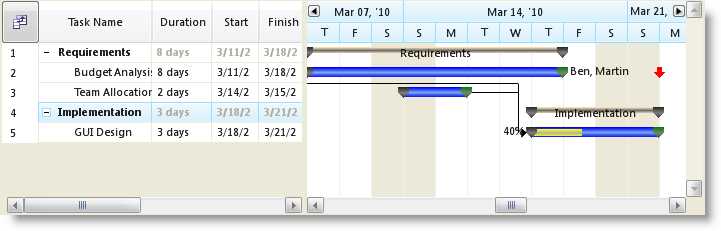
' Allow drag operation for End Indicator of tasks Me.ultraGanttView1.TimelineSettings.AllowedDragActions = BarDragActions.EndDateTime ' Set the default back color for child task bars Me.ultraGanttView1.TimelineSettings.BarSettings.BarAppearance.BackColor = Color.Blue ' Set the default height for child task bars Me.ultraGanttView1.TimelineSettings.BarSettings.BarHeight = 10 ' Set the text to be displayed to the right of child task bars Me.ultraGanttView1.TimelineSettings.BarSettings.BarTextRight = Infragistics.Win.UltraWinSchedule.TaskUI.BarTextField. ResourceNames ' Set the text to be displayed at the left of child task bars Me.ultraGanttView1.TimelineSettings.BarSettings.BarTextLeft = Infragistics.Win.UltraWinSchedule.TaskUI.BarTextField.PercentComplete ' Set the default back color for deadline indicators Me.ultraGanttView1.TimelineSettings.BarSettings.DeadlineIndicatorAppearance.BackColor = Color.Red ' Set the default back color for Percent complete bars within child task bars Me.ultraGanttView1.TimelineSettings.BarSettings.PercentCompleteBarAppearance.BackColor = Color.Yellow 'Set the height for Percent complete bars within child task bars Me.ultraGanttView1.TimelineSettings.BarSettings.PercentCompleteBarHeight = 7 ' Set the bar settings for Summary tasks Me.ultraGanttView1.TimelineSettings.BarSettingsSummary.BarTextInside = Infragistics.Win.UltraWinSchedule.TaskUI.BarTextField.Name Me.ultraGanttView1.TimelineSettings.BarSettingsSummary.BarAppearance.BackColor = Color.Wheat ' Allow only dragging of percent complete for a specific Task Me.ultraGanttView1.CalendarInfo.Tasks[0].Tasks[0].TimelineSettings.AllowedDragActions = BarDragActions.PercentComplete ' Show start and end indicators for child tasks similar to summary tasks Me.ultraGanttView1.TimelineSettings.BarSettings.StartIndicatorVisible = Infragistics.Win.DefaultableBoolean.True Me.ultraGanttView1.TimelineSettings.BarSettings.EndIndicatorVisible = Infragistics.Win.DefaultableBoolean.True ' Set the default back color for End Indicators of child task bars Me.ultraGanttView1.TimelineSettings.BarSettings.EndIndicatorAppearance.BackColor = Color.Green