using Infragistics.Win.DataVisualization;This topic explains how to add the UltraBulletGraph™ control to a Windows Forms application.
The following topics are prerequisites to understanding this topic:
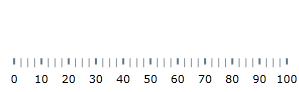
To add UltraBulletGraph to a page, you need to create an instance of the control and add it to your form. The control is pre-configured to display a scale with values varying from 0 to 100, major and minor tick marks, and, by default, it takes the size of the container it is placed into.
Add the following Infragistics assemblies to your main project:
Infragistics.Win.DataVisualization.UltraGauges.dll
Infragistics.Win.DataVisualization.Shared.dll
Infragistics.Win.Portable.Core.dll
Also, add the following Infragistics namespaces:
In C#:
using Infragistics.Win.DataVisualization;In VB:
Imports Infragistics.Win.DataVisualizationFollowing are the general conceptual steps for adding UltraBulletGraph.
1. Adding the UltraBulletGraph control
2. Configuring the scale
3. Configuring the performance bar
4. Configuring the comparative marker
5. Configuring additional aspects (For details, see Adding UltraBulletGraph – Code Example and Configuring UltraBulletGraph .)
The following procedure walks through instantiating a UltraBulletGraph control, adding it to a Windows Forms application, and configuring a performance bar, comparative measure marker, and three comparative ranges on the scale.
The following screenshot is a preview of the final result.

Following is a conceptual overview of the process:
1. Adding the UltraBulletGraph control
2. Configuring the scale
3. Configuring the performance bar
4. Configuring the comparative marker
5. Adding comparative ranges
The following steps demonstrate how to add the UltraBulletGraph control to an application.
Add an UltraBulletGraph to your form and set it to its desired size.
In C#:
UltraBulletGraph bulletGraph = new UltraBulletGraph();
bulletGraph.Height = 100;
bulletGraph.Width = 300;
this.Controls.Add(bulletGraph);In Visual Basic:
Dim bulletGraph As New UltraBulletGraph()
bulletGraph.Height = 100
bulletGraph.Width = 300
Me.Controls.Add(bulletGraph)This declaration would instantiate UltraBulletGraph with its default look and settings and fixed size. This means that the scale would display the 0÷100 range with major and minor tick marks so it would need some additional configuring.

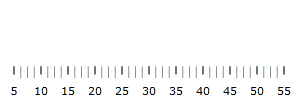
In order to customize the values of the scale, you need to set its MinimumValue and MaximumValue properties . In this example, the scale will start at 5 and end at 55.
In C#:
bulletGraph.MaximumValue = 55;
bulletGraph.MinimumValue = 5;In Visual Basic:
bulletGraph.MaximumValue = 55
bulletGraph.MinimumValue = 5The changed scale is shown on the following screenshot:

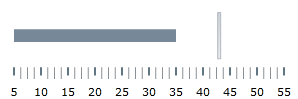
The primary measure of the UltraBulletGraph is visualized by its performance bar. Its value is managed by the Value property setting. For this example, set the Value property to 35.
In C#:
bulletGraph.Value = 35;In Visual Basic:
bulletGraph.Value = 35The position of the comparative measure marker on the scale is managed by the value of the TargetValue property. For this example, set the TargetValue property to 43.
In C#:
bulletGraph.TargetValue = 43;In Visual Basic:
bulletGraph.TargetValue = 43The following screenshot displays what the UltraBulletGraph control would look so far in the procedure.

In order to compare the value displayed by the performance bar against some meaningful range(s) of values, these comparative ranges need to be displayed on the scale. Comparative ranges are managed by the Ranges property within which several individual LinearGraphRanges can be defined, each of which having its own starting and ending values (StartValue and EndValue) and color (Brush).
For this example, configure 3 comparative ranges, each of a different shade of gray, starting at the 0, 15, and 30 tick marks of the scale, respectively.
In C#:
LinearGraphRange range1 = new LinearGraphRange();
range1.StartValue = 0;
range1.EndValue = 15;
range1.Brush = new SolidColorBrush(Color.FromArgb(47, 47, 47));
LinearGraphRange range2 = new LinearGraphRange();
range2.StartValue = 15;
range2.EndValue = 30;
range2.Brush = new SolidColorBrush(Color.FromArgb(158, 158, 158));
LinearGraphRange range3 = new LinearGraphRange();
range3.StartValue = 30;
range3.EndValue = 55;
range3.Brush = new SolidColorBrush(Color.FromArgb(198, 198, 198));
bulletGraph.Ranges.Add(range1);
bulletGraph.Ranges.Add(range2);
bulletGraph.Ranges.Add(range3);
bulletGraph.TargetValueBrush = new SolidColorBrush(Color.FromArgb(255, 255, 255));In Visual Basic:
Dim range1 As New LinearGraphRange()
range1.StartValue = 0
range1.EndValue = 15
range1.Brush = New SolidColorBrush(Color.FromArgb(47, 47, 47))
Dim range2 As New LinearGraphRange()
range2.StartValue = 15
range2.EndValue = 30
range2.Brush = New SolidColorBrush(Color.FromArgb(158, 158, 158))
Dim range3 As New LinearGraphRange()
range3.StartValue = 30
range3.EndValue = 55
range3.Brush = New SolidColorBrush(Color.FromArgb(198, 198, 198))
bulletGraph.Ranges.Add(range1)
bulletGraph.Ranges.Add(range2)
bulletGraph.Ranges.Add(range3)
bulletGraph.TargetValueBrush = New SolidColorBrush(Color.FromArgb(255, 255, 255))The final look of the graph is presented below.

The following topics provide additional information related to this topic.