
This topic explains how to configure the XamBulletGraph™ control with vertical scale and/or inverted scale direction.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
The XamBulletGraph control supports vertical and horizontal orientations of the scale. By default, the scale orientation is horizontal. In vertical orientation, the scale values increase in upward direction and the numbering labels are positioned on its left.

It is defined by the Orientation property of the control.
The scale direction is the direction in which the performance bar extends and the values of the scale increase. It can be standard (left-to-right or at horizontal orientation and bottom-to-top at vertical orientation) or inverted (right-to-left or at horizontal orientation and top-to-bottom or at vertical orientation).
Scale direction is defined by the IsScaleInverted property of the control. The default orientation is standard.
The following table explains briefly the configurable aspects of the XamBulletGraph ’s control orientation and scale inversion and maps them to properties that configure them.
The orientation (horizontal or vertical) of the bullet graph is specified by the Orientation property of the control.
The following table maps the desired configuration to its respective property settings.
The screenshot below demonstrates how the XamBulletGraph looks as a result of the following settings:

Following is the code that implements this example.
In XAML:
<ig:XamBulletGraph
Orientation="Vertical" />In C#:
bulletGraph.Orientation = LinearScaleOrientation.Vertical;In Visual Basic:
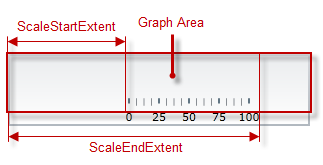
bulletGraph.Orientation = LinearScaleOrientation.VerticalWith horizontal orientation, the standard (default) direction of the scale is left-to-right, which means that the scale begins at the left edge of the Graph area and ends at its right edge (the ScaleStartExtent indicates an outset from the left edge of the Graph area and the ScaleEndExtent – the distance from the left edge of the Graph area to the end of the scale):

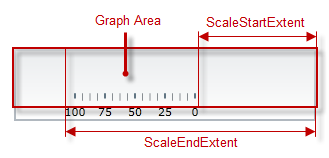
When the direction is inverted, the scale begins at the right edge of the Graph area and ends at its left edge (the ScaleStartExtent indicates an outset from the right edge of the Graph area and the ScaleEndExtent – the distance from the right edge of the Graph area to the end of the scale):

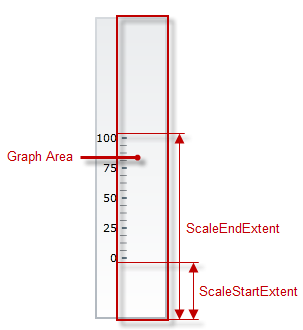
With vertical orientation, the standard (default) direction of the scale is bottom-to-top, which means that the scale begins at the bottom of the Graph area and ends at its top (the ScaleStartExtent indicates an outset from the bottom edge of the Graph area and the ScaleEndExtent – the distance from the bottom edge of the Graph area to the end of the scale):

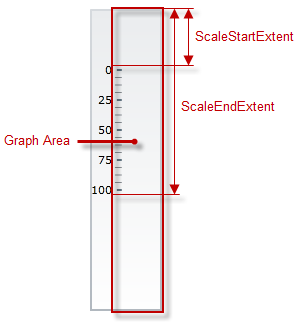
When the direction is inverted, the scale begins at the top edge of the Graph area and ends at its bottom edge (the ScaleStartExtent indicates an outset from the top edge of the Graph area and the ScaleEndExtent – the distance from the top edge of the Graph area to the end of the scale):

The following table maps the desired configuration to its respective property settings.
The screenshot below demonstrates how the XamBulletGraph looks as a result of the following settings:

Following is the code that implements this example.
In XAML:
<ig:XamBulletGraph
IsScaleInverted="True" />In C#:
bulletGraph.IsScaleInverted = true;In Visual Basic:
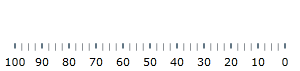
bulletGraph.IsScaleInverted = trueThe screenshot below demonstrates how the XamBulletGraph looks as a result of the following settings:

Following is the code that implements this example.
In XAML:
<ig:XamBulletGraph
Orientation="Vertical"
IsScaleInverted="True" />In C#:
bulletGraph.Orientation = LinearScaleOrientation.Vertical;
bulletGraph.IsScaleInverted = true;In Visual Basic:
bulletGraph.Orientation = LinearScaleOrientation.Vertical
bulletGraph.IsScaleInverted = true