xmlns:ig="http://schemas.infragistics.com/xaml"
This topic is designed to get you up and running with the Infragistics Drag and Drop Framework™ library as quickly as possible by describing the basic steps required for implementing the drag and drop functionality within your WPF application.
You will drag a xamPieChart control from a source panel and drop it into a target panel.
Create a Microsoft® WPF™ project
In the Solution Explorer, add the following NuGet package references to your project. For more information on setting up the NuGet feed and adding NuGet packages, you can take a look at the following documentation: NuGet Feeds.
Infragistics.WPF.DragDrop
Infragistics.WPF.Charts
Add a namespace declaration for the drag and drop framework to the opening UserControl tag.
In XAML:
xmlns:ig="http://schemas.infragistics.com/xaml"
Provide sample data that will be visualized by the XamPieChart control. The example uses the DataUtil class provided for you.
In XAML:
<UserControl.DataContext>
<local:DataUtil x:Name="Data"/>
</UserControl.DataContext>
Add two row definitions to a Grid container named "LayoutRoot".
In XAML:
<Grid x:Name="LayoutRoot"> <Grid.RowDefinitions>
<RowDefinition Height="400" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<!-- TODO: Add the source and target StackPanels here. -->
</Grid>
Add the first StackPanel container that holds the XamPieChart control that will be dragged.
Note: It is necessary to add a background color to the StackPanel in order any mouse events to be handled.
In XAML:
<StackPanel Grid.Row="0" x:Name="sourcePanel" Background="LightYellow"
<!-- TODO: Add the xamWebChart control that will be dragged. -->
</StackPanel>
Add a XamPieChart control to the sourcePanel container.
In XAML:
<ig:XamPieChart Width="480" Height="240" HorizontalAlignment="Left"
ItemsSource="{Binding Products}" LabelMemberPath="ProductName" ValueMemberPath="UnitPrice" ToolTip="{}Ultimate UI for WPF">
<!--TODO: Mark the XamPieChart control as draggable element and allow drag action -->
</ig:XamPieChart>Add drag and drop functionality to the chart. This is done by adding the DragSource object and setting the following properties:
IsDraggable – True
DragChannels – ChannelA (this specifies the areas where this control can be dropped to. For more information, see Set Drag and Drop Channels.)
Drop – DragSource_Drop
In XAML:
<ig:DragDropManager.DragSource>
<ig:DragSource IsDraggable="True"
DragChannels="ChannelA" Drop="DragSource_Drop">
</ig:DragSource>
</ig:DragDropManager.DragSource>
Add the target StackPanel container and indicate it will be the area that the dragged control can be dropped into. This is done by adding the DropTarget object and setting the following properties:
IsDropTarget – True
DropChannels – ChannelA (this specifies that items with DragChannels set to ChannelA can be dropped here. For more information, see Set Drag and Drop Channels.)
In XAML:
<StackPanel x:Name="targetPanel" Grid.Row="1" Background="LightGreen">
<ig:DragDropManager.DropTarget>
<ig:DropTarget IsDropTarget="True" DropChannels="ChannelA"/>
</ig:DragDropManager.DropTarget>
</StackPanel>
In the code-behind, handle the Drop event. In this example, the XamPieChart control is placed in the target panel and removed from the source panel.
In Visual Basic:
Private targetChart As XamPieChart = Nothing
…
Private Sub DragSource_Drop(sender As Object, e As Infragistics.DragDrop.DropEventArgs)
Dim originalChart As XamPieChart = TryCast(e.DragSource, XamPieChart)
If targetChart Is Nothing Then
targetChart = New XamPieChart()
targetChart = originalChart
targetChart.AllowSliceExplosion = True
sourcePanel.Children.Remove(originalChart)
targetPanel.Children.Add(targetChart)
End If
End SubIn C#:
private XamPieChart targetChart = null;
…
private void DragSource_Drop(object sender, Infragistics.DragDrop.DropEventArgs e)
{
XamPieChart originalChart = (e.DragSource as XamPieChart);
if (targetChart == null)
{
targetChart = new XamPieChart();
targetChart = originalChart;
targetChart.AllowSliceExplosion = true;
sourcePanel.Children.Remove(originalChart);
targetPanel.Children.Add(targetChart);
}
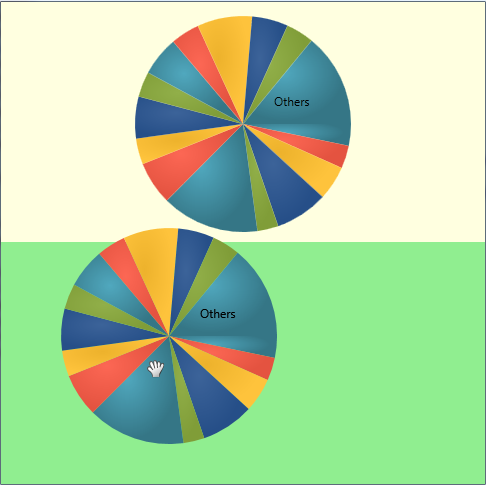
}Run your application. You should be able to drag the XamPieChart control from the top stack panel over into the bottom stack panel.