We recommend that you use the xamDataGrid control instead of the xamGrid control. The xamGrid is being planned for retirement over the next few years and will not receive any new features. We will continue to provide support and critical bug fixes for the xamGrid during this time. For help or questions on migrating your codebase to the xamDataGrid, please contact support.
Add New Row
The xamGrid™ control provides a convenient and elegant way to add new records to your data source via the AddNewRow object. This row exists either at the top or bottom of xamGrid’s rows collection, depending on the settings for the AddNewRowSettings object. It allows your end users to enter data in each cell, and when committed, adds the new data record to your data collection. You can configure Add New Row settings on the control or on each ColumnLayout object. The Add New Row is fixed for the root band; i.e, the row does not scroll with the other rows in the same band. For all other bands, the row is in the normal row island.
The Add New Row feature is independent of the editing feature in xamGrid: editing does not need to be enabled in order to edit the cells of an AddNewRow object. This enables you to allow end users to add data but not modify existing data. However, the editing behavior inside an Add New Row is the same as when editing in a normal row. For more information on the editing behavior, see the Editing Behavior section in Editing Data.
|
Note
|
Note:
An object that implements IList is required as the underlying data source in order for adding records to function correctly.
|
Add New Row Settings
The AddNewRowSettings object provides you with a list of properties to set up xamGrid’s Add New Row.
Enabling Add New Row
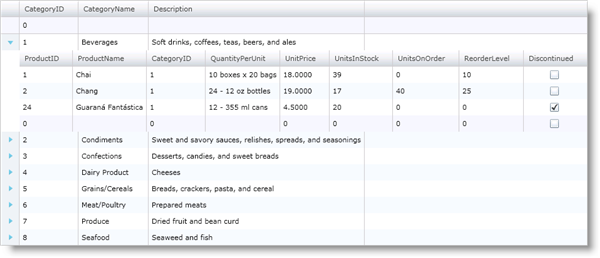
The following code shows you how to enable the Add New Row.
<ig:XamGrid x:Name="xamGrid1" ItemsSource="{Binding Source={StaticResource DataUtil}, Path=CategoriesAndProducts}">
<ig:XamGrid.AddNewRowSettings>
<ig:AddNewRowSettings AllowAddNewRow="Top" />
</ig:XamGrid.AddNewRowSettings>
<ig:XamGrid.Columns>
<ig:TextColumn Key="CategoryID" />
<ig:ColumnLayout Key="Products">
<ig:ColumnLayout.AddNewRowSettings>
<grid:AddNewRowSettingsOverride AllowAddNewRow="Bottom" />
</ig:ColumnLayout.AddNewRowSettings>
</ig:ColumnLayout>
</ig:XamGrid.Columns>
</ig:XamGrid>
Me.xamGrid1.AddNewRowSettings.AllowAddNewRow = Infragistics.Controls.Grids.AddNewRowLocation.Top
Me.xamGrid1.Columns.ColumnLayouts("Products").AddNewRowSettings.AllowAddNewRow = Infragistics.Controls.Grids.AddNewRowLocation.Bottom
this.xamGrid1.AddNewRowSettings.AllowAddNewRow = Infragistics.Controls.Grids.AddNewRowLocation.Top;
this.xamGrid1.Columns.ColumnLayouts["Products"].AddNewRowSettings.AllowAddNewRow = Infragistics.Controls.Grids.AddNewRowLocation.Bottom;
Adding New Record from Code Behind
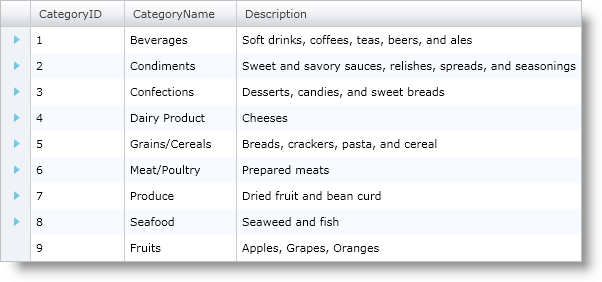
You can add a row from the code behind without having to enable the Add New Row feature. The following code shows you how to add a new record to your data source.
Dim category As New Category()
category.CategoryID = 9
category.CategoryName = "Fruits"
category.Description = "Apples, Grapes, Oranges"
Dim categories As ObservableCollection(Of Category) = TryCast(Me.xamGrid1.ItemsSource, ObservableCollection(Of Category))
categories.Add(category)
Category category = new Category();
category.CategoryID = 9;
category.CategoryName = "Fruits";
category.Description = "Apples, Grapes, Oranges";
ObservableCollection<Category> categories = this.xamGrid1.ItemsSource as ObservableCollection<Category>;
categories.Add(category);
AddNewRowTemplate
A blank row is the default view of the AddNewRow area and, when adding a new row, the default editor of the particular Column type is used. However, you can customize these default behavior through the use of data templates. This is achieved by setting the AddNewRowItemTemplate and AddNewRowEditorTemplate properties of the Column object to instances of data templates.
The following code snippet demonstrates how to set the AddNewRowItemTemplate and AddNewRowEditorTemplate properties.
<ig:TextColumn Key="SKU">
<ig:TextColumn.AddNewRowItemTemplate>
<DataTemplate>
<TextBlock Foreground="#FF3AB5E9" Text="Enter Value"/>
</DataTemplate>
</ig:TextColumn.AddNewRowItemTemplate>
<ig:TextColumn.AddNewRowEditorTemplate>
<DataTemplate>
<TextBox Text="{Binding SKU, Mode=TwoWay,UpdateSourceTrigger=Explicit}" Background="#FF3AB5E9"/>
</DataTemplate>
</ig:TextColumn.AddNewRowEditorTemplate>
</ig:TextColumn>
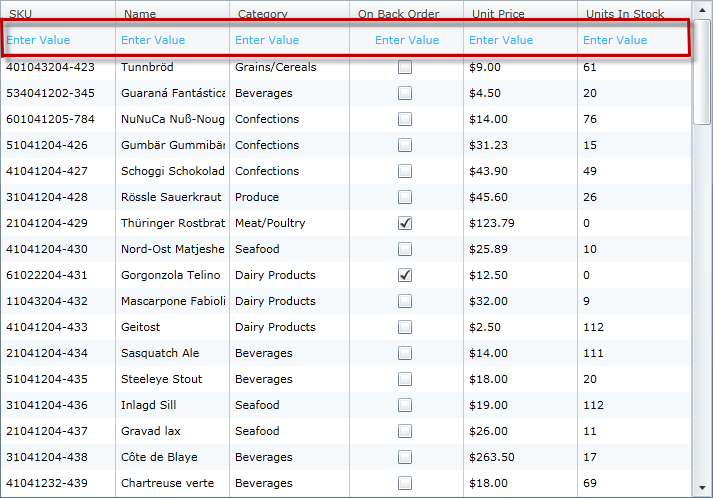
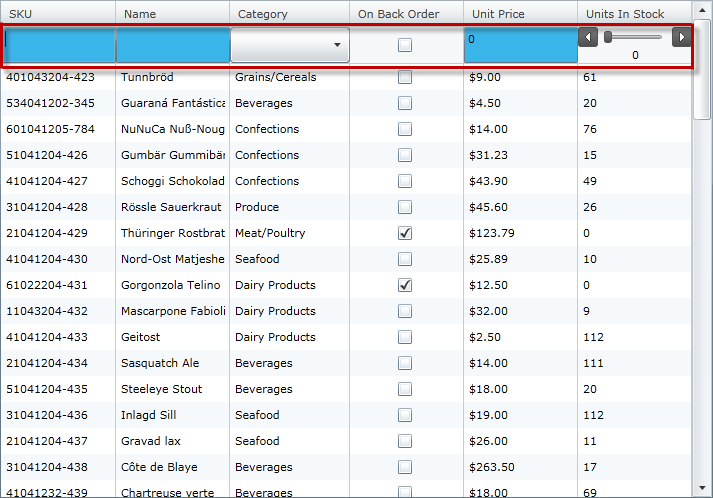
The pictures below demonstrate the templates set in the code snippet above.
Figure 1: The xamGrid control with AddNewRowItemTemplate implemented
Figure 2: The xamGrid control with AddRowEditorTemplate implemented.