
This topic displays the UltraRadialMenu™ component’s visual elements and shows how to style different elements using Infragistics AppStyling framework.
The following topic is a prerequisite to understanding this topic:
This topic contains the following sections:
The WinRadialMenu component provides various methods for styling the appearances of its visual elements. Each element contains appearance properties that change their appearance through property settings. The WinRadialMenu also supports AppStylist allowing you to create a style library file with desired styles for the elements and save it as a theme file for your radial menu components.
The UltraRadialMenu component supports AppStylist , providing several styling option such as, using one of the pre-defined style library files, or customizing an existing template providing it with a different look and feel; or even creating your own library file using the AppStylist .
For more information refer to the Setting Up Your Application for Styling topic on how to create style library files with AppStylist for radial menu or any other Ultimate UI for Windows Forms controls in general.
There are a couple of ways to style the radial menu component’s elements: 1) through the form’s designer, and 2) through code-behind setting up the component’s appearance properties.
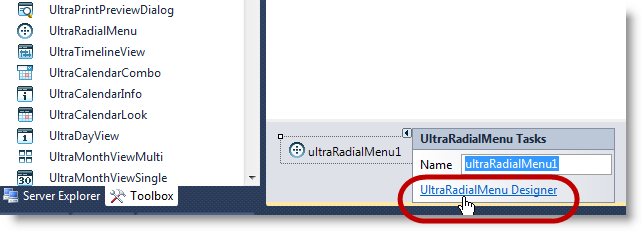
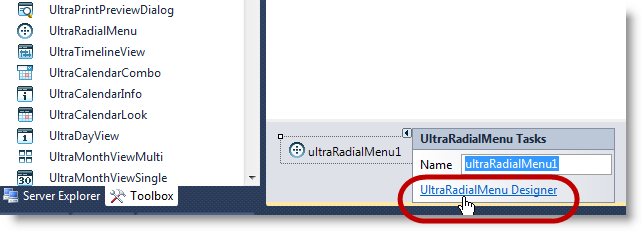
Dropping a component on the form places it in the component tray at the bottom of the form. Next, using the UltraRadialMenu Designer link, open up the design time dialog window.

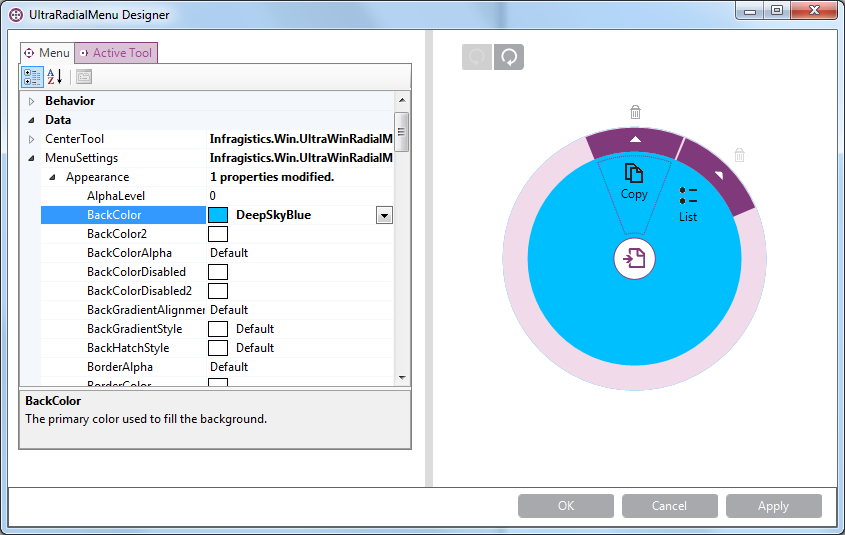
The MenuSettings is an object containing properties that affect the menu itself, not the tools. Use this design the appearance of the radial menu.
The following screenshot displays the design time dialog window allowing you to customize the appearance of the radial menu via MenuSettings property.

The same appearance configured above can also be set through code-behind, for example:
In C#:
ultraRadialMenu1.MenuSettings.Appearance.BackColor = Color.DeepSkyBlue;In Visual Basic:
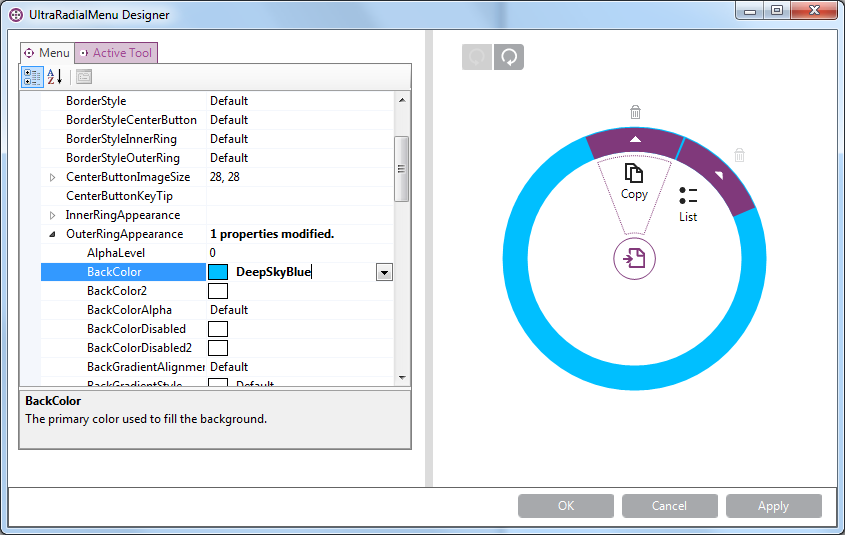
ultraRadialMenu1.MenuSettings.Appearance.BackColor = Color.DeepSkyBlueDisplaying the design time configuration of the radial menu component’s OuterRingAppearance.

Code-behind example:
In C#:
ultraRadialMenu1.MenuSettings.OuterRingAppearance.BackColor = Color.DeepSkyBlue;In Visual Basic:
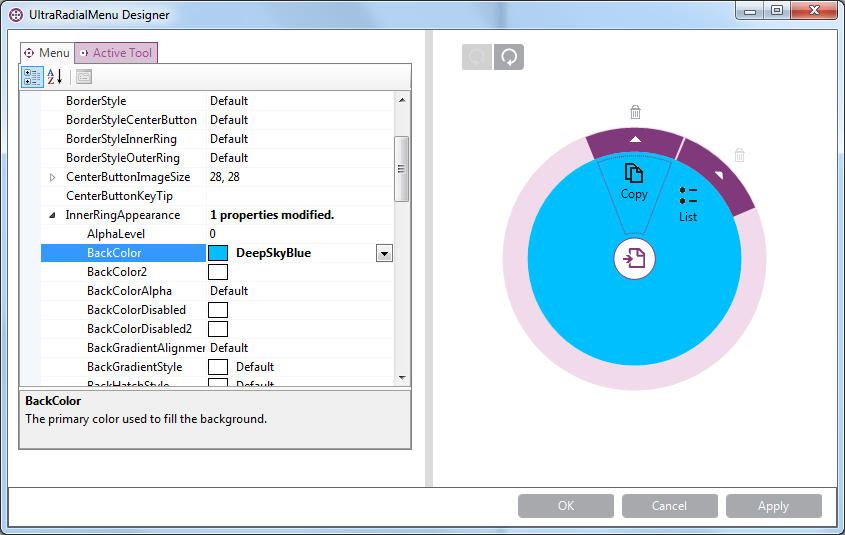
ultraRadialMenu1.MenuSettings.OuterRingAppearance.BackColor = Color.DeepSkyBlueDisplaying the design time configuration of the radial menu component’s InnerRingAppearance.

Code-behind example:
In C#:
ultraRadialMenu1.MenuSettings.InnerRingAppearance.BackColor = Color.DeepSkyBlue;In Visual Basic:
ultraRadialMenu1.MenuSettings.InnerRingAppearance.BackColor = Color.DeepSkyBlueThe ToolSettings property exists in both RadialMenu and Tools, for example:
In RadialMenu the ToolSettings property affects all tools
In tools affecting individual tools the ToolSettings property can override the settings by RadialMenu
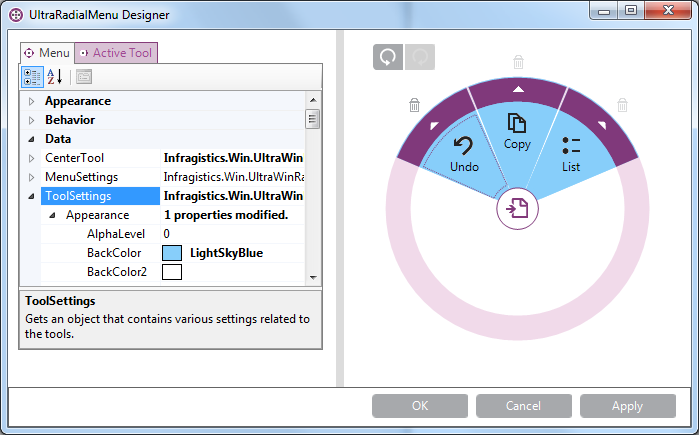
Displaying the design time configuration of the ToolSettings in RadialMenu , this applies to all tools on the menu.

Code-behind example:
In C#:
ultraRadialMenu1.ToolSettings.Appearance.BackColor = Color.LightSkyBlue;In Visual Basic:
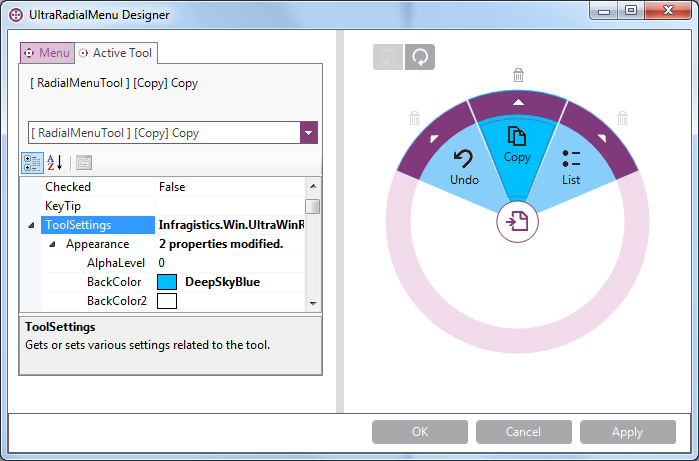
ultraRadialMenu1.ToolSettings.Appearance.BackColor = Color.LightSkyBlueDisplaying the design time configuration of the ToolSettings in Copy tool only, overriding the settings by RadialMenu .

Code-behind example:
In C#:
ultraRadialMenu1.CenterTool.Tools["Copy"].ToolSettings.Appearance.BackColor = Color.DeepSkyBlue;In Visual Basic:
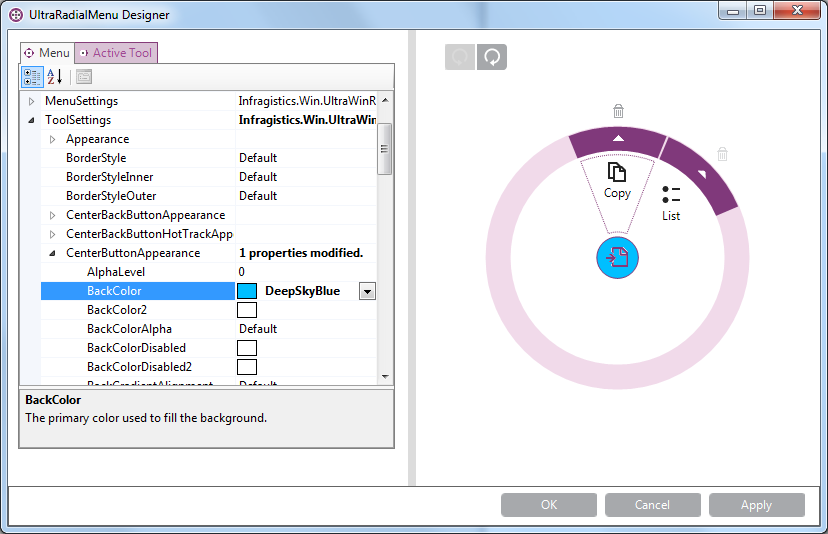
ultraRadialMenu1.CenterTool.Tools("Copy").ToolSettings.Appearance.BackColor = Color.DeepSkyBlueDisplaying the design time configuration of the radial menu’s CenterButtonAppearance. This always affects the center button, not the back button that is also in the center of the submenu.

Code-behind example:
In C#:
ultraRadialMenu1.ToolSettings.CenterButtonAppearance.BackColor = Color.DeepSkyBlue;In Visual Basic:
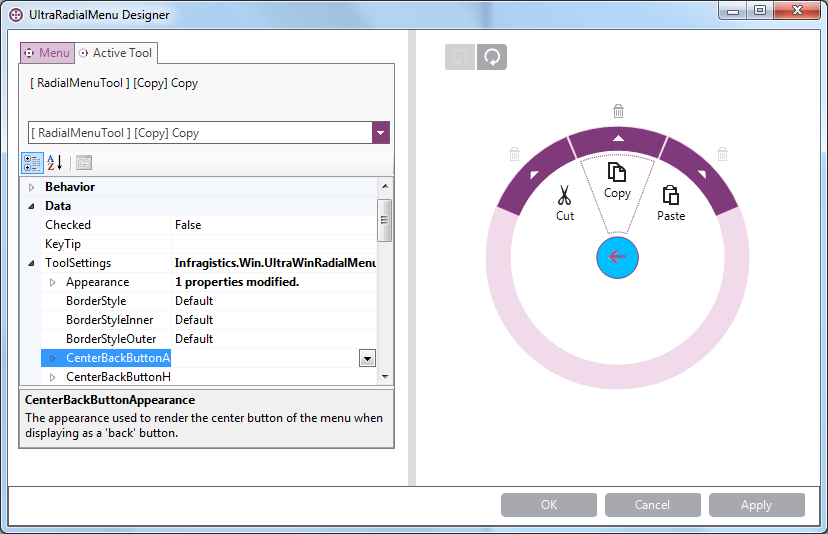
ultraRadialMenu1.ToolSettings.CenterButtonAppearance.BackColor = Color.DeepSkyBlueDisplaying the design time configuration of the radial menu’s CenterBackButtonAppearance. This affects the center button when it displays in the submenu as a back button.

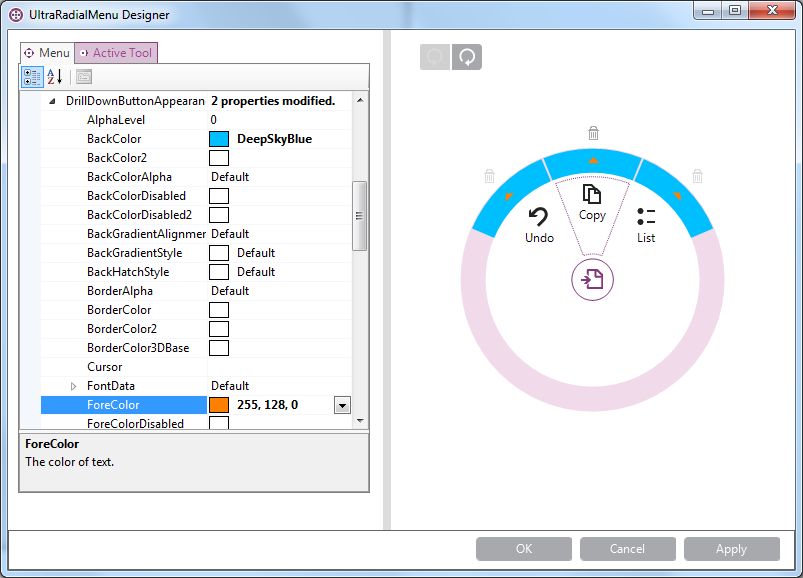
Displaying the design time configuration of the radial menu tools’ DrillDownButtonAppearance by setting the BackColor and ForeColor.

Code-behind example:
In C#:
ultraRadialMenu1.ToolSettings.DrillDownButtonAppearance.BackColor = Color.DeepSkyBlue;
ultraRadialMenu1.ToolSettings.DrillDownButtonAppearance.ForeColor = Color.Orange;In Visual Basic:
ultraRadialMenu1.ToolSettings.DrillDownButtonAppearance.BackColor = Color.DeepSkyBlue
ultraRadialMenu1.ToolSettings.DrillDownButtonAppearance.ForeColor = Color.OrangeThe following topic provides additional information related to this topic.