xmlns:ig="http://schemas.infragistics.com/xaml"
xmlns:local="clr-namespace:FunnelChart_Demo"This topic demonstrates how to bind data to the XamFunnelChart™ control. Code examples and screenshots are provided throughout the topic.
The procedure demonstrated in this topic shows how to bind the XamFunnelChart control to a data collection. You will define a data collection, add the Funnel Chart control to your application, and then bind the control’s ItemsSource to an instance of the data collection.
Add a reference to the following NuGet package:
Infragistics.WPF.Charts
For more information on setting up the NuGet feed and adding NuGet packages, you can take a look at the following documentation: NuGet Feeds.
In XAML:
xmlns:ig="http://schemas.infragistics.com/xaml"
xmlns:local="clr-namespace:FunnelChart_Demo"In the procedure below, FunnelChart_Demo is the namespace in which the data model is defined. The following using statement is required in the FunnelChart_Demo or the class that contains the data model:
In C#:
using System.Collections.ObjectModel;In Visual Basic:
Imports System.Collections.ObjectModelWhile the chart control allows you to easily point it to your own data model, it is important that you are supplying the appropriate amount and type of data that the chart requires. If the data does not meet the minimum requirements based on the type of chart that you are using, an error will be generated.
The following is a list of data requirements for funnel chart:
The data model must contain one numeric column.
The data model may contain an optional string column for legend labels.
The chart data is rendered using the following rules:
Axes will not be rendered since the funnel chart does not use axes.
Each row constitutes a single colored section of the funnel.
The data values do not need to be percentages, as the sum of the data values in the column is used to calculate the percentage applicable to each row.
The string column that is mapped to the label property of the data mapping is used as labels in the legend.
Only the first series in the series collection will be rendered.
Defining a Data Model
Adding an Instance of the Funnel Chart control
(Optional) Verifying the result
Define a Data Model.
Create a class to model the data. The following code creates the TestDataItem class representing simple value-label pairs, as well as a TestData class representing a collection of those pairs:
In Visual Basic:
Public Class TestData
Inherits ObservableCollection(Of TestDataItem)
Public Sub New()
Dim slice1 As New TestDataItem()
slice1.Label = "Impressions"
slice1.Value = 3000
Add(slice1)
Dim slice2 As New TestDataItem()
slice2.Label = "Clicks"
slice2.Value = 2000
Add(slice2)
Dim slice3 As New TestDataItem()
slice3.Label = "Free Downloads"
slice3.Value = 1000
Add(slice3)
Dim slice4 As New TestDataItem()
slice4.Label = "Purchase"
slice4.Value = 3000
Add(slice4)
Dim slice5 As New TestDataItem()
slice5.Label = "Repeat Purchase"
slice5.Value = 500
Add(slice5)
End Sub
End Class
Public Class TestDataItem
Public Property Label() As String
Get
Return m_Label
End Get
Set
m_Label = Value
End Set
End Property
Private m_Label As String
Public Property Value() As Double
Get
Return m_Value
End Get
Set
m_Value = Value
End Set
End Property
Private m_Value As Double
End Class
In C#:
public class TestData : ObservableCollection<TestDataItem> {
public TestData() {
Add(new TestDataItem() {
Label = "Impressions",
Value = 3000
});
Add(new TestDataItem() {
Label = "Clicks",
Value = 2000
});
Add(new TestDataItem() {
Label = "Free Downloads",
Value = 1000
});
Add(new TestDataItem() {
Label = "Purchase",
Value = 3000
});
Add(new TestDataItem() {
Label = "Repeat Purchase",
Value = 500
});
}
}
public class TestDataItem
{
public string Label { get; set; }
public double Value { get; set; }
}Add an instance of the XamFunnelChart Control.
Add an instance of the data collection to the layout root in XAML:
In XAML:
<UserControl.Resources>
<local:TestData x:Key="data" />
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<ig:XamFunnelChart
x:Name="funnel"
Grid.Column="0" Margin="10"
ItemsSource="{StaticResource data}"
ValueMemberPath="Value"
UseOuterLabelsForLegend="True"
InnerLabelMemberPath="Value"
OuterLabelMemberPath="Label"
OuterLabelVisibility="Visible"
UseUnselectedStyle="True"
AllowSliceSelection="
TransitionDuration="0:00:00.8" >
</ig:XamFunnelChart>
</Grid>(Optional) Verify the Result.
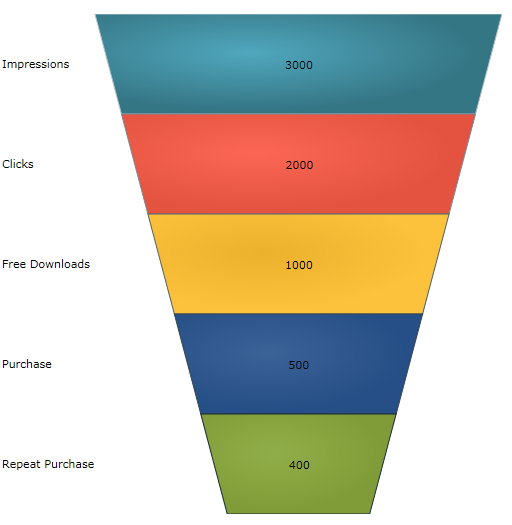
Run your application to verify the result. If you have successfully bound the Funnel Chart control to the data collection, the chart will look like the one shown here: