<igDP:ImageField Name="Photo" ImageHeight="100" ImageWidth="100" />This topic describes how to create a field to display an image using an ImageField in the XamDataGrid control.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
An ImageField can be associated with a property on an underlying data item whose value represents any of the following types:
An ImageSource instance.
A Uri instance that describes the location of a local or remote image resource.
A string that represents a properly formatted Uri that describes the location of a local or remote image resource.
A byte array (byte[]) that represents a BitmapImage.
The ImageField’s associated editor is an element of the type ImageEditor. This editor is always read-only and was designed to render images. As such, it can never enter edit mode.
The following table briefly details the configurable aspects and properties of the ImageField that control the way the image is rendered:
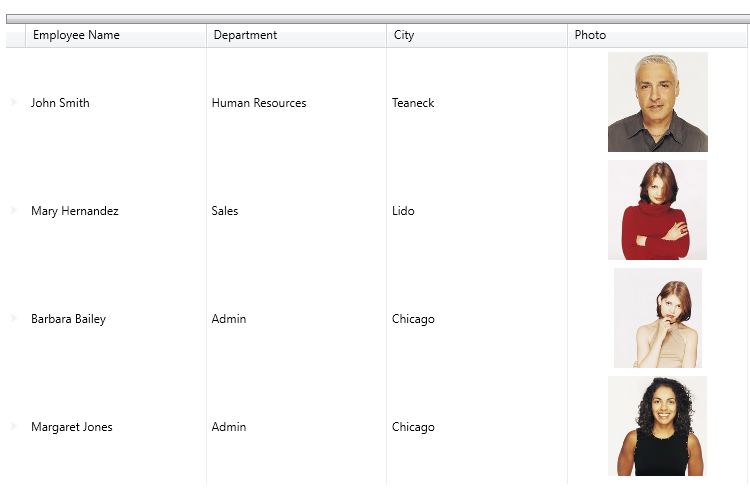
The screenshot below demonstrates how the ImageField would look as a result of the following code example.

The following is the code to implement the ImageField in the XamDataGrid, where "Photo" is a property of one of the types listed above in the underlying data item.
In XAML:
<igDP:ImageField Name="Photo" ImageHeight="100" ImageWidth="100" />The following topics provide additional information related to this topic.