
This topic explains, with code examples, how to configure and customize the appearance of the Normal Range of the UltraSparkline™ control.
The following table lists the topics required as a prerequisite to understanding this topic.
This topic contains the following sections:
By default, the normal range is not displayed. When enabled, the normal range has light gray color fill by default. The minimum settings required for displaying the Normal Range are the visibility, the position of the bottom border of the range, and the position of the upper border of range.
The Normal Range can be customized in the following aspects:
width and position
fill (gradient and color)
These settings are managed, respective properties:
The following table maps the configuration tasks to the corresponding Normal Range property settings.
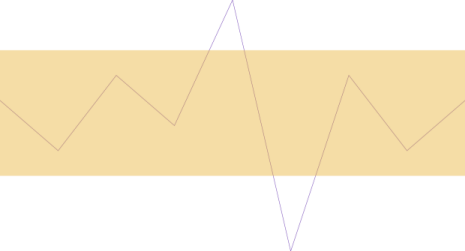
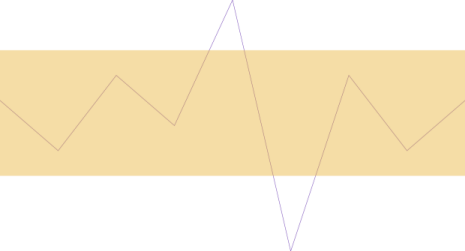
This example demonstrates how to configure a Normal Range of yellow color. The Normal Range is 4 value levels wide and is placed between value levels 1 and 5.
This is achieved through customizing the NormalRangeFill property of UltraSparkline .

In C#
this.ultraSparkline2.NormalRangeVisibility = Infragistics.Portable.Components.UI.Visibility.Visible;
this.ultraSparkline2.NormalRangeMaximum = 5;
this.ultraSparkline2.NormalRangeMinimum = 1;
this.ultraSparkline2.NormalRangeFill = System.Drawing.Color.FromArgb(150, 213, 225, 27);In Visual Basic
me.ultraSparkline2.NormalRangeVisibility = Infragistics.Portable.Components.UI.Visibility.Visible
me.ultraSparkline2.NormalRangeMaximum = 5
me.ultraSparkline2.NormalRangeMinimum = 1
me.ultraSparkline2.NormalRangeFill = System.Drawing.Color.FromArgb(150, 213, 225, 27)The following topics provide additional information related to this topic.