
This topic provides an overview of adding WinRadialMenu™ tools using the component’s designer.
The following topic is a prerequisite to understanding this topic:
This topic contains the following sections:
In this topic, you will learn how to add the WinRadialMenu tools through the component’s designer.
The WinRadialMenu component can be added to forms using the form’s designer or in code. Either way requires calling the overload of Show method that takes in a form with specified location as the arguments in order to show the component when running the application.
Adding WinRadialMenu using the designer.
Create a new windows forms project.
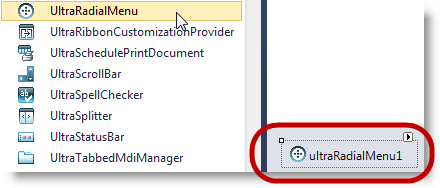
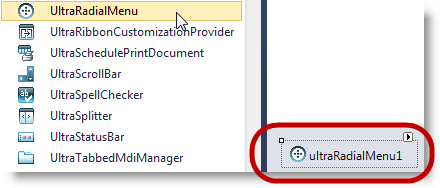
Add the UltraRadialMenu component from the toolbox onto the form.

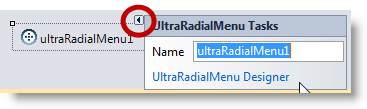
Use the radial menu’s smart tag (outlined below) on the component to display the component’s Tasks dialog window and click the UltraRadialMenu link to open the designer window.

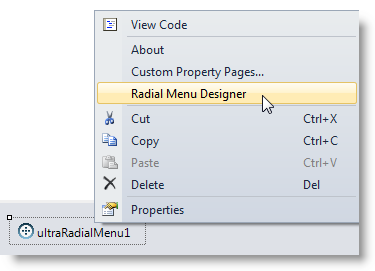
Alternatively, open the designer window using a Right-click on the component and select Radial Menu Designer from the context menu.

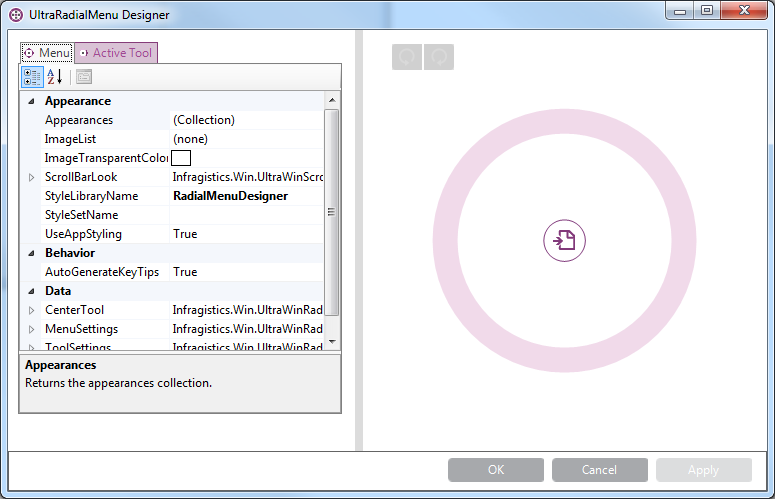
Designer window.

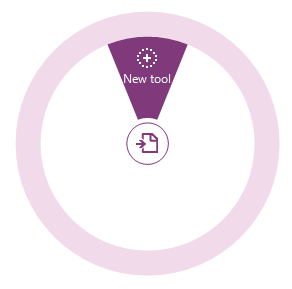
Move the mouse over the radial menu to enable the “New Tool” wedge for adding a new tool.

The RadialMenuTool is the base class for all tool types. The button tool is of type RadialMenuTool representing tools such as Copy, Paste, Undo, Redo, Bold, Italic, among others. The section of the topic walks you through using the component’s designer to add a button tool to a radial menu.
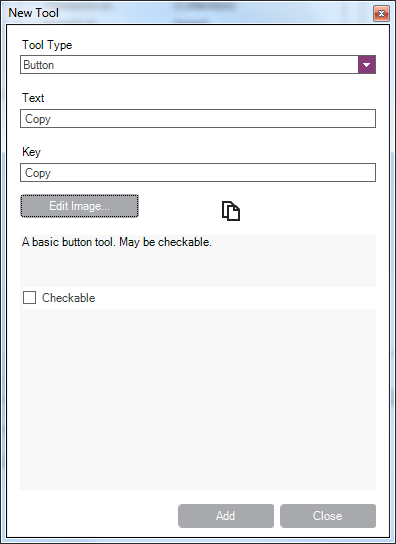
Click the “ New Tool ” on the menu that displays the following dialog.
Use the “ Tool Type” drop-down to select the button tool.
Type in the “ Text ” (tool name).
Add the icon for the tool by clicking the “ Edit Image…” button and navigating to your image source.
Click Add.

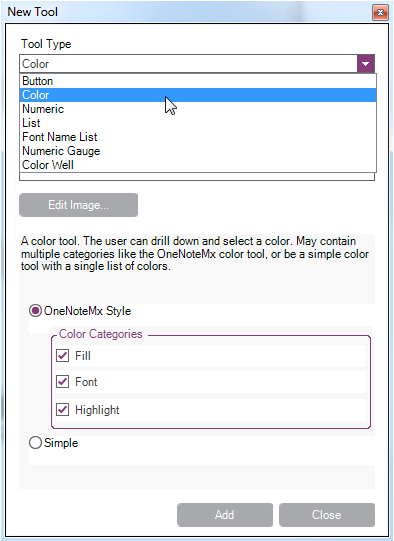
Depending on the selected tool type, the options on the dialog window may vary to allow for appropriate property settings for the selected tool type.
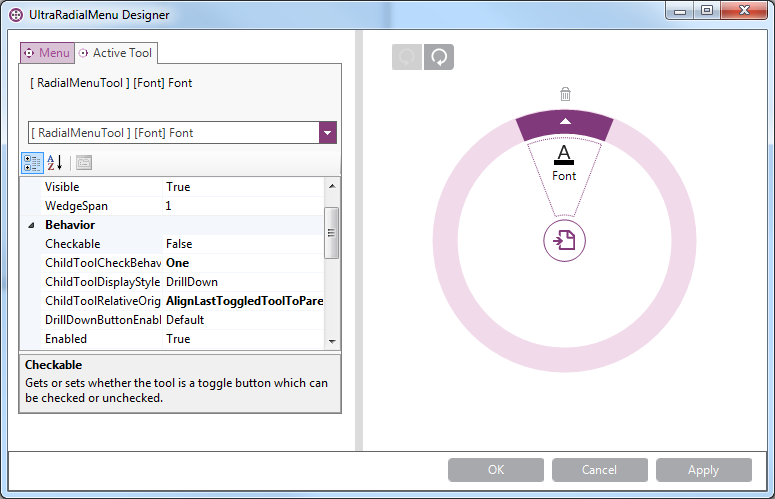
Select tool type Color and supply a text and key to it. For Color tool there is a built-in OneNoteMX style,, enabled by default with three color tools: Fill, Font and Highlight. This tool type already contains the appropriate tool icons, but you can change them using the Edit Image… button.

Added Color tool. Click Ok to close the designer and, for optional results, run the application and verify the results.

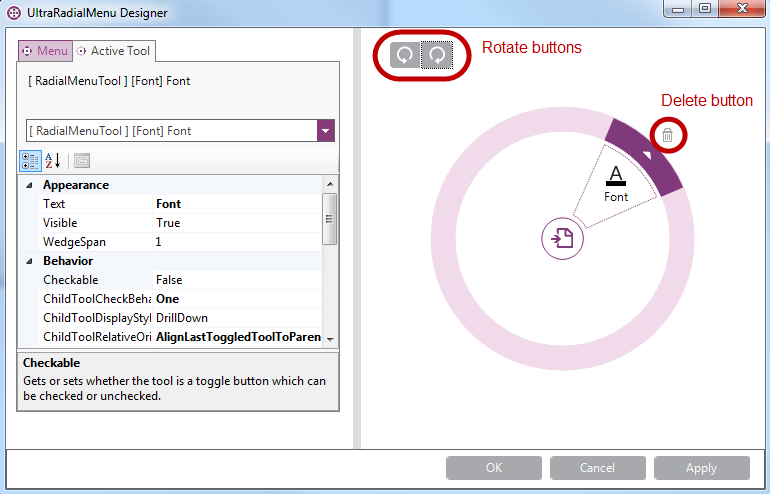
In the designer, you can rotate the tool’s position around the center button using the two rotate buttons. You can delete the tools using the delete button that appears for each tool.

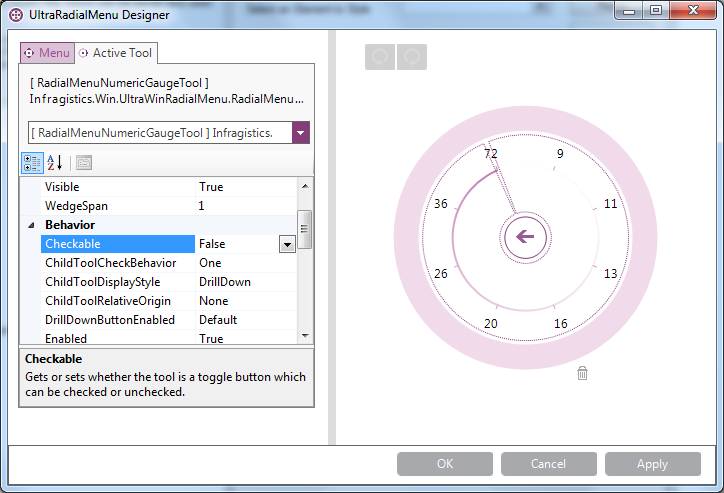
The numeric tool requires numeric values. The design dialog provides you with initial set of values using numeric gauge tool. This topic uses the numeric tool to represent font sizes.
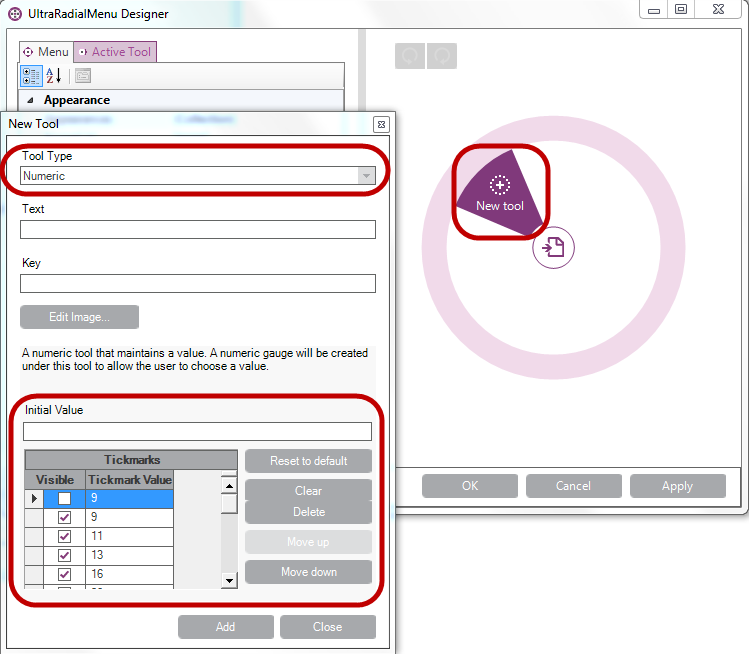
Choose a desired position in the menu and click on the “New Tool” wedge to create a numeric tool. This will pop up a dialog window.
Use the drop-down to select the “Numeric Tool” this opens up a configuration dialog window for filling out some of the common properties of the numeric tools.

Fill out the Text field and add an image to the tool. You may add the initial value based the default values displayed on the dialog or you can edit the values, and click Add.

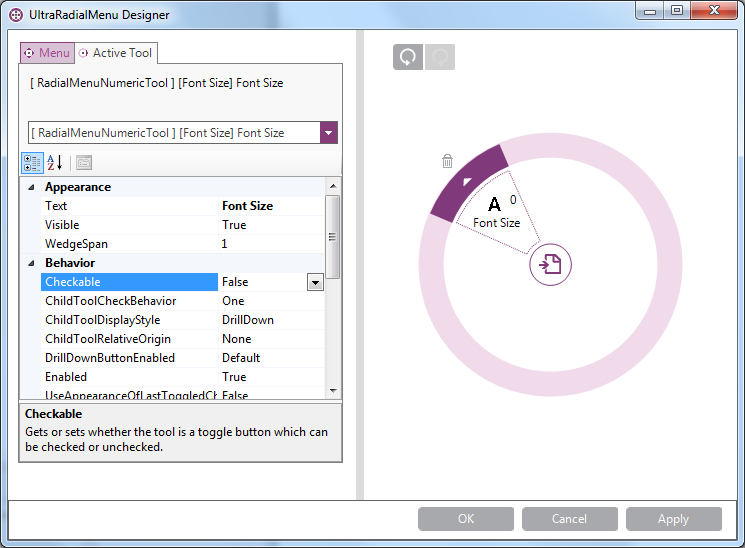
At this point, add the font size numeric tool. Clicking the drill-down button will display the numeric gauge tool that represents the numeric collection created in the previous step.

Click Ok to close the designer and (optionally) run the application to verify the result.
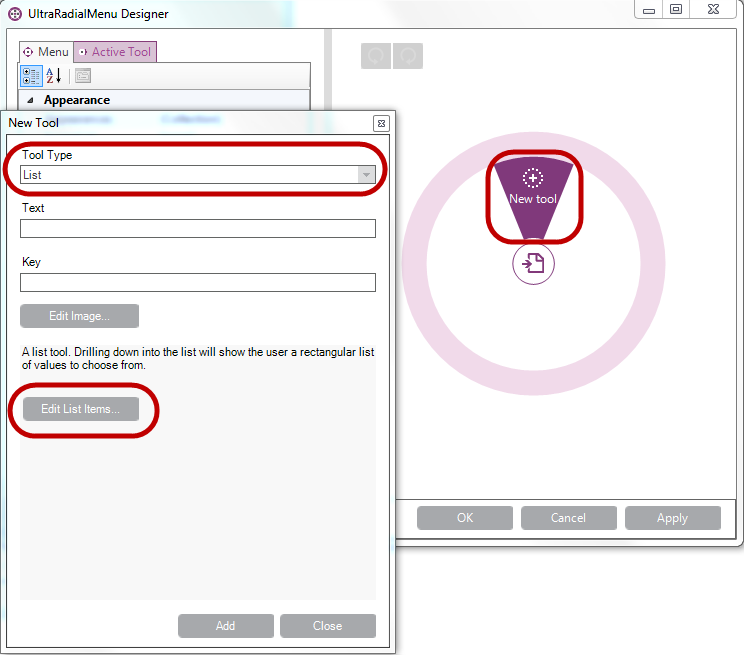
The list tool creates a list of items as a drop-down list. It does not contain any child tools, it only represents the collection’s items.
Click on the “New Tool” wedge and using the drop-down select the “List Tool”. This will enable the “Edit List Items…” button that allows you to create list of items.

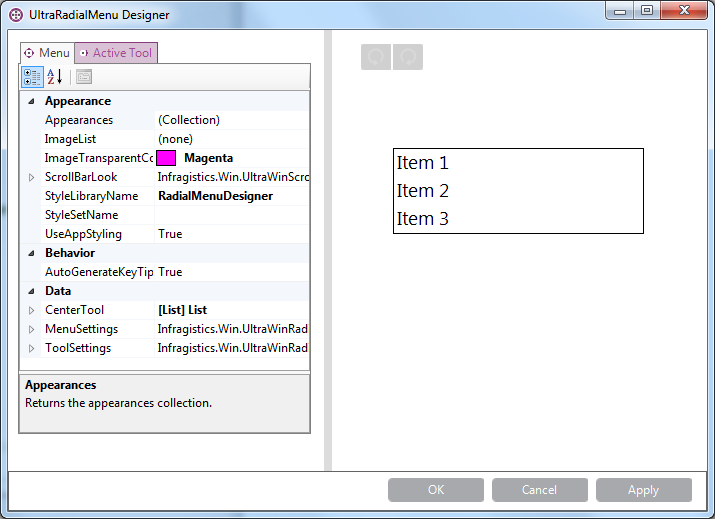
At this point the list tool is added. Clicking the drill-down button will display the list of items created above.

Click Ok to close the designer and run the application to verify the result.
The following topics provide additional information related to this topic.