
This topic explains, with code examples, how to configure the tick marks for a chart axis of the UltraDataChart™ control.
The following topics are prerequisites to understanding this topic:
Axis tick marks can be displayed along all horizontal and vertical axes of the UltraDataChart control. When axis tick marks are enabled, a tick mark is displayed for every label (at all major line positions).

Axis tick marks are enabled by setting the TickLength property of an axis to a value greater than 0. (This property specifies the length of the line segments forming the tick marks.)
Tick marks are always displayed at the axis stroke line and point to the direction of the labels. Labels are offset by the value of the TickLength property to avoid overlapping. For example, for a horizontal axis where the label location is AxisLabelsLocation.OutsideBottom, if the TickLength is set to 5, labels will be shifted down by that amount.
The following table maps the desired configuration to its respective property settings.
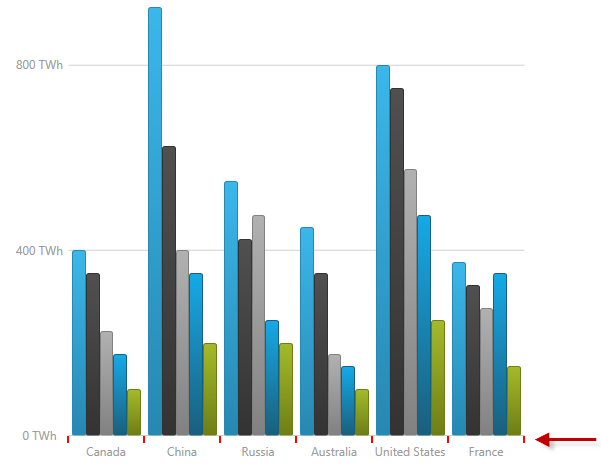
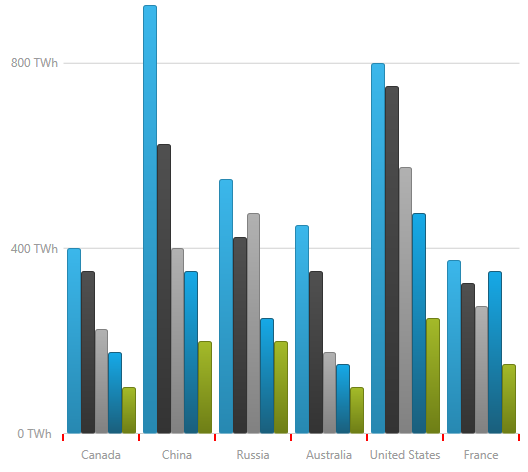
The screenshot below demonstrates how the category x-axis in a UltraDataChart control looks as a result of the following tick-marks-related settings:

Following is the code snippet for the chart’s x-axis:
In C#:
var xAxis = new CategoryXAxis()
{
TickLength = 7,
TickStroke = new SolidColorBrush(Color.Red),
TickStrokeThickness = 2
};In Visual Basic:
Dim xAxis As New CategoryXAxis() xAxis.TickLength = 7 xAxis.TickStrokeThickness = 2
The following topic provides additional information related to this topic.