<style type="text/css">
/* Active style * /
.activeResource
{
background-color: Green;
/* Most default styles use images,
* remove image to see your custom style * /
background-image: none;
}
/* Inactive style * /
.inactiveResource
{
background-color: Silver;
background-image: none;
}
/* Inactive hover style * /
.inactiveResource:hover
{
background-color: Green;
background-image: none;
}
</style>
…
<igsch:WebMonthView ID="WebMonthView1" runat='server' WebScheduleInfoID="WebScheduleInfo1">
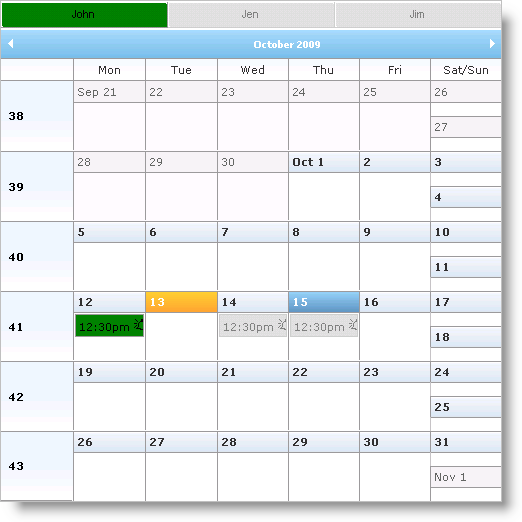
<%--Set active button color--%>
<ResourceButtonActiveStyle CssClass="activeResource">
</ResourceButtonActiveStyle>
<%-- Set inactive button and appointment color --%>
<FadedAppointmentStyle CssClass="inactiveResource">
</FadedAppointmentStyle>
<%-- Set active appointment color --%>
<AppointmentStyle CssClass="activeResource">
</AppointmentStyle>
</igsch:WebMonthView>