
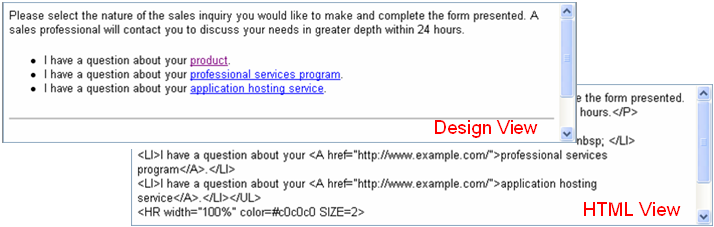
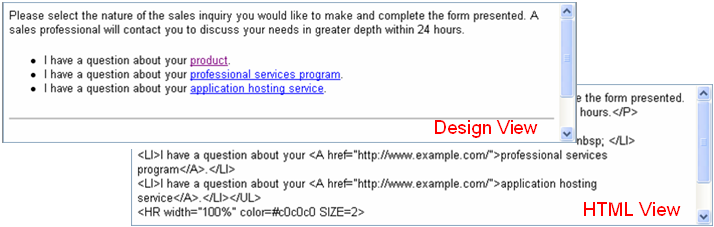
Central to the WebHtmlEditor™ control is the text window in which end users edit and preview content in a user-friendly, enriched environment. The text window can display content in the following two ways:
Design View — the end users see a rich preview of their content as they edit, and most features work intuitively in Design view to update the underlying HTML code.
HTML View — the end users see their underlying markup, and can make content changes that are not supported in Design view.
On postback to the Web server, your application can access the content of the WebHtmlEditor control through either its Text (plain text without markup) or TextXhtml (content with markup) properties.