
This topic demonstrates how to implement the explosion behavior of the UltraPieChart™ control. At the end of the topic, a complete code sample is provided.
The topic is organized as follows:
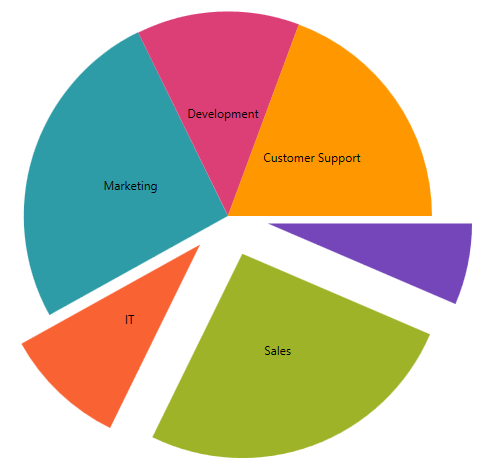
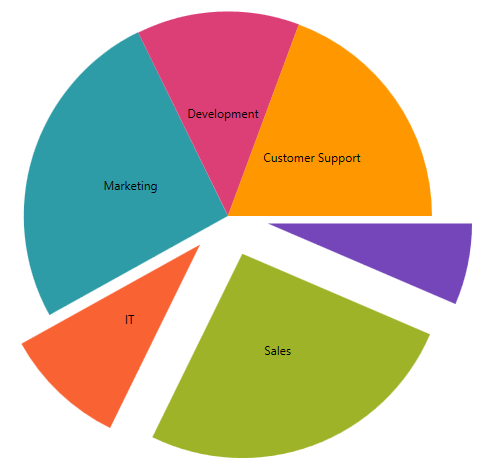
The UltraPieChart control supports explosion of individual pie slices as well as a SliceClick event that allows you to modify selection states and implement custom logic.

Figure 1: The UltraPieChart control as implemented by the sample code
This article assumes you have already read the Data Binding topic, and uses the code therein as a starting point.
Configuring the respective properties and event handler
Implementing the event handler
(Optional) Verifying the result
Configure the respective properties and event handler .
Taking code from the Data Binding topic as a starting point, enable explosion by setting the AllowSliceExplosion property to True and configure pieChart_SliceClick as the event handler for mouse clicks:
In C#:
var pieChart = new UltraPieChart
{
Dock = DockStyle.Fill,
LabelMemberPath = "Label",
ValueMemberPath = "Value",
AllowSliceExplosion="True",
DataSource = new Data(),
};
this.Controls.Add(pieChart);
In VB:
Dim pieChart = New UltraPieChart() With
{ _
.Dock = DockStyle.Fill, _
.LabelMemberPath = "Label", _
.ValueMemberPath = "Value", _
.AllowSliceExplosion = "True", _
.DataSource = New Data() _
}
Implement the event handler .
On SliceClick, toggle the explosion states of the slice.
In C#:
void pieChart_SliceClick(object sender, SliceClickEventArgs e)
{
UltraPieChart pieChart = sender as UltraPieChart;
e.IsExploded = !e.IsExploded;
}
In Visual Basic:
Private Sub pieChart_SliceClick(sender As Object, e As SliceClickEventArgs)
Dim pieChart As UltraPieChart = TryCast(sender, UltraPieChart)
e.IsExploded = Not e.IsExploded
e.IsSelected = Not e.IsSelected
Me.ultraLabel1.Text = "Selected Slices:" + Environment.NewLine
For Each index As Integer In pieChart.SelectedSlices
Dim label As String = DirectCast(pieChart.DataSource, ObservableCollection(Of DataItem))(index).Label
Me.ultraLabel1.Text += label + Environment.NewLine
Next
End Sub
(Optional) Verify the result .
To verify the result, run your application. The Pie Chart control will now respond to SliceClick events by selecting and exploding the appropriate slice outward. A list of currently selected slices will also be maintained in the upper left corner. (Figure 1, above)
The following code listings contain the full example implemented in context.
In C#:
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
UltraPieChart pieChart;
UltraItemLegend legend;
private void Form1_Load(object sender, EventArgs e)
{
pieChart = new UltraPieChart
{
Dock = DockStyle.Fill,
LabelMemberPath = "Label",
ValueMemberPath = "Value",
DataSource = new Data(),
};
this.Controls.Add(pieChart);
legend = new UltraItemLegend
{
Dock = DockStyle.Right,
Height = 500
};
this.Controls.Add(legend);
this.pieChart.Legend = legend;
this.legend.BringToFront();
pieChart.OthersCategoryThreshold = 2;
pieChart.OthersCategoryType = OthersCategoryType.Number;
pieChart.OthersCategoryText = "Others";
pieChart.SliceClick += pieChart_SliceClick;
}
void pieChart_SliceClick(object sender, SliceClickEventArgs e)
{
UltraPieChart pieChart = sender as UltraPieChart;
e.IsExploded = !e.IsExploded;
}
}
public class DataItem
{
public string Label { get; set; }
public double Value { get; set; }
}
public class Data : ObservableCollection<DataItem>
{
public Data()
{
Add(new DataItem { Label = "Item 1", Value = 5 });
Add(new DataItem { Label = "Item 2", Value = 6 });
Add(new DataItem { Label = "Item 3", Value = 3 });
Add(new DataItem { Label = "Item 4", Value = 7 });
Add(new DataItem { Label = "Item 5", Value = 1 });
Add(new DataItem { Label = "Item 6", Value = 1 });
Add(new DataItem { Label = "Item 7", Value = 1 });
Add(new DataItem { Label = "Item 8", Value = 1 });
Add(new DataItem { Label = "Item 9", Value = 1 });
}
}
In Visual Basic:
Partial Public Class Form1
Inherits Form
Public Sub New()
InitializeComponent()
End Sub
Private pieChart As UltraPieChart
Private legend As UltraItemLegend
Private Sub Form1_Load(sender As Object, e As EventArgs)
pieChart = New UltraPieChart() With { _
.Dock = DockStyle.Fill, _
.LabelMemberPath = "Label", _
.ValueMemberPath = "Value", _
.DataSource = New Data() _
}
Me.Controls.Add(pieChart)
Me.ultraLabel1.BringToFront()
legend = New UltraItemLegend() With { _
.Dock = DockStyle.Right, _
.Height = 500 _
}
Me.Controls.Add(legend)
Me.pieChart.Legend = legend
Me.legend.BringToFront()
pieChart.OthersCategoryThreshold = 2
pieChart.OthersCategoryType = OthersCategoryType.Number
pieChart.OthersCategoryText = "Others"
AddHandler pieChart.SliceClick, AddressOf pieChart_SliceClick
End Sub
Private Sub pieChart_SliceClick(sender As Object, e As SliceClickEventArgs)
Dim pieChart As UltraPieChart = TryCast(sender, UltraPieChart)
e.IsExploded = Not e.IsExploded
End Sub
End Class
Public Class DataItem
Public Property Label() As String
Get
Return m_Label
End Get
Set(value As String)
m_Label = Value
End Set
End Property
Private m_Label As String
Public Property Value() As Double
Get
Return m_Value
End Get
Set(value As Double)
m_Value = Value
End Set
End Property
Private m_Value As Double
End Class
Public Class Data
Inherits ObservableCollection(Of DataItem)
Public Sub New()
Add(New DataItem() With { _
.Label = "Item 1", _
.Value = 5 _
})
Add(New DataItem() With { _
.Label = "Item 2", _
.Value = 6 _
})
Add(New DataItem() With { _
.Label = "Item 3", _
.Value = 3 _
})
Add(New DataItem() With { _
.Label = "Item 4", _
.Value = 7 _
})
Add(New DataItem() With { _
.Label = "Item 5", _
.Value = 1 _
})
Add(New DataItem() With { _
.Label = "Item 6", _
.Value = 1 _
})
Add(New DataItem() With { _
.Label = "Item 7", _
.Value = 1 _
})
Add(New DataItem() With { _
.Label = "Item 8", _
.Value = 1 _
})
Add(New DataItem() With { _
.Label = "Item 9", _
.Value = 1 _
})
End Sub
End Class