<ig:XamGrid x:Name="xamGrid1" ItemsSource="{Binding Source={StaticResource DataUtil}, Path=Products}">
<ig:XamGrid.EditingSettings>
<ig:EditingSettings AllowEditing="Row" />
</ig:XamGrid.EditingSettings>
<ig:XamGrid.Columns>
<ig:TextColumn Key="ProductID" />
<ig:TextColumn Key="ProductName" />
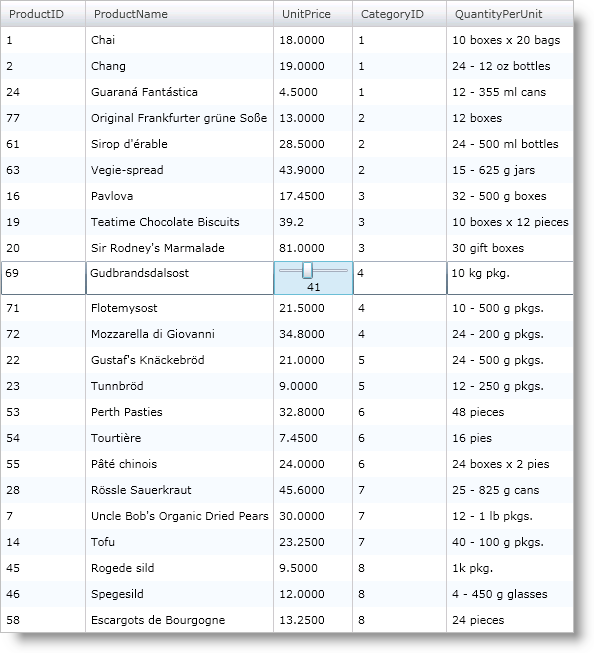
<ig:TemplateColumn Key="UnitPrice">
<ig:TemplateColumn.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding UnitPrice}" />
</DataTemplate>
</ig:TemplateColumn.ItemTemplate>
<!-- Set custom editor for column -->
<ig:TemplateColumn.EditorTemplate>
<DataTemplate>
<StackPanel Orientation="Vertical">
<!-- Set UpdateSourceTrigger to Explicit so that grid has control over when update to source occurs -->
<Slider x:Name="slider1" Minimum="0" Maximum="100" SmallChange="1" LargeChange="5" Value="{Binding UnitPrice, Mode=TwoWay, UpdateSourceTrigger=Explicit}"></Slider>
<TextBlock Text="{Binding Value, ElementName=slider1}" HorizontalAlignment="Center"/>
</StackPanel>
</DataTemplate>
</ig:TemplateColumn.EditorTemplate>
</ig:TemplateColumn>
</ig:XamGrid.Columns>
</ig:XamGrid>