
This topic explains how to configure the axis label background and foreground brush in the XamScatterSurface3D™ control.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
Use the SurfaceChartAxis LabelBackground and LabelForeground properties to set background and foreground color of the axis label text.
The following table maps the desired configuration to the property settings that manage it.
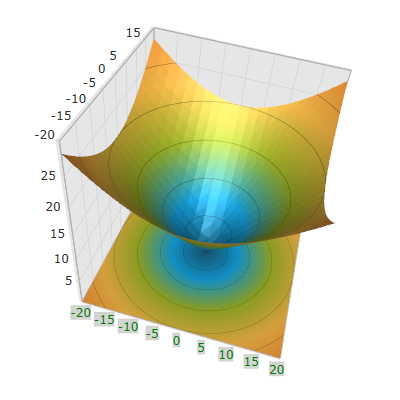
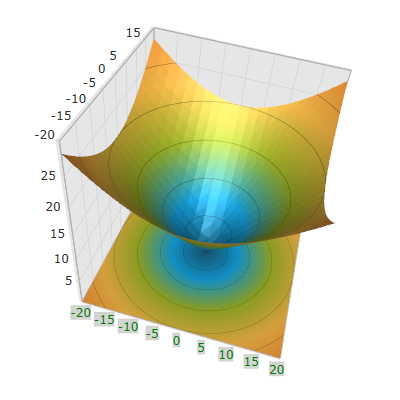
The screenshot below demonstrates how the axis label looks as a result of the following settings:

Following is the code that implements this example.
In XAML:
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}"
XMemberPath="X" YMemberPath="Y" ZMemberPath="Z">
<ig:XamScatterSurface3D.XAxis>
<ig:LinearAxis LabelBackground="LightGray" LabelForeground="Green" />
</ig:XamScatterSurface3D.XAxis>
</ig:XamScatterSurface3D>In C#:
…
var linearAxis = new LinearAxis()
{
LabelBackground = new SolidColorBrush(Colors.LightGray),
LabelForeground = new SolidColorBrush(Colors.Green)
};
SurfaceChart.XAxis = linearAxis;In Visual Basic:
…
Dim linearAxis = New LinearAxis()
linearAxis.LabelBackground = New SolidColorBrush(Colors.LightGray)
linearAxis.LabelForeground = New SolidColorBrush(Colors.Green)
SurfaceChart.XAxis = linearAxisThe following topics provide additional information related to this topic.