
This topic explains, with code examples, how to configure the comparative measure marker of the XamBulletGraph™ control. This includes the marker’s value, width, and formatting.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
The comparative marker indicates a mark on the scale against which the value denoted by the performance bar is compared. This comparative value can be some sort of a target to aim for (like target sales volume) or a limit that not to be exceeded (as the 98.6°F/37°C mark on a medical thermometer scale).
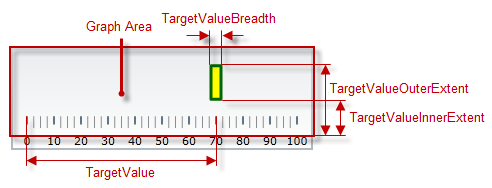
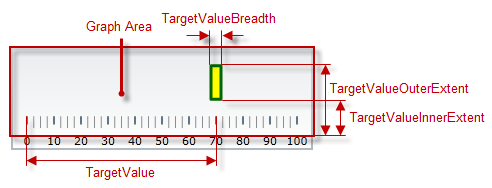
The value indicated by the comparative marker (and its position on the scale, respectively) is set by the TargetValue property. The comparative marker is customizable in terms of position and size across the scale ( TargetValueInnerExtent and TargetValueOuterExtent), breadth ( TargetValueBreadth) and look-and-feel (fill color – TargetValueBrush, border thickness – TargetValueStrokeThickness, border color – TargetValueOutline) using the respective properties.

The following table explains briefly the configurable aspects of XamBulletGraph control’s comparative marker and maps them to properties that configure them.
The following table maps the desired behavior to its respective property settings.
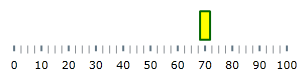
The screenshot below demonstrates how the XamBulletGraph looks as a result of the following settings:

Following is the code that implements this example.
In XAML:
<ig:XamBulletGraph x:Name="bulletGraph"
TargetValue="70"
TargetValueBreadth="10"
TargetValueBrush="Yellow"
TargetValueOutline="#ff006400"
TargetValueStrokeThickness="2"
TargetValueInnerExtent="0.3"
TargetValueOuterExtent="0.8" />
In C#:
bulletGraph.TargetValue = 70;
bulletGraph.TargetValueBreadth = 10;
bulletGraph.TargetValueBrush = new SolidColorBrush(Color.Yellow);
bulletGraph.TargetValueOutline = new SolidColorBrush(Color.FromRgb(0, 64, 0));
bulletGraph.TargetValueStrokeThickness = 2;
bulletGraph.TargetValueInnerExtent = .3;
bulletGraph.TargetValueOuterExtent = .8;In VB:
bulletGraph.TargetValue = 70
bulletGraph.TargetValueBreadth = 10
bulletGraph.TargetValueBrush = New SolidColorBrush(Color.FromRgb(0, 64, 0))
bulletGraph.TargetValueOutline = New SolidColorBrush(Color.Yellow)
bulletGraph.TargetValueStrokeThickness = 2
bulletGraph.TargetValueInnerExtent = .3
bulletGraph.TargetValueOuterExtent = .8The following topics provide additional information related to this topic.