Working with Tile Headers
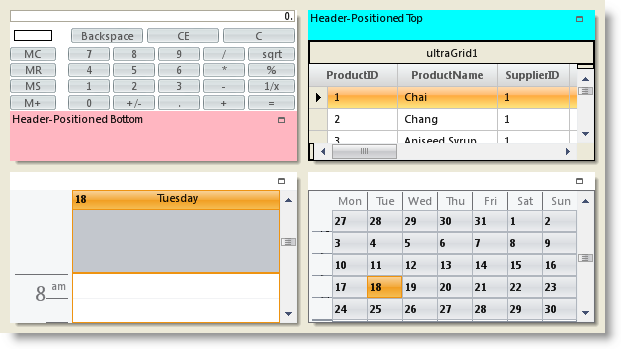
Each Tile in a WinTilePanel™ control displays headers by default. The headers can display images, and text; headers contain the state change button and/or the close button. It is possible to hide or position headers by setting the ultraTile.Settings or UltraTilePanel.TileSettings object’s HeaderPosition property.
|
Note
|
Note
If you choose to hide the Tile header, then the end user will not be able to drag, hide or change the state of that tile.
|
The text displayed in the header can be controlled by the UltraTile object’s Caption property and the size of the tile header can be controlled by the HeaderExtent property. The default header size can also be set for all the tiles in an UltraTilePanel by setting the UltraTilePanel object’s TileSettings.HeaderExtent property. When the header is displayed on the top or bottom of the tile, the extent indicates the height of the header.
tile1.Settings.HeaderPosition = TileHeaderPosition.Bottom
tile1.Caption = "Header-Positioned Bottom"
tile1.Settings.HeaderExtent = 50
tile1.Settings.HeaderAppearance.BackColor = Color.LightPink
tile2.Settings.HeaderPosition = TileHeaderPosition.Top
tile2.Caption = "Header-Positioned Top"
tile2.Settings.HeaderExtent = 30
tile2.Settings.HeaderAppearance.BackColor = Color.Aqua
tile1.Settings.HeaderPosition = TileHeaderPosition.Bottom;
tile1.Caption = "Header-Positioned Bottom";
tile1.Settings.HeaderExtent = 50;
tile1.Settings.HeaderAppearance.BackColor = Color.LightPink;
tile2.Settings.HeaderPosition = TileHeaderPosition.Top;
tile2.Caption = "Header-Positioned Top";
tile2.Settings.HeaderExtent = 30;
tile2.Settings.HeaderAppearance.BackColor = Color.Aqua;