
This topic explains the implicit themes for Microsoft controls.
The following topic is a prerequisite to understanding this topic:
This topic contains the following sections:
In addition to the themes provided for all Ultimate UI for WPF controls, Infragistics provides implicit themes for several Microsoft controls allowing you to use these themes for the convenience of keeping your application styling consistency when using both Infragistics and Microsoft controls in the same application. The themes definitions spread across several files that must be included in your project in order to implement a theme. The files you will have to include depend of the Microsoft controls you want to use, for example, the core Microsoft controls and the toolkit controls have their Infragistics themes defined in separate files.
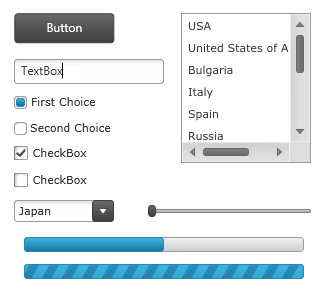
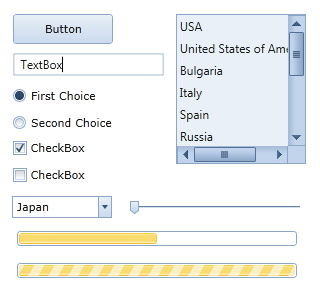
The following screenshot demonstrates several Microsoft controls using the IG theme:

To use this theme you have to include the following resource dictionaries in your project:
IG.MSControls.Core.Implicit.xaml for the controls from the following XML namespace:
http://schemas.microsoft.com/winfx/2006/xaml/presentation
IG.MSControls.Toolkit.Implicit.xaml for the controls from the following XML namespace:
http://schemas.microsoft.com/winfx/2006/xaml/presentation/toolkit
Styles.Shared.xaml
Styles.WPF.xaml
Theme.Colors.xaml
The following code snippet shows how to include the resource dictionaries in order to use the theme:
In XAML:
<Grid x:Name="LayoutRoot">
<Grid.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="IG.MSControls.Core.Implicit.xaml" />
<ResourceDictionary Source="IG.MSControls.Toolkit.Implicit.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Grid.Resources>
<!-- Put controls here -->
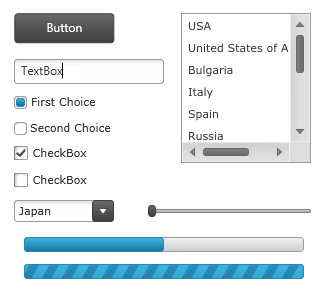
</Grid>The following screenshot demonstrates several Microsoft controls using the Metro theme:

To use this theme you have to include the following resource dictionaries in your project:
Metro.MSControls.Core.Implicit.xaml for the controls from the following XML namespace:
http://schemas.microsoft.com/winfx/2006/xaml/presentation
Metro.MSControls.Toolkit.Implicit.xaml for the controls from the following XML namespace:
http://schemas.microsoft.com/winfx/2006/xaml/presentation/toolkit
Styles.Shared.xaml
Styles.WPF.xaml
Theme.Colors.xaml
The following code snippet shows how to include the resource dictionaries in order to use the theme:
In XAML:
<Grid x:Name="LayoutRoot">
<Grid.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Metro.MSControls.Core.Implicit.xaml" />
<ResourceDictionary Source="Metro.MSControls.Toolkit.Implicit.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Grid.Resources>
<!-- Put controls here -->
</Grid>The following screenshot demonstrates several Microsoft controls using the Metro Dark theme:

To use this theme you have to include the following resource dictionaries in your project:
MetroDark.MSControls.Core.Implicit.xaml for the controls from the following XML namespace:
http://schemas.microsoft.com/winfx/2006/xaml/presentation
MetroDark.MSControls.Toolkit.Implicit.xaml for the controls from the following XML namespace:
http://schemas.microsoft.com/winfx/2006/xaml/presentation/toolkit
Styles.Shared.xaml
Styles.WPF.xaml
Theme.Colors.xaml
The following code snippet shows how to include the resource dictionaries in order to use the theme:
In XAML:
<Grid x:Name="LayoutRoot">
<Grid.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="MetroDark.MSControls.Core.Implicit.xaml" />
<ResourceDictionary Source="MetroDark.MSControls.Toolkit.Implicit.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Grid.Resources>
<!-- Put controls here -->
</Grid>The following screenshot demonstrates several Microsoft controls using the Office 2010 Blue theme:

To use this theme you have to include the following resource dictionaries in your project:
Office2010Blue.MSControls.Core.Implicit.xaml for the controls from the following XML namespace:
http://schemas.microsoft.com/winfx/2006/xaml/presentation
Office2010Blue.MSControls.Toolkit.Implicit.xaml for the controls from the following XML namespace:
http://schemas.microsoft.com/winfx/2006/xaml/presentation/toolkit
Styles.Shared.xaml
Styles.WPF.xaml
Theme.Colors.xaml
The following code snippet shows how to include the resource dictionaries in order to use the theme:
In XAML:
<Grid x:Name="LayoutRoot">
<Grid.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Office2010Blue.MSControls.Core.Implicit.xaml" />
<ResourceDictionary Source="Office2010Blue.MSControls.Toolkit.Implicit.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Grid.Resources>
<!-- Put controls here -->
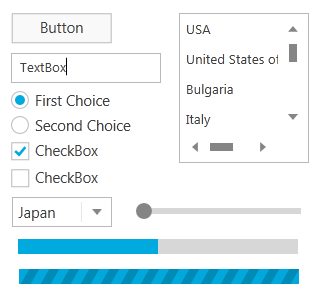
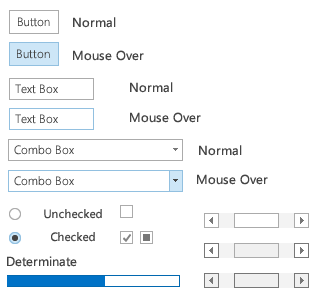
</Grid>The following screenshot demonstrates several Microsoft controls using the Office 2013 theme:

To use this theme you have to include the following resource dictionaries in your project:
Office2013.MSControls.Core.Implicit.xaml for the controls from the following XML namespace:
http://schemas.microsoft.com/winfx/2006/xaml/presentation
Office2013.MSControls.Toolkit.Implicit.xaml for the controls from the following XML namespace:
http://schemas.microsoft.com/winfx/2006/xaml/presentation/toolkit
Styles.Shared.xaml
Styles.WPF.xaml
Theme.Colors.xaml
The following code snippet shows how to include the resource dictionaries in order to use the theme:
In XAML:
<Grid x:Name="LayoutRoot">
<Grid.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Office2013.MSControls.Core.Implicit.xaml" />
<ResourceDictionary Source="Office2013.MSControls.Toolkit.Implicit.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Grid.Resources>
<!-- Put controls here -->
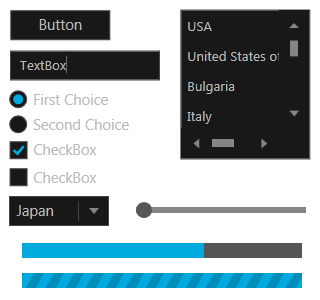
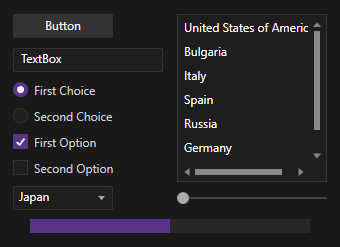
</Grid>The following screenshot demonstrates several Microsoft controls using the Royal Dark theme:

To use this theme you have to include the following resource dictionaries in your project:
RoyalDark.MSControls.Core.Implicit.xaml for the controls from the following XML namespace:
http://schemas.microsoft.com/winfx/2006/xaml/presentation
RoyalDark.MSControls.Toolkit.Implicit.xaml for the controls from the following XML namespace:
http://schemas.microsoft.com/winfx/2006/xaml/presentation/toolkit
Styles.Shared.xaml
Styles.WPF.xaml
Theme.Colors.xaml
The following code snippet shows how to include the resource dictionaries in order to use the theme:
In XAML:
<Grid x:Name="LayoutRoot">
<Grid.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="RoyalDark.MSControls.Core.Implicit.xaml" />
<ResourceDictionary Source="RoyalDark.MSControls.Toolkit.Implicit.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Grid.Resources>
<!-- Put controls here -->
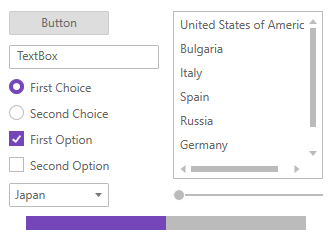
</Grid>The following screenshot demonstrates several Microsoft controls using the Royal Light theme:

To use this theme you have to include the following resource dictionaries in your project:
RoyalLight.MSControls.Core.Implicit.xaml for the controls from the following XML namespace:
http://schemas.microsoft.com/winfx/2006/xaml/presentation
RoyalLight.MSControls.Toolkit.Implicit.xaml for the controls from the following XML namespace:
http://schemas.microsoft.com/winfx/2006/xaml/presentation/toolkit
Styles.Shared.xaml
Styles.WPF.xaml
Theme.Colors.xaml
The following code snippet shows how to include the resource dictionaries in order to use the theme:
In XAML:
<Grid x:Name="LayoutRoot">
<Grid.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="RoyalLight.MSControls.Core.Implicit.xaml" />
<ResourceDictionary Source="RoyalLight.MSControls.Toolkit.Implicit.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Grid.Resources>
<!-- Put controls here -->
</Grid>The following topics provide additional information related to this topic.
The following material provides additional information related to this topic.