<DataTemplate x:Key="TitleDataTemplate"> <Border BorderThickness="1" BorderBrush="#FF68761A" CornerRadius="2"> <Label Content="{Binding}" Foreground="#FF68761A"/> </Border> </DataTemplate> ----This topic explains how to re-template the axis title in the XamScatterSurface3D™ control.
The following topics are prerequisites to understanding this topic:
Use the SurfaceChartAxis TitleTemplate property to re-template the axis title.
The following table maps the desired configuration to the property settings that manage it.
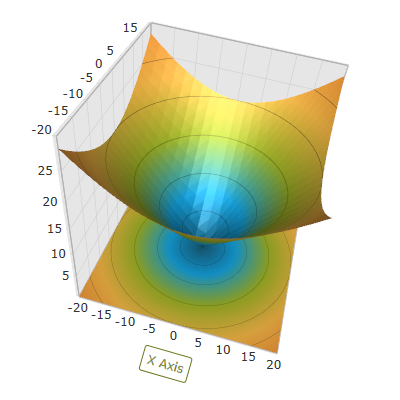
The screenshot below demonstrates how the axis label looks as a result of the following settings:

Following is the code that implements this example.
In XAML:
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}"
XMemberPath="X" YMemberPath="Y" ZMemberPath="Z">
<ig:XamScatterSurface3D.Resources>
<DataTemplate x:Key="TitleDataTemplate">
<Border BorderThickness="1" BorderBrush="#FF68761A" CornerRadius="2">
<Label Content="{Binding}" Foreground="#FF68761A"/>
</Border>
</DataTemplate>
</ig:XamScatterSurface3D.Resources>
<ig:XamScatterSurface3D.XAxis>
<ig:LinearAxis Title="X Axis"
TitleTemplate="{StaticResource TitleDataTemplate}" />
</ig:XamScatterSurface3D.XAxis>
</ig:XamScatterSurface3D>The following topics provide additional information related to this topic.