
This topic explains, with code examples, how to configure the performance bar of the UltraBulletGraph™ control. This includes the value indicated by the bar, its width, position, and formatting.
The following topics are prerequisites to understanding this topic:
The performance bar always starts at the beginning of the scale range. Only this ending position is configurable, which effectively configures the length of the bar. The ending position is managed by the Value property.
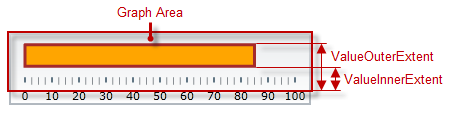
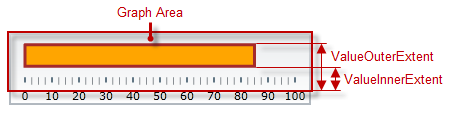
Its position in the across-the-scale dimension is configurable relative to the edges of the Graph area through the ValueInnerExtent and ValueOuterExtent properties. Configuring the position of the performance bar also defines its width.

The look-and-feel of the bar can be customized in terms of fill color, border color, and border thickness using the respective properties ( ValueBrush, ValueOutline, and ValueStrokeThickness).
The following table explains briefly the configurable aspects of UltraBulletGraph control’s bar and maps them to properties that configure them.
The following table maps the desired behavior to its respective property settings.
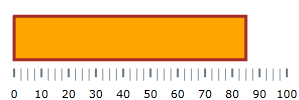
The screenshot below demonstrates how the UltraBulletGraph looks as a result of the following settings:

Following is the code that implements this example.
In C#:
bulletGraph.Value = 85;
bulletGraph.ValueBrush = new SolidColorBrush(Color.FromArgb(255, 165, 0));
bulletGraph.ValueInnerExtent = .3;
bulletGraph.ValueOuterExtent = .8;
bulletGraph.ValueOutline = new SolidColorBrush(Color.FromArgb(165, 42, 42));
bulletGraph.ValueStrokeThickness = 3;In VB:
bulletGraph.Value = 85
bulletGraph.ValueBrush = New SolidColorBrush(Color.FromArgb(255, 165, 0))
bulletGraph.ValueInnerExtent = .3
bulletGraph.ValueOuterExtent = .8
bulletGraph.ValueOutline = New SolidColorBrush(Color.FromArgb(165, 42, 42))
bulletGraph.ValueStrokeThickness = 3[[Highlight Value Example]] == Configuring the Highlight Value
The following screenshot demonstrates how the UltraBulletGraph control with the highlight needle enabled looks as a result of the following settings:
The following topics provide additional information related to this topic.