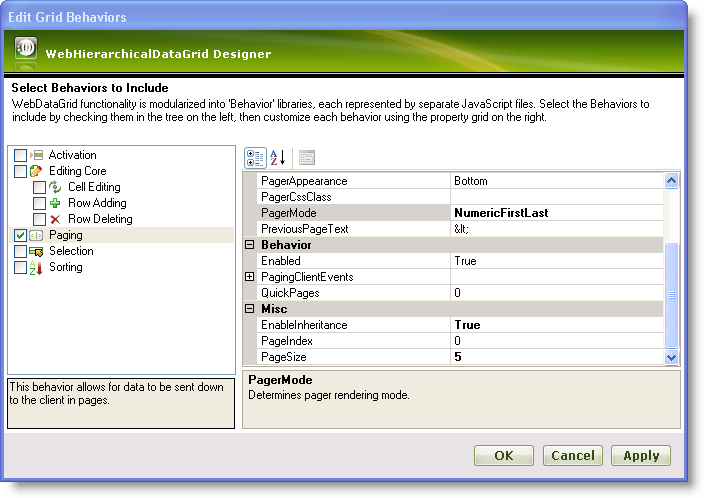
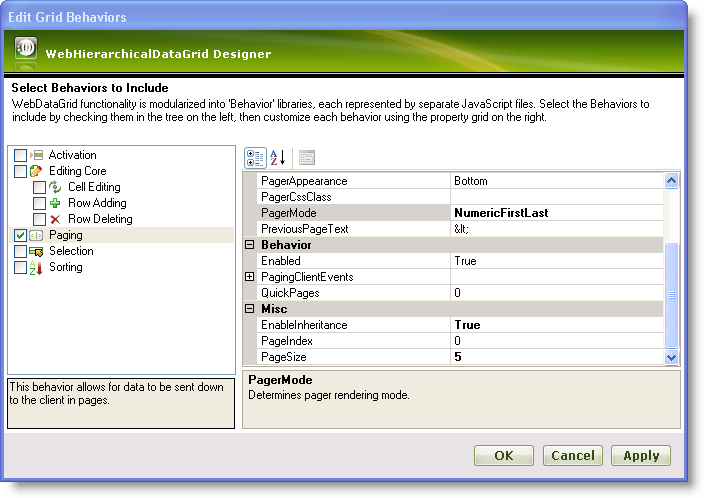
In the Microsoft® Visual Studio™ property window, locate the Behaviors property and click the ellipsis (…) button to launch the Behaviors Editor Dialog.
Check the CheckBox next to Paging from the list on the left to add and enable the behavior.
In the properties, set PageSize to 5, increasing the number of records per page to 5.
Set PagerMode to NumericFirstLast which changes the pager links to numbers with links to the first and last pages.
Set the EnableInheritance property to True, to enable Paging for all child levels. The default value is False.

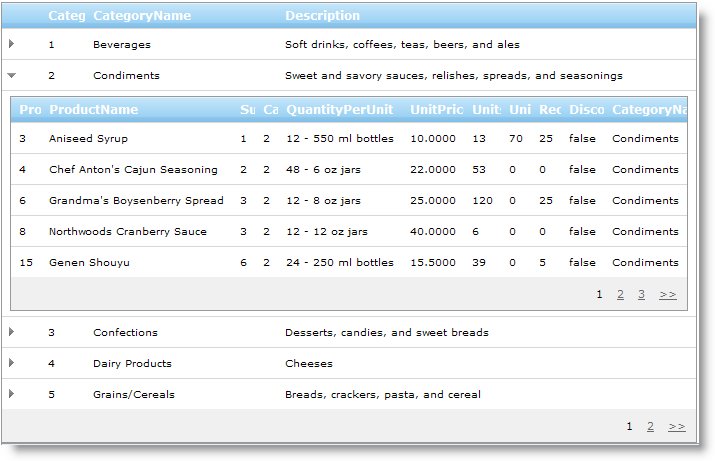
Click Apply then OK. You have enabled paging for the parent and child levels with some Pager settings at design time.

You can also use the following code examples for enabling paging.
In HTML:
<ig:WebHierarchicalDataGrid ID="WebHierarchicalDataGrid1" runat="server"
Height="350px" Width="400px">
<Behaviors>
<ig:Paging EnableInheritance="True" PagerMode="NumericFirstLast" PageSize="5">
</ig:Paging>
</Behaviors>
</ig:WebHierarchicalDataGrid>
In Visual Basic:
Me.WebHierarchicalDataGrid1.Behaviors.Paging.PagerMode = _
Infragistics.Web.UI.GridControls.PagerMode.NumericFirstLast
Me.WebHierarchicalDataGrid1.Behaviors.Paging.PageSize = 5
Me.WebHierarchicalDataGrid1.Behaviors.Paging.EnableInheritance = True
In C#:
this.WebHierarchicalDataGrid1.Behaviors.Paging.PagerMode =
Infragistics.Web.UI.GridControls.PagerMode.NumericFirstLast;
this.WebHierarchicalDataGrid1.Behaviors.Paging.PageSize = 5;
this.WebHierarchicalDataGrid1.Behaviors.Paging.EnableInheritance = true;