
This topic demonstrates, with code examples, how to define the markers for XamSparkline™ control.
The following table lists the topics required as a prerequisite to understanding this topic.
This topic contains the following sections:
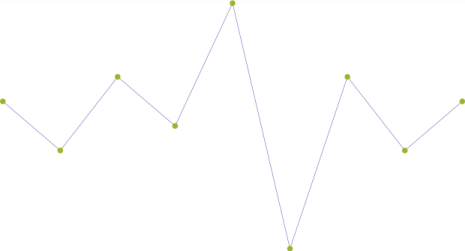
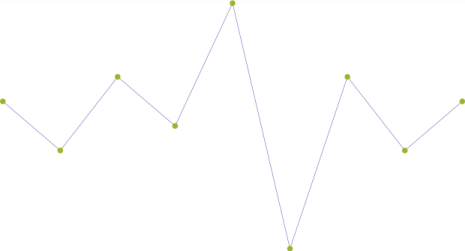
Markers are symbols (circular colored icons) overlaid on the Sparkline to indicate the individual data points based on X/Y coordinates. Markers can be set on Sparkline of types Line , Area and Column . The WinLoss type of Sparkline does not accept markers.
Markers can be displayed on the first, last, highest, lowest and negative data points and as any combination of these.
By default, markers are not displayed.
The following table maps the tasks related to displaying markers to the property settings that configure them.
Note: The Collapsed setting indicates the default state of any marker in which they are not visible.
The screenshot below demonstrates how the Sparkline looks as a result of the following settings:

Markers can be configured in the following aspects:
Selecting the data points to indicate, individually or in combination such as the first, last, highest, lowest and the negative values; for details, refer to the Property settings block.
Size
Color
For details on how to configure the markers’ size and color, refer to the Configuring Markers topic.
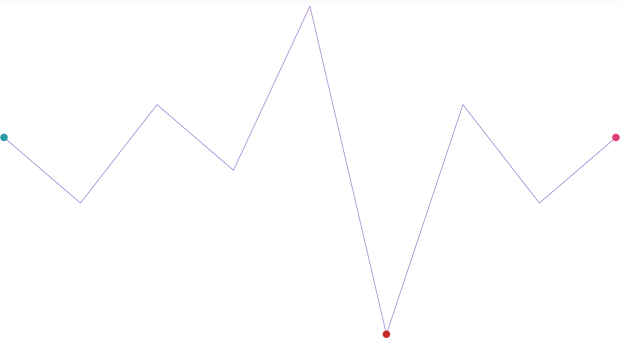
The code below demonstrates how to display markers on the following data points:
The first data point
The last data point
On all negative data points

In XAML:
<igSparkline:XamSparkline
MarkerVisibility="Collapsed"
HighMarkerVisibility="Collapsed"
LowMarkerVisibility="Collapsed"
FirstMarkerVisibility="Visible"
LastMarkerVisibility="Visible"
NegativeMarkerVisibility="Visible" />In C#:
this.XamSparkline1.MarkerVisibility = System.Windows.Visibility.Collapsed;
this.XamSparkline1.LowMarkerVisibility = System.Windows.Visibility.Collapsed;
this.XamSparkline1.HighMarkerVisibility = System.Windows.Visibility.Collapsed;
this.XamSparkline1.FirstMarkerVisibility = System.Windows.Visibility.Visible;
this.XamSparkline1.LastMarkerVisibility = System.Windows.Visibility.Visible;
this.XamSparkline1.NegativeMarkerVisibility = System.Windows.Visibility.Visible;In Visual Basic:
Me.XamSparkline1.MarkerVisibility = System.Windows.Visibility.Collapsed
Me.XamSparkline1.LowMarkerVisibility = System.Windows.Visibility.Collapsed
Me.XamSparkline1.HighMarkerVisibility = System.Windows.Visibility.Collapsed
Me.XamSparkline1.FirstMarkerVisibility = System.Windows.Visibility.Visible
Me.XamSparkline1.LastMarkerVisibility = System.Windows.Visibility.Visible
Me.XamSparkline1.NegativeMarkerVisibility = System.Windows.Visibility.VisibleThe following topics provide additional information related to this topic.