
This topic provides a conceptual overview of fully touch supported static and live tiles found in the new UltraLiveTileView™ control along with their behaviors.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
The WinLiveTileView control emulates the look and feel of the Microsoft Windows 8 start screen fully supporting touch gestures such as panning, zooming, and press-and-hold.
Windows 8 places particular emphases on making applications look visually appealing across a wide range of pixel densities. Moreover, the WinLiveTileView provides mechanisms for encouraging these best practices and making them easier for developers.
There are over 50 different tile templates (although many of them are similar in their contents) containing different text and image combinations for content that can fit in an area that is usually about an inch square or 2” by 1” in the case of a wide tile.
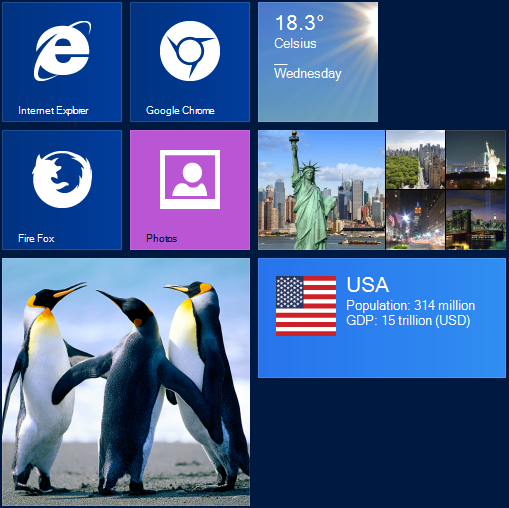
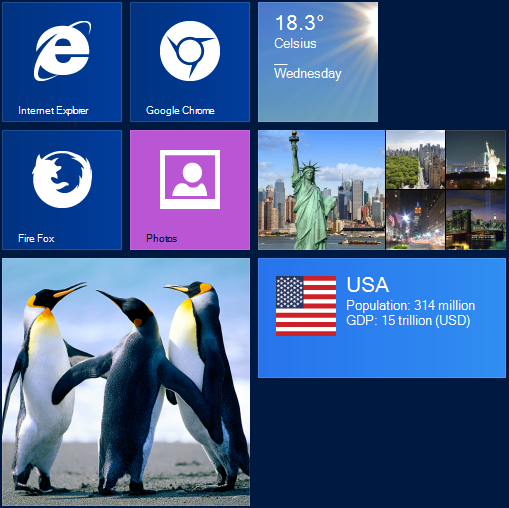
The following screenshot illustrates the kind of results possible using the WinLiveTileView control.

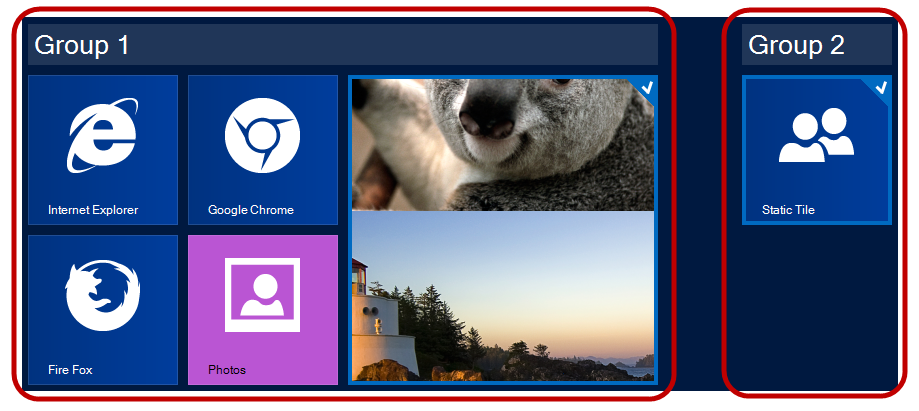
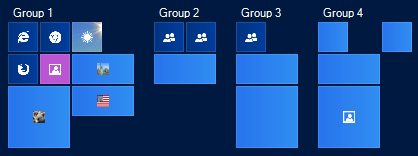
Presented in groups, tiles can be dragged and dropped from one group to another. The groups are invisible when they are empty, meaning the group will not display its name or appearance unless it contains at least one tile in it. Tiles

A group is a container for tiles. The group name appears when its Text property is set. The group name is editable when in customize mode.
For example, right-clicking on the group name or on a control layout, the Customize button appears allowing customization of the group name element. Selecting a tile with a checkmark (right-click) also causes the Customize button to appear.

Selecting one or more tiles causes the application bar to slide out from the bottom of the control.
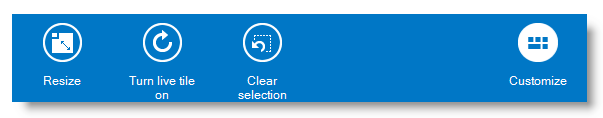
The application bar displays icons based on a type of user interaction, for example:
Selecting a static tile with checkmark (right-click), causing the Resize icon to appear allowing you to resize the selected tile.
Selecting more than one tile with a checkmark (right-click) the “ Clear selection” icon also appears allowing to clear all tile selections.
Selecting a live tile with checkmark (right-click), causes the “ Turn Live tile on” icon to appear allowing you to toggle the animation of the selected live tiles On or Off.
By default the Customize button clears all selections and hides the application bar. This button also appears when the group name element is right-clicked allowing customizing the group name.

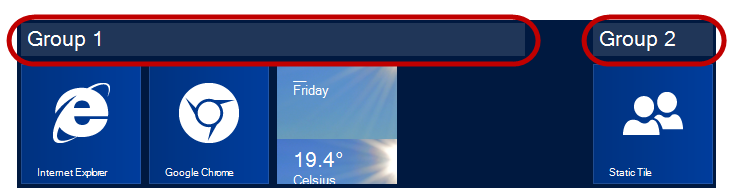
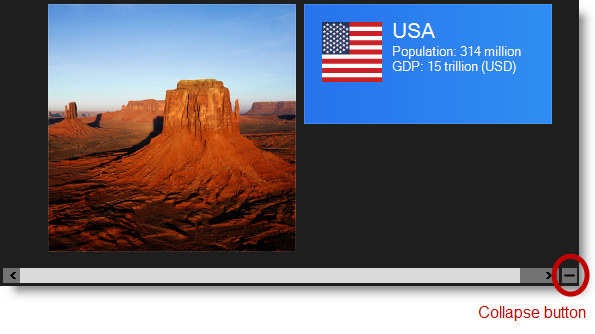
Collapse button allows you to collapse and expand the entire view for all groups with tiles. If you have multiple groups that some of them are out of view, you may find it beneficial to collapse the view and click on a desired group to expand rather than scrolling to that group.

Collapsed view.

The Tiles come in Small, Medium, Wide and Large sizes and a wide range of templates. The actual pixel dimensions of a tile dependent on the user’s screen resolution and size for viewing the tile.
Windows 8 determines the user’s screen resolution using one of the following four scales depending on which of these resolutions it most closely matches. When the screen resolution is low, the tile image displays the 120 X 120 or 248 X 120; when it is very high, the tile displays 270 X 270 or 558 X 270 allowing for consistency without affecting image quality.
WinLiveTileView provides similar mechanism for exposing image properties keyed by an enumeration identifying each of the four screen resolutions. By design, the control identifies the screen resolution and use the image targeted for that resolution. Alternately, the developer may specify a resolution-independent image, scaled for display at the resolutions for which no defined specific image.
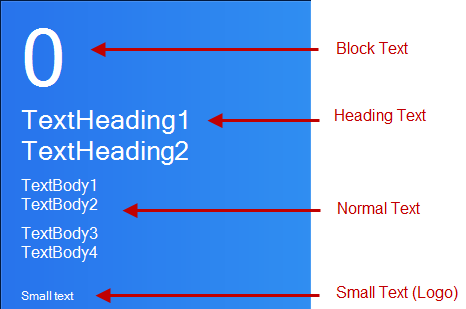
A tile supports four different text sizes Block, Heading, Normal, and Small (in descending order of size).

Live tiles expose a property called “Logo” for a short name or a small icon to display in the lower left corner of the tile, for example:


_tile.Logo.ShortName = "IG";
_tile.Logo.Image.Image = // your image
A “Badge” is a small informative icon displayed on the tile’s lower right corner and used as a reminder, alert, or for any other purpose that requires the user’s attention.
The following code example demonstrates sending a badge notification to an existing tile with a “New message” icon, and displaying it for five seconds.
In C#:
_tile.SendBadgeNotification(TileBadgeGlyph.NewMessage, TimeSpan.FromSeconds(5));In Visual Basic:
_tile.SendBadgeNotification(TileBadgeGlyph.NewMessage, TimeSpan.FromSeconds(5))
Complete code used in implementing the badge sending notification example.
In C#:
private TileGroup _tileGroup;
// Add a Group
private void Form1Load(object sender, EventArgs e)
{
_tileGroup = ultraLiveTileView1.Groups.Add("Group1");
AddlLiveTile();
}
// Send a badge notification
private void UltraButton1Click(object sender, EventArgs e)
{
var tile = (LiveTile)_tileGroup.Tiles["W1"];
if (tile == null)
return;
_tile.SendBadgeNotification(TileBadgeGlyph.NewMessage, TimeSpan.FromSeconds(5));
}
// Adding a live tile
public void AddlLiveTile()
{
_tile = _tileGroup.Tiles.AddLiveTile("W1");
_tile.CurrentSize = TileSize.Wide;
_tileView = _tile.DefaultView;
LiveTileFrameWide frame = _tileView.WideFrames.Add();
var content = new TileWideImage();
content.Image.AllResolutions.Image = // your image path
frame.Content = content;
}In Visual Basic:
Private _tileGroup As TileGroup
' Add a Group
Private Sub Form1Load(sender As Object, e As EventArgs)
_tileGroup = ultraLiveTileView1.Groups.Add("Group1")
AddlLiveTile()
End Sub
' Send a badge notification
Private Sub UltraButton1Click(sender As Object, e As EventArgs)
Dim tile = DirectCast(_tileGroup.Tiles("W1"), LiveTile)
If tile Is Nothing Then
Return
End If
_tile.SendBadgeNotification(TileBadgeGlyph.NewMessage, TimeSpan.FromSeconds(5))
End Sub
‘ Adding a live tile
Public Sub AddlLiveTile()
_tile = _tileGroup.Tiles.AddLiveTile(“W1”)
_tile.CurrentSize = TileSize.Wide
_tileView = _tile.DefaultView
Dim frame As LiveTileFrameWide = _tileView.WideFrames.Add()
Dim content = New TileWideImage()
content.Image.AllResolutions.Image = ‘ your image path
frame.Content = content
End SubThe following topics provide additional information related to this topic.