
This topic provides information on adding and configuring the XamGeographicMap™ control’s GeographicHighDensityScatterSeries type of series.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
Use the XamGeographicMap control’s GeographicHighDensityScatterSeries series to bind and show scatter data ranging from hundreds to millions of data points requiring exceedingly little loading time. Because there are so many data points, the series displays the scatter data as tiny dots as opposed to full size markers, and displays areas with the most data using a higher color density representing a cluster of data points.
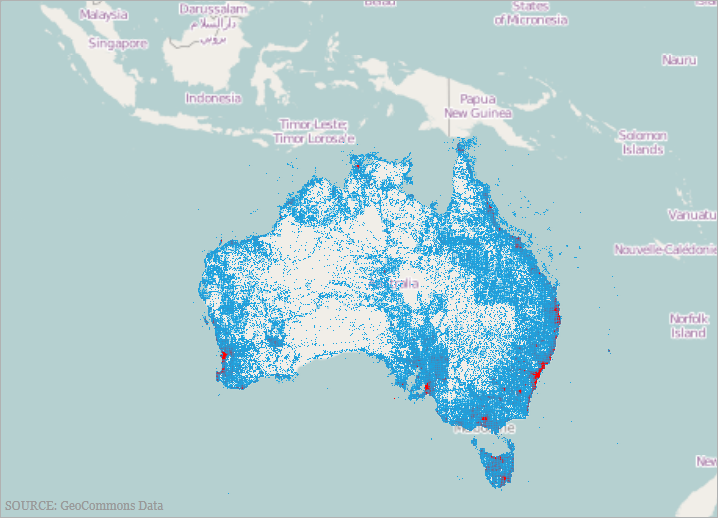
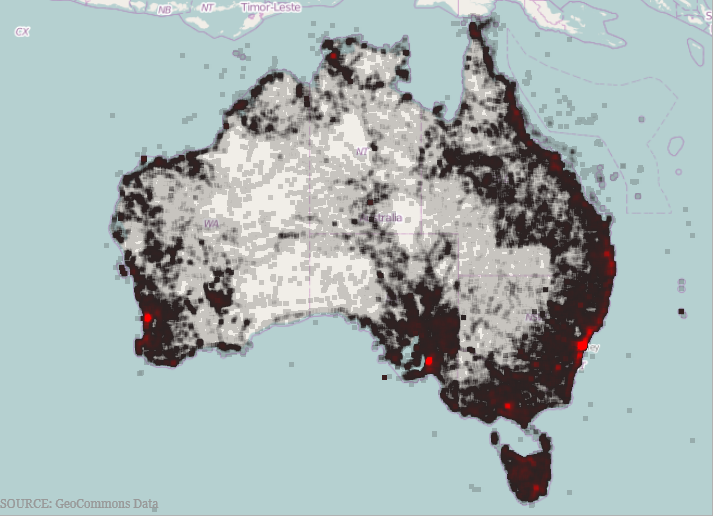
The following screenshot is a preview of the GeographicHighDensityScatterSeries series in the XamGeographicMap control bound to hundreds or even thousands of data points representing Australia’s population density. The map plot area with more densely populated data points represented as coalescences of red pixels and loosely distributed data points by discrete blue pixels.

Similar to other types of scatter series in the XamGeographicMap control, the GeographicHighDensityScatterSeries series has the ItemsSource property for data binding. This property can be bound to objects implementing an IEnumerable interface.
In addition, each item in the items source must have two data columns that store geographic longitude and latitude coordinates and uses the LongitudeMemberPath and LatitudeMemberPath properties to map these data columns.
The following table summarizes the GeographicHighDensityScatterSeries series properties used for data binding.
The Heat Color Scale, an optional feature, determines the color pattern within the series. The following table summarizes the properties used for determining the color scale.
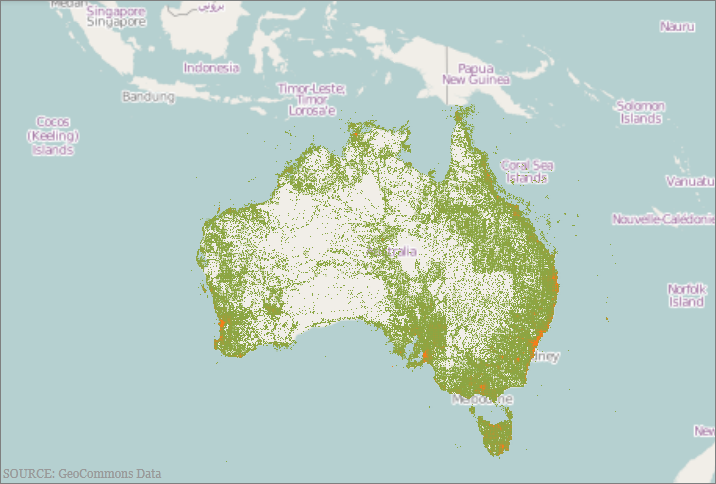
The screenshot, following the table, demonstrates how the XamGeographicMap with the HeatMinimumColor and HeatMaximumColor properties of the GeographicHighDensityScatterSeries render as a result of the following settings:

Following is the code that implements this example:
In XAML:
<ig:XamGeographicMap.Series>
<ig:GeographicHighDensityScatterSeries
LatitudeMemberPath="Latitude"
LongitudeMemberPath="Longitude"
HeatMaximumColor="Orange"
HeatMinimumColor="Green">
</ig:HighDensityScatterSeries>
</ig:XamGeographicMap.Series>In C#:
series.LatitudeMemberPath = "Latitude";
series.LongitudeMemberPath = "Longitude";
series.HeatMaximumColor = Color.FromArgb(255, 46, 139, 87);
series.HeatMinimumColor = Color.FromArgb(255, 238, 154, 0);In Visual Basic:
series.LatitudeMemberPath = "Latitude"
series.LongitudeMemberPath = "Longitude"
series.HeatMaximumColor = Color.FromArgb(255, 46, 139, 87)
series.HeatMinimumColor = Color.FromArgb(255, 238, 154, 0)The GeographicHighDensityScatterSeries series of the XamGeographicMap is performance optimized. There are many performance specific properties and methods designed to optimize the XamGeographicMap’s performance when using hundreds to millions of data points.
The GeographicHighDensityScatterSeries series’ Resolution property determines how aggressively the series consolidates display data. The higher the value, the more aggressively data is merged, and the greater the performance of the series. While using lower values enhances display resolution, it does so with correspondingly diminished performance.
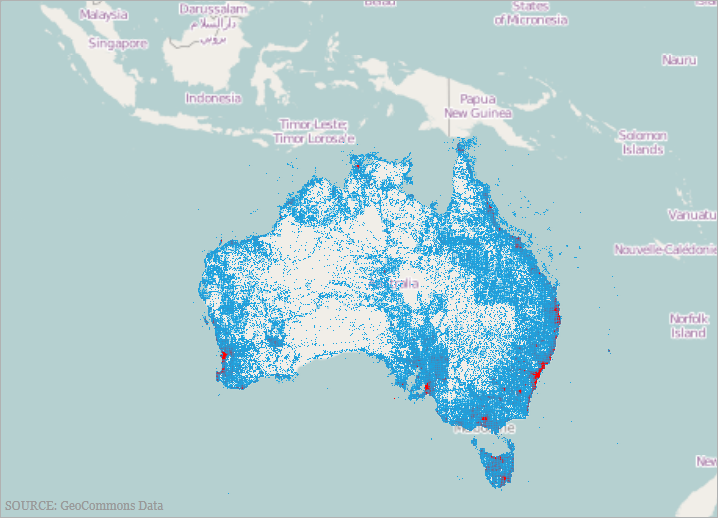
The screenshot, following the table, demonstrates how the XamGeographicMap renders with setting the Resolution property GeographicHighDensityScatterSeries as follows:

Following is the code implemented for this example:
In XAML:
<ig:XamGeographicMap.Series>
<ig:GeographicHighDensityScatterSeries
LatitudeMemberPath="Latitude"
LongitudeMemberPath="Longitude"
Resolution="10">
</ig:GeographicHighDensityScatterSeries>
</ig:XamGeographicMap.Series>In C#:
series.LatitudeMemberPath = "Latitude";
series.LongitudeMemberPath = "Longitude";
series.Resolution = 10;In Visual Basic:
series.LatitudeMemberPath = "Latitude"
series.LongitudeMemberPath = "Longitude"
series.Resolution = 10The XamGeographicMap control progressively renders the GeographicHighDensityScatterSeries series loading the data in pieces so that the UI remains responsive for the entire time it takes to load the XamGeographicMap. By default, the ProgressiveLoad property is set to true. While XamGeographicMap is rendering, the GeographicHighDensityScatterSeries series provides two ways for displaying the loading status:
Listens for the ProgressiveLoadStatusChanged event allowing the loading status to display
The ProgressiveStatus property represents the progressive load series status with values ranging from 0 to 100; 100 being fully loaded. This property binds to controls that indicate the loading status such as a progress bar.
The screenshot, following this table, illustrates how the XamGeographicMap renders with the GeographicHighDensityScatterSeries series ProgressiveLoadStatusChanged event configured thusly:
The following is the code used to implement the preceding example:
In XAML:
<ig:XamGeographicMap.Series>
<ig:GeographicHighDensityScatterSeries
LatitudeMemberPath="Latitude"
LongitudeMemberPath="Longitude"
ProgressiveLoad="True"
ProgressiveLoadStatusChanged="OnSeriesProgressiveLoadStatusChanged">
</ig:GeographicHighDensityScatterSeries>
</ig:XamGeographicMap.Series>In C#:
private void OnSeriesProgressiveLoadStatusChanged(object sender, ProgressiveLoadStatusEventArgs e)
{
this.SeriesLoadingProgressBar.Value = e.CurrentStatus;
if (e.CurrentStatus == 100)
{
SeriesLoadingPanel.Visibility = Visibility.Collapsed;
}
}In Visual Basic:
Private Sub OnSeriesProgressiveLoadStatusChanged(ByVal sender As Object, ByVal e As ProgressiveLoadStatusEventArgs)
Me.SeriesLoadingProgressBar.Value = e.CurrentStatus
If (e.CurrentStatus = 100) Then
SeriesLoadingPanel.Visibility = Visibility.Collapsed
End If
End SubThe GeographicHighDensityScatterSeries series’ MouseOverEnabled property specifies whether or not the MouseOver event fires whose default property is False. The mouse over support for this series can be extraordinarily expensive in terms of memory and performance. The main disadvantage of setting this value to false is the inability to render Tooltips.
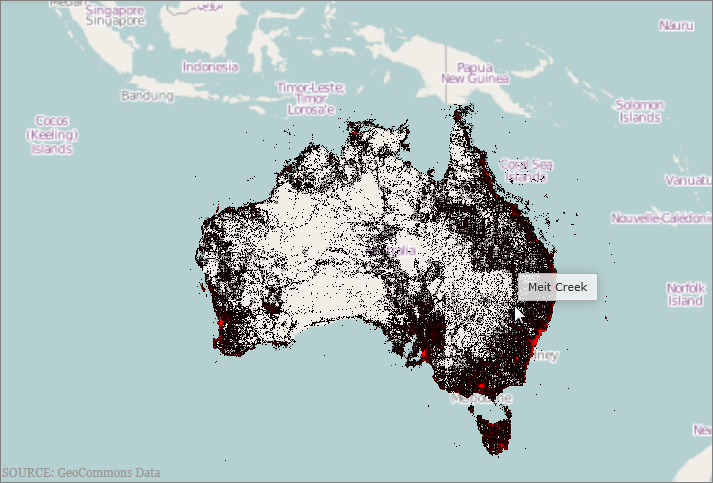
The screenshot, following this table, illustrates the rendering of the XamGeographicMap with the GeographicHighDensityScatterSeries series’ MouseOverEnabled property set as follows, and with a custom ToolTip:

The following is the code used to implement the preceding example:
In XAML:
<ig:XamGeographicMap.Series>
<ig:GeographicHighDensityScatterSeries
LatitudeMemberPath="Latitude"
LongitudeMemberPath="Longitude"
MouseOverEnabled="True">
<ig:GeographicHighDensityScatterSeries.ToolTip>
<Border Padding="4”>
<TextBlock Text="Binding Path=Item.Name" />
</Border>
</ig:GeographicHighDensityScatterSeries.ToolTip>
</ig:GeographicHighDensityScatterSeries>
</ig:XamGeographicMap.Series>In C#:
series.LatitudeMemberPath = "Latitude";
series.LongitudeMemberPath = "Longitude";
series.MouseOverEnabled = "True";In Visual Basic:
series.LatitudeMemberPath = "Latitude"
series.LongitudeMemberPath = "Longitude"
series.MouseOverEnabled = "True"The UseBruteForce property of the GeographicHighDensityScatterSeries series determines how the series renders. Renders all the data points every time, when true, rather than building its internal data structures, affording quicker initial load time and less memory usage; however, subsequent navigation through the data is significantly slower.
The screenshot following this table illustrates how to render the XamGeographicMap with the GeographicHighDensityScatterSeries series’ UseBruteForce property set as follows:
The following is the code used to implement the preceding example:
In XAML:
<ig:XamGeographicMap.Series>
<ig:GeographicHighDensityScatterSeries
LatitudeMemberPath="Latitude"
LongitudeMemberPath="Longitude"
ProgressiveLoadStatusChanged="OnSeriesProgressiveLoadStatusChanged"
UseBruteForce="True">
</ig:GeographicHighDensityScatterSeries>
</ig:XamGeographicMap.Series>In C#:
series.LatitudeMemberPath = "Latitude";
series.LongitudeMemberPath = "Longitude";
series.UseBruteForce = "True";
series.ProgressiveLoadStatusChanged += series_ProgressiveLoadStatusChanged;In Visual Basic:
series.LatitudeMemberPath = "Latitude"
series.LongitudeMemberPath = "Longitude"
series.HeatMaximumColor = "True"
series.ProgressiveLoadStatusChanged += series_ProgressiveLoadStatusChangedThe GeographicHighDensityScatterSeries series’ PointExtent property increases the minimum point size used for rendering high density scatter series’ points. The point size directly affects the series performance, where the higher the PointExtent property value the lower the performance.
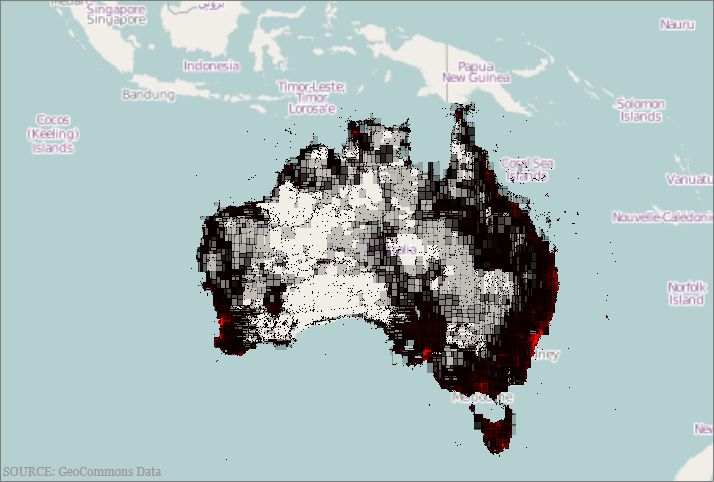
The screenshot, following this table, illustrates how the XamGeographicMap renders with the GeographicHighDensityScatterSeries series’ PointExtent property configured thusly:

The following is the code used to implement the preceding example:
In XAML:
<ig:XamGeographicMap.Series>
<ig:GeographicHighDensityScatterSeries
LatitudeMemberPath="Latitude"
LongitudeMemberPath="Longitude"
PointExtent="3">
</ig:GeographicHighDensityScatterSeries>
</ig:XamGeographicMap.Series>In C#:
series.LatitudeMemberPath = "Latitude";
series.LongitudeMemberPath = "Longitude";
series.PointExtent = 3;In Visual Basic:
series.LatitudeMemberPath = "Latitude"
series.LongitudeMemberPath = "Longitude"
series.PointExtent = 3The following topics provide additional information related to this topic: