
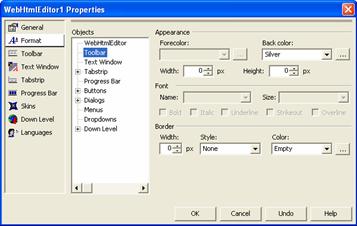
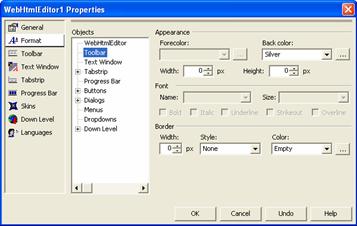
Let’s look at the Format tab next because this tab contains a number of properties governing the dimensions, colors, fonts, and borders of styleable objects within WebHtmlEditor™. The list of styleable objects that you can format is provided in the center list box. Any selections you make on the right-most panel of the Quick Design will affect the selected object.

If you want to see the toolbar with a silvery gray background, simply select "Toolbar" from the list of styleable objects, and select "Silver" from the drop-down list labeled "Back color". Click Apply to commit all changes to the designer view of WebHtmlEditor.
